UX & mobile : les secrets d’un mobile first réussi
5 février 2024
En fin d’année 2023, j’ai eu l’occasion d’animer mon premier webinar grâce à la plateforme en ligne webikeo, La thématique de ce webinar ? Un sujet toujours pertinent et qui évolue chaque année – UX & mobile : les secrets d’un mobile first réussi.
Pourquoi mobile first ? Bien que le mobile représente aujourd’hui près des deux tiers du trafic en France, beaucoup d’entreprises peinent à intégrer une vraie stratégie mobile first dans leurroadmap digitale. Si le concept a gagné du terrain dans les esprits, il reste mal intégré dans les phases de conception des projets. Au point que la conversion en pâtit avec un taux quasi deux fois plus élevé sur desktop que sur mobile !
Plongée dans le design mobile first
Mobile first est une approche qui consiste à concevoir un site en mettant la priorité sur la version mobile et en adaptant progressivement le web design pour les écrans plus larges.
C’est pourquoi l’approche de conception mobile first est devenue très populaire. Les designers proposent de plus en plus de sites optimisés et adaptés sur mobile, comme le responsive design.
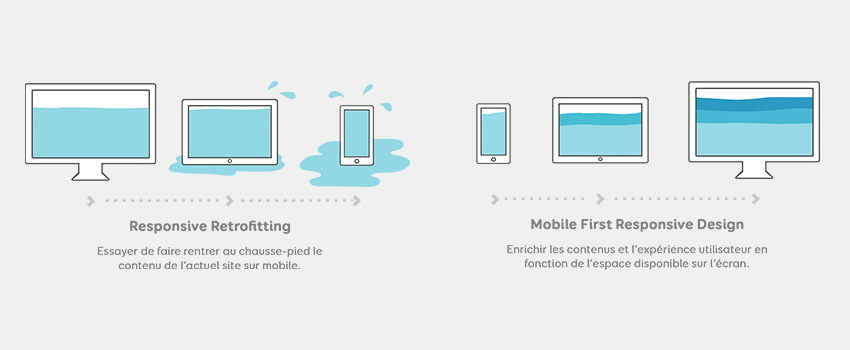
Mais quelle est différence entre le mobile first et le responsive ?
J’ai inclus une illustration de Stephanie Walter qui reflète parfaitement la différence entre le responsive design et le mobile first : en ce qui concerne le responsive design, on tente de faire rentrer tout le contenu du site actuel sur mobile et, à la fin, il déborde :

Pourquoi le mobile first est-il important ?
- Évolution des usages : les habitudes des utilisateurs évoluent rapidement, et le mobile devient souvent leur premier point de contact avec le monde du numérique.
- Priorité dans les recherches Google : comme ils apparaissent en premier, les sites optimisés pour les mobiles sont mieux classés dans les résultats de recherche google, ce qui renforce leur visibilité en ligne.
- Focus sur l’essentiel : en concevant d’abord pour le mobile, les designers sont contraints de se concentrer sur l’essentiel, ce qui garantit une expérience utilisateur épurée et efficace.
- Réduction des temps de chargement : les pages mobiles ont souvent des temps de chargement réduits, ce qui améliore la satisfaction des utilisateurs. N’oublions pas que cela favorise aussi une consommation d’énergie moindre, alignée avec les principes d’éco-conception.
- Accessibilité accrue : l’idée du mobile first, c’est de rendre le site plus facile à utiliser pour tout le monde, y compris pour les personnes en situation de handicap, ce qui le rend plus accessible et efficace.
- On peut aussi améliorer l’expérience des internautes en utilisant le maximum des capacités d’un portable : géolocalisation, interactivité, commande vocale ou encore réalité augmentée.
Parmi tous ces points importants, l’éco-conception et l’accessibilité sont des principes clés dans l’approche mobile-first. L’éco-conception consiste à concevoir des produits ou des solutions numériques, tels que des sites web, de manière à minimiser leur impact sur l’environnement. Ainsi, prioriser la conception mobile dès le départ est une démarche simple et efficace, qui permet de se concentrer sur l’essentiel, avec des navigations légères et épurées.
Le but de l’accessibilité, c’est de rendre les contenus web et d’applications accessibles par tous et partout, en mettant l’accent sur la simplicité, la clarté, la facilité de navigation, des contrastes suffisants, ou encore des polices visibles. Cette approche garantit que les contenus et les fonctionnalités restent toujours compréhensibles.
Quelques bonnes pratiques
Il existe un certain nombre de bonnes pratiques dont les équipes de développement et de design doivent être conscientes pour garantir que votre site web soit pleinement optimisé et qu’il réponde aux besoins de vos utilisateurs.
