Tailwind – Quelle est la puissance des frameworks CSS ?
19 octobre 2023
En quelques mots, un framework, qu’est-ce que c’est ?
Il s’agit d’une bibliothèque que l’on intègre dans un projet de développement, regroupant une série de composants et de fonctionnalités destinés à faciliter le développement front-end.
Les frameworks CSS existent depuis de nombreuses années. Que ce soit les précurseurs comme Foundation, ou ceux qui ont été marquants grâce à leurs innovations comme Bootstrap, les frameworks ont été la source de nombreuses divisions parmi les développeur·se·s front-end.
Pourtant, un acteur présent depuis 2017 a publié une nouvelle version qui semble inverser la tendance. Il est possible que Tailwind mette enfin tout le monde d’accord grâce à sa conception ingénieuse.
Voyons ensemble pourquoi, en pointant les arguments qui divisaient autrefois les développeur·se·s .
Performance : “Ce framework est trop lourd.”
Personnellement, il s’agit de la raison pour laquelle j’ai longtemps été opposé aux frameworks CSS. En effet, les frameworks offrent de très nombreuses fonctionnalités pour satisfaire et répondre à un grand nombre de besoins, mais pour ce faire, ils doivent produire un code important qui va poser des soucis de performance lors du chargement. Des fichiers CSS ou JS avec un poids important peuvent ralentir l’affichage de la page.