- Identifier et présenter le contenu qui intéresse vraiment l’utilisateur,
- Organiser visuellement le contenu pour attirer l’attention,
- Adapter la navigation pour un usage au doigt : la taille minimale recommandée d’un élément cliquable doit être d’au moins 44 pixels en hauteur et en largeur,
- Ne mettez pas d’images trop grandes. Assurez-vous qu’elles soient de la bonne taille pour bien s’afficher sans prendre trop de temps à charge,
- Effectuer des tests sur mobile pour vérifier la performance,
- Préférer les polices de caractère standard pour rendre la lecture fluide et confortable en termes d’accessibilité,
- Pas d’effet hover, privilégiez plutôt les gestes tactiles. Un simple geste (*tap*) constitue la meilleure option,
- Evitez les pop ups inutiles qui bloquent le contenu essentiel.
E-commerce : comment améliorer son parcours d’achat sur mobile ?
À savoir que plus on avance dans le parcours d’achat sur mobile, plus on perd de visiteurs. Selon SaleCycle, la plupart des visiteurs qui regardent les pages de produits ne finissent pas par acheter. On peut observer que près de 44% des visiteurs consultent au moins une page produit, alors que seulement 3% d’entre eux passent finalement commande.
Les principaux freins :
- 31% des utilisateurs ont des difficultés à visualiser des produits,
- 27% des utilisateurs sont inquiets de la sécurité des achats en ligne,
- 23% des utilisateurs ont des problèmes de connexion,
- 20% des utilisateurs ont trop de distractions (notifications, messages),
- 17% des visiteurs trouvent l’ergonomie des sites non adaptée,
- 14% des visiteurs pensent qu’il y a trop d’étapes pour réaliser l’achat,
- 12% ont des difficultés à trouver un article en particulier ou sa catégorie.
Alors, en tant que designers web, comment pouvons-nous améliorer l’expérience client sur mobile ?
Voici quelques bonnes pratiques :
01- Proposer des fiches produits complètes :
- N’hésitez pas à mettre une description précise avec toutes les caractéristiques du produit (marque, avantages, cible, le prix),
- Ajoutez des photos du produit sous différents angles, incluant un zoom.
02- Expérience personnalisée
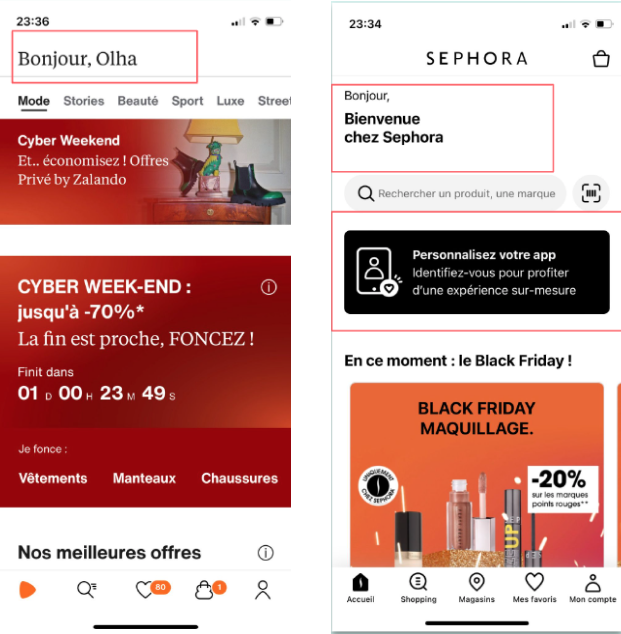
- On peut personnaliser l’expérience de l’utilisateur en fonction de ses préférences, de son emplacement, de son historique d’achat et de son comportement. Toutes ces données peuvent aider à améliorer son expérience sur le site.
- Sur mobile, l’expérience est souvent plus immersive grâce à la proximité physique avec l’appareil. Le téléphone portable est un objet personnel et unique pour chaque individu. Et cette proximité créer une immersion directe dans le contenu, mettant ainsi en avant une expérience utilisateur plus captivante et directe.

ex: application mobile Sephora et Zalando
03- Navigation facile
- Le menu de navigation doit être bien optimisé pour mieux guider l’utilisateur. Par exemple, au lieu d’afficher toutes les catégories de produits dans le menu principal, vous pouvez créer un menu déroulant « produits » qui affiche les différentes catégories.
- Cela sera plus compréhensible pour l’utilisateur si on accompagne les libellés de pictos explicatifs.
- Un moteur de recherche avancé et bien mis en avant peut améliorer l’expérience utilisateur en simplifiant son parcours.