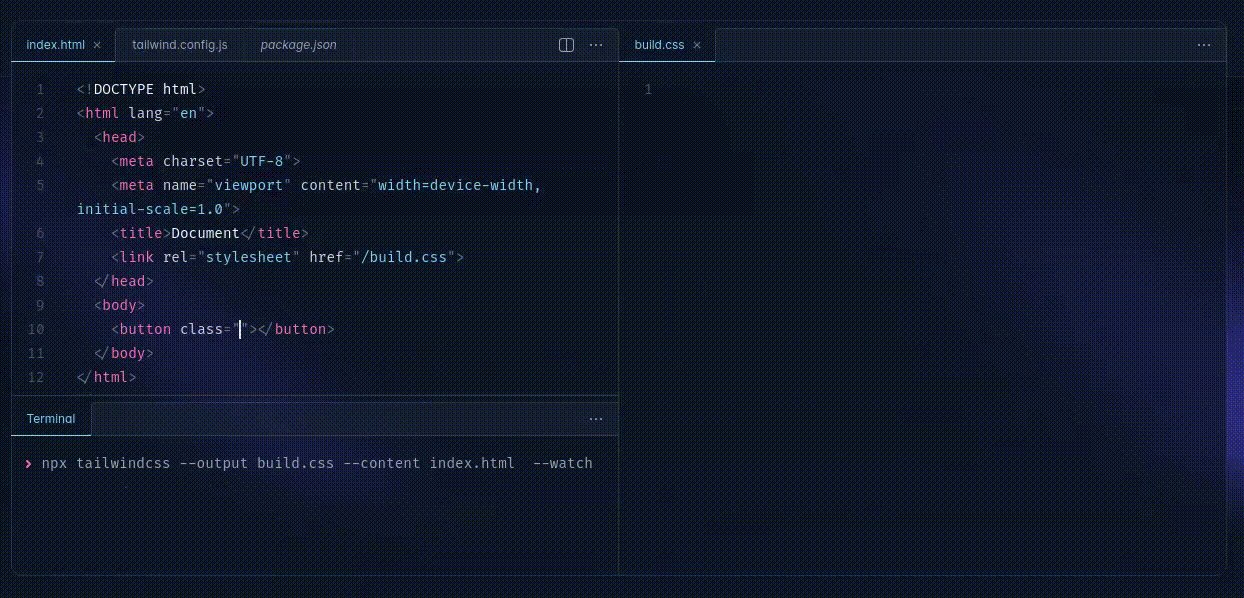
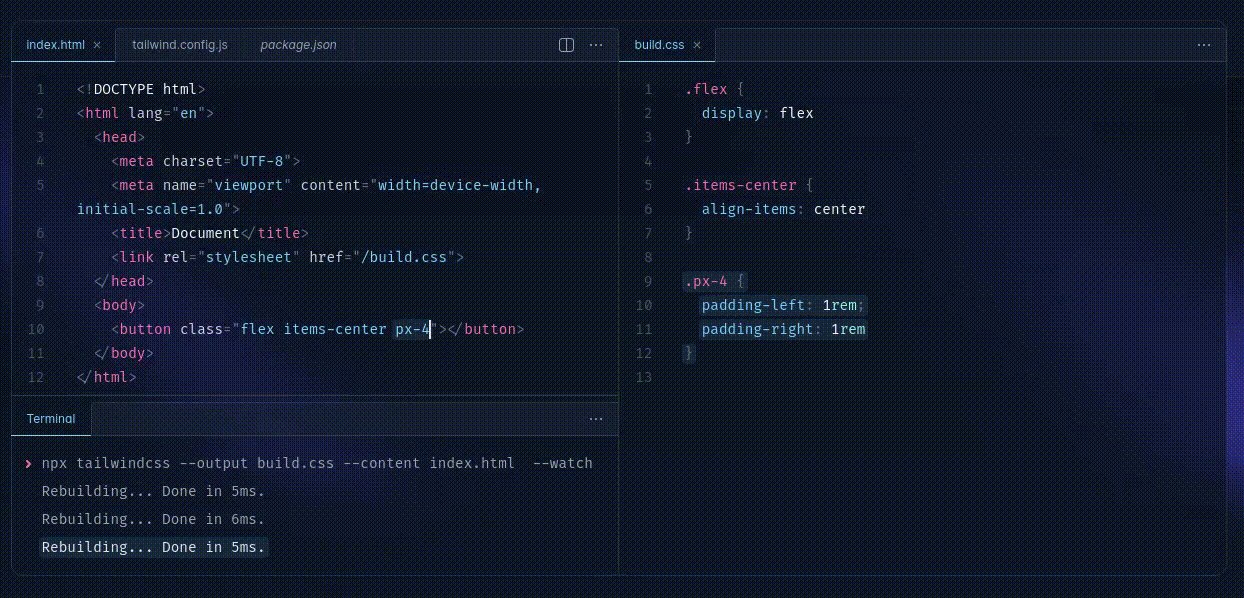
Tailwind a bien compris ce point et pour y remédier, il produit (lors du build pour la production), un fichier CSS uniquement avec les classes utilisées dans notre code. On appelle ça le “Just-in-time” ! C’est malin, c’est magique et extrêmement performant !

Optimizing for Production : https://tailwindcss.com/docs/optimizing-for-production
Bien sûr, cela ne fonctionne pas si vous utilisez la version CDN de Tailwind. Dans ce cas, il vous faudra charger les 110kB du framework (pour la version 3.3.3). À noter que même avec cette solution “dégradée”, vous conservez la possibilité de configurer l’outil comme nous allons le voir.
Personnalisation : “Ça ne colle pas avec mon DS.”
Il est vrai qu’avant, nous avions tendance à réserver les frameworks CSS pour la création de back-office. Ils servaient surtout aux clients qui avaient besoin d’un produit rapidement, sans se soucier du design, ou encore lorsque le design produit s’appuyait sur une librairie de composants exposée par l’un d’entre eux. Ceci excluait souvent leur candidature pour des projets à forte personnalisation, mais encore une fois, Tailwind a bien compris les attentes des développeur·se·s.
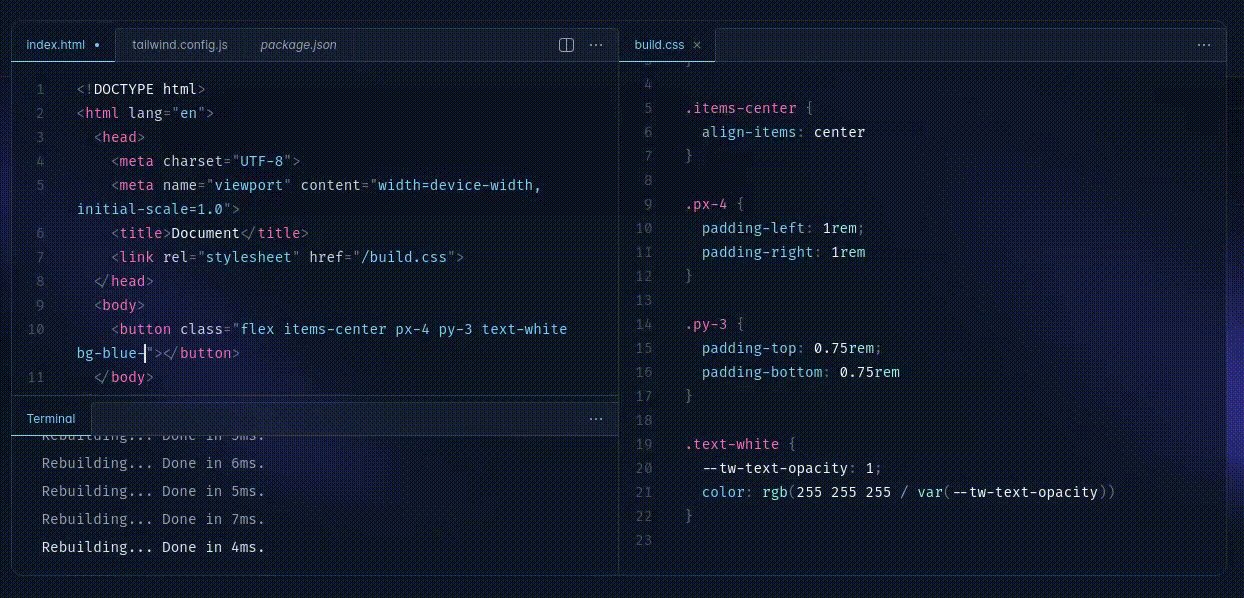
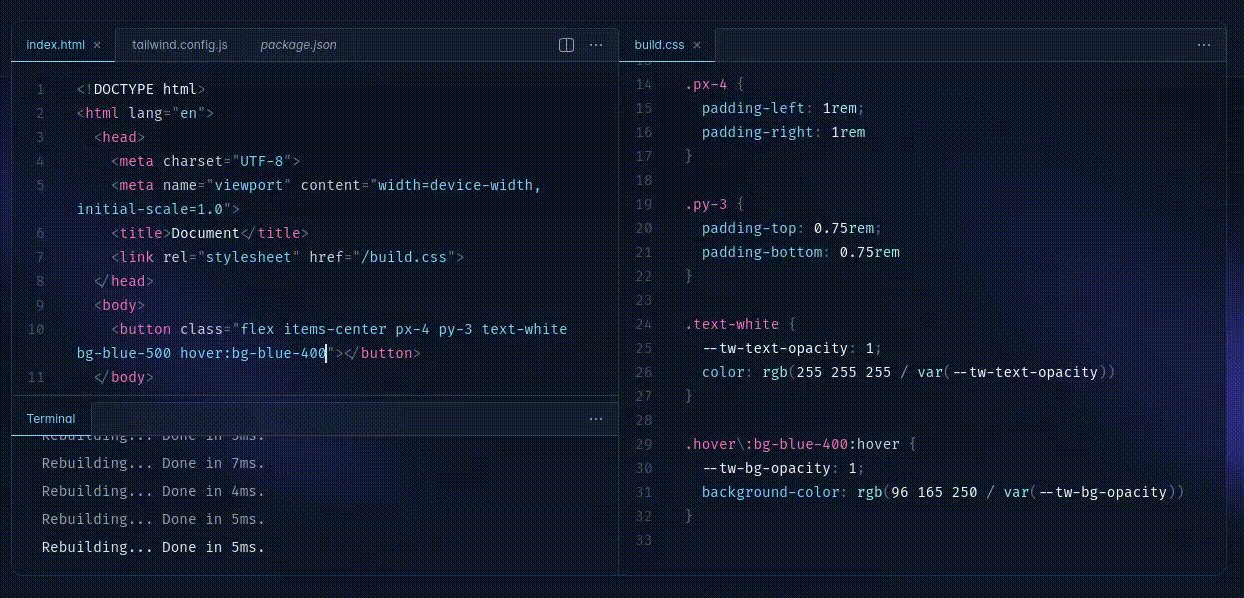
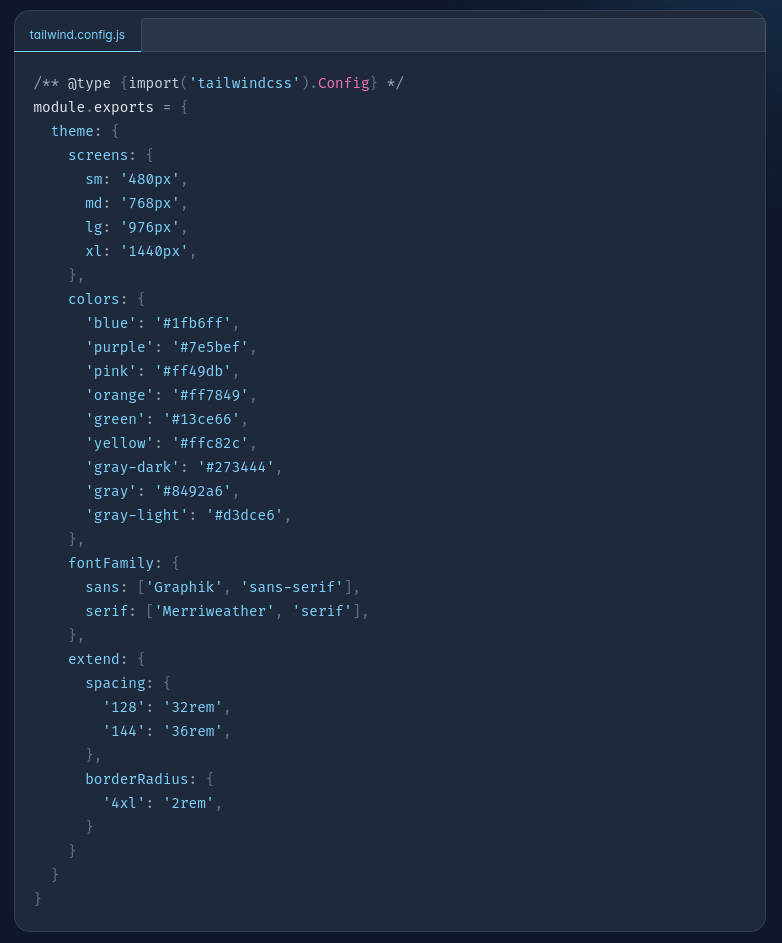
On parle de ce framework comme étant de “bas niveau”, c’est-à-dire que le framework expose des classes utilitaires contrairement à d’autres qui proposent des composants prédéfinis (notamment pour les boutons, les formulaires, les listes, les tableaux…). Pas d’esthétique particulière, ici, c’est à nous de définir les configurations nécessaires pour adapter les classes utilisées. Un grand choix de personnalisation est possible comme dans l’exemple ci-dessous où : les “media queries”, la palette de couleurs, les polices, les espaces, les “borders-radius”, peuvent être redéfinis pour coller avec votre design system !

Theme configuration : https://tailwindcss.com/docs/theme
Surcharge de code inutile : “Beurk, c’est comme écrire son style dans l’HTML !”
Voici le second point qui me freinait personnellement à utiliser ce type d’outils. Effectivement, on voit peu de différences entre les deux lignes ci-dessous :

Pourtant, il ne vous viendrait pas à l’esprit d’utiliser l’attribut “style” pour la création de votre projet. Alors quelles différences peut-on noter ?