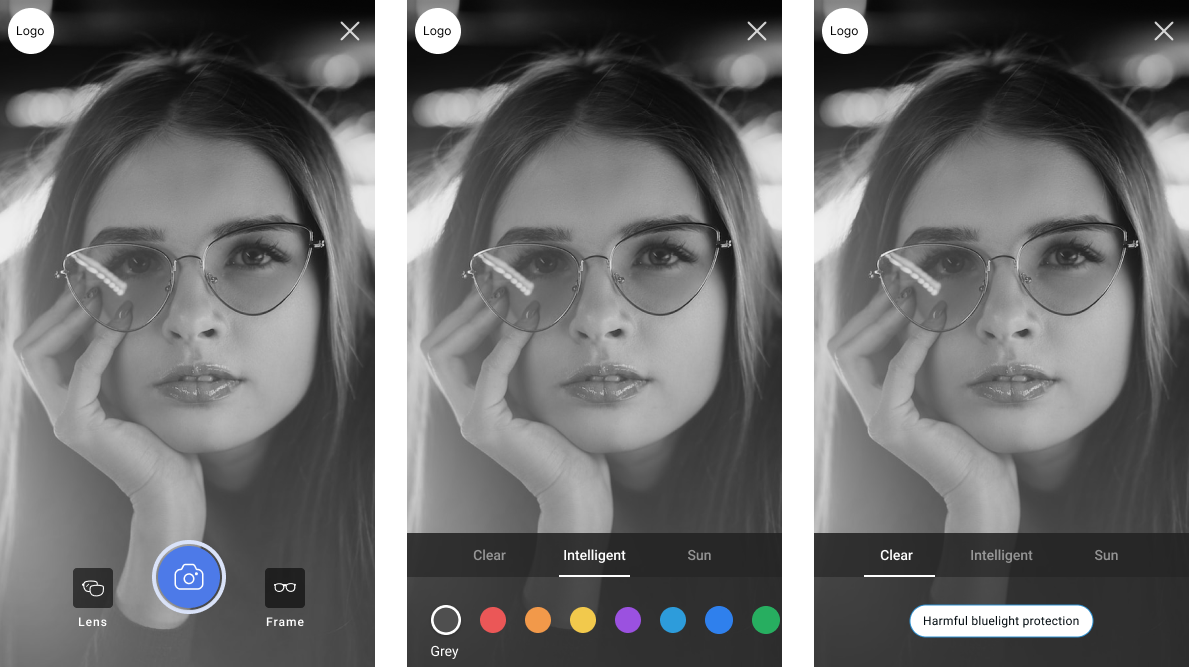
04 – Intégrer de la réalité augmentée
L’essayage virtuel permet aux utilisateurs de voir comment les produits s’adaptent à eux ou à leur environnement, ce qui créer une expérience personnalisée. Par conséquent, cela renforce la confiance, l’engagement, et incite davantage à effectuer un achat.
Chez Kaliop, nous avons déjà travaillé sur plusieurs projets en intégrant la fonctionnalité de réalité augmentée (RA).
Par exemple, j’ai eu l’occasion de travailler sur un projet incluant un essayage virtuel de lunettes. Grâce à l’intégration de cette solution, les utilisateurs peuvent essayer différents types de montures et de couleurs de lentilles, ce qui leur permet de se sentir plus en confiance lors de la décision d’achat. L’intégration de la réalité augmentée dans le domaine de l’optique devient de plus en plus populaire et de nombreuses entreprises n’hésitent pas à l’adopter.

05-Optimiser le tunnel d’achat
- Réduisez le nombre d’étapes dans le tunnel d’achat pour minimiser les frictions. Un processus simple encourage la conversion !
- Intégrez des indicateurs visuels pour montrer clairement aux utilisateurs où ils se trouvent dans le processus d’achat.
06-Une expérience de paiement en toute confiance
- Il est important d’optimiser et simplifier le processus de paiement en offrant des options de paiement rapide : cela inclut les moyens de paiement habituel (Mastercard, Visa, PayPal).
- Il serait pertinent d’ajouter un label de certification de sécurité tels que SSL, pour rassurer les acheteurs sur la fiabilité du site.
07-Un service client de qualité
- Guides d’aide intuitifs : des guides d’aide et des FAQ bien pensés sur l’application ou le site mobile permettent aux utilisateurs de résoudre facilement les problèmes courants, améliorant ainsi leur expérience sans avoir besoin d’aide directe du service client.
- Retour facilité : un processus de retour simple et efficace, intégré au mobile, montre l’engagement envers la satisfaction du client et renforce la confiance.
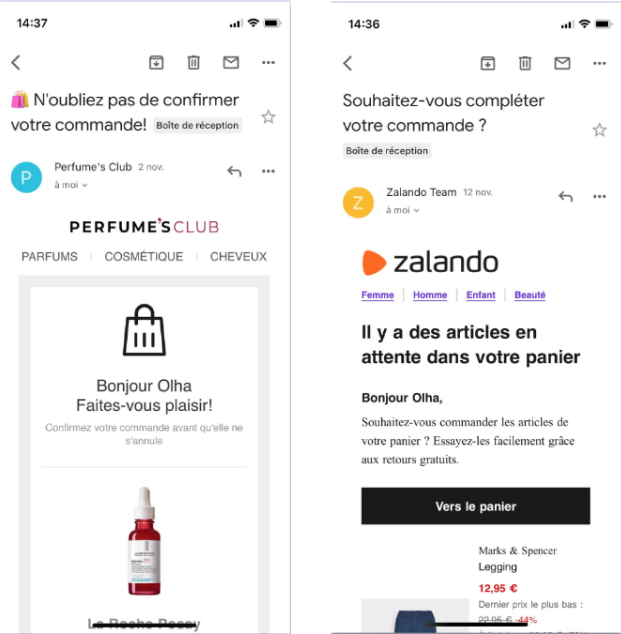
08-Suivi après achat
N’oubliez pas vos clients une fois qu’ils ont effectué leur achat. Envoyez-leur des notifications personnalisées sur l’état de la commande et des offres spéciales. Si vos clients abandonnent leur panier d’achat, envoyez-leur des e-mails de récupération de panier pour les encourager à finaliser leur achat.

Performance : comment faire du mobile, un tremplin pour améliorer sa performance ?
Il est reconnu qu’avec une ergonomie bien pensée qui répond aux besoins des utilisateurs, le mobile peut devenir un levier puissant pour optimiser les performances. Comment tirer parti de cette opportunité ?
En surveillant attentivement les KPI (Key Performance Indicators), on peut améliorer la performance du site sur mobile. Différents outils permettent d’analyser le comportement des internautes. A Kaliop, on utilise Google analytics pour recueillir de nombreuses statistiques, notamment le taux de conversion, le taux de rebond, le temps passé sur une page, le taux d’échec ou d’erreur sur un formulaire, ainsi que le taux d’abandon. Cela nous permet d’obtenir des informations détaillées sur le comportement des utilisateurs, et cela nous aide à prendre des décisions éclairées pour améliorer l’expérience utilisateur et optimiser les performances des sites web.
En tant que designer on utilise également l’outil Hotjar. Cet outil peut fournir différentes données intéressantes : des cartes de chaleurs, qui montrent les zones d’interactions. Des vidéos de navigation et des sondages pour collecter des informations en posant directement des questions aux utilisateurs.
En complément, nous utilisons également l’échelle d’utilisabilité du système (SUS).
Toutes ces données nous aideront donc à optimiser l’expérience mobile de manière proactive.
Penser User-first avant de tout
Avant de débuter tout projet, il est crucial de bien comprendre vos utilisateurs, surtout dans un contexte mobile. La phase de recherche utilisateur permet d’explorer en profondeur les besoins, comportements, préférences et défis de votre audience cible. Ces informations essentielles orientent ensuite la conception et le développement du produit ou service que vous souhaitez créer.
Il est recommandé de réaliser des interviews utilisateurs, de créer des personas et de travailler sur des expériences maps. Cela permet de personnaliser le design en fonction des caractéristiques, des besoins et des comportements spécifiques de chaque groupe d’utilisateurs.
Grâce aux tests utilisateurs, les designers peuvent identifier les points forts et les points faibles de l’interface et anticiper les ajustements nécessaires pour une expérience utilisateur optimale sur mobile.
Les tests A/B sont des aussi des outils puissants pour améliorer l’expérience mobile.

Est-ce que le mobile first est toujours bon choix ?
Pour les contenus complexes à consulter sur mobile tels que : les tableaux, les bases de données ou certaines logiques métier, l’adaptation sur des écrans mobiles peut représenter un défi. Même si les sites optimisés pour les mobiles sont mieux classés dans les résultats de recherche Google, l’objectif reste toujours de trouver le bon équilibre entre la complexité du contenu et une expérience utilisateur optimale.
Pour rester compétitif dans le monde de l’e-commerce, il est essentiel d’améliorer l’expérience d’achat sur mobile de manière constante. Pour cela, il faut :
- Connaître ses utilisateurs, leurs freins et besoins,
- Si le mobile first est adéquat, adaptez l’expérience d’utilisateur afin d’en faire un levier de performance,
- Avoir en tête une approche d’éco-conception et d’accessibilité,
- Suivre systématiquement les KPI et utiliser les différentes méthodes de recherche utilisateur.