Premièrement, Tailwind rend le code bien plus court, avec des abréviations (telles que ‘w’, pour ‘width’, et ‘h’, pour ‘height’), mais aussi avec des classes de combinaisons (comme ‘mx’ qui permettent de définir les marges de l’axe X, à gauche et à droite en même temps).
Deuxièmement, les classes sont bien plus simples à surcharger ! Si vous n’êtes pas familier·ère avec la spécificité des sélecteurs CSS, je vous invite à lire l’article : Que se passe-t-il dans la tête d’un front ?
Troisièmement, vous ne pourriez pas utiliser de media query via l’attribut “style”. Par contre, avec Tailwind, vous pouvez utiliser les préfixes ‘sm’ (small), ‘md’ (medium), ‘lg’ (large), ‘xl’ (extra large) pour gérer l’adaptation de vos éléments.

Cependant, un dernier point persiste : le nombre important de classes présentes dans votre HTML. Cette fois-ci, la solution ne vient pas de Tailwind, mais simplement de la rigueur des développeur·se·s. Le découpage de vos composants est essentiel pour assurer un code parfaitement lisible et maintenable. Avec les frameworks JavaScript récents tels que Vue.js, React, Angular, Svelte et bien d’autres frameworks orientés composants, rien de plus simple. Ce principe est également possible pour d’autres technologies comme PHP.
Certes, il faudra passer du temps dans la documentation pour appréhender toutes les classes disponibles, mais celle-ci est très bien organisée et une recherche permet de trouver instantanément l’équivalent d’une propriété CSS. Il faut également garder à l’esprit que l’utilisation de ce framework permet d’économiser tout le temps de rédaction de vos propres classes.
Multiple déclaration : “J’ai déjà un framework CSS.”
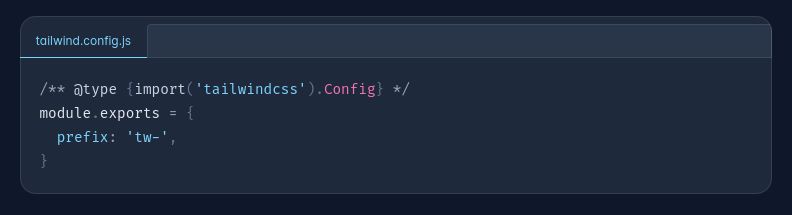
Certaines classes sont courantes dans de nombreux frameworks CSS, mais peuvent avoir des implémentations différentes. C’est le cas de ‘font-medium’ par exemple qui peut avoir un rendu différent en fonction de ce que vous utilisez. Si vous vous retrouvez dans ce type de situations, pas de souci, les développeur·se·s ont aussi pensé à ça ! Une simple ligne dans la config vous permettra de préfixer toutes les classes exposées par Tailwind :

Avec ce préfixe, notre classe devient donc ‘tw-font-medium’ ! 🎉
Perte d’apprentissage : “Je préfère apprendre CSS !”
Vous préférez apprendre CSS et vous avez bien raison ! Apprendre les fondamentaux est un choix judicieux sur le long terme, cela vous évitera une dépendance vis-à-vis du framework et une incapacité à coder des styles complexes sans lui.
Si vous avez déjà eu l’opportunité de produire vous-même votre ‘code base’ CSS, la transition et la marche d’apprentissage de Tailwind sera très courte. Cela s’explique par le côté “bas niveau” qui vous donnera une sensation de transparence entre CSS et le framework. Sans oublier leur documentation qui est encore une fois très bien faite.
Dépendance externe : “Encore une lib ?”
En utilisant Tailwind, vous créez une dépendance au framework, certes, mais est-ce une mauvaise chose ? Il est devenu rare, voire impossible, de refuser toute dépendance à des frameworks lors de la création de projets. Fréquemment, deux types de situations sont susceptibles de vous rebuter à accepter la dépendance aux frameworks : dans certains cas, ces frameworks ne sont plus maintenus, et dans d’autres cas, une mise à jour peut vous apporter des régressions.
Si vous craignez de tomber sur un framework qui ne sera plus maintenu, soyez rassuré·e·s, comme dit en introduction, Tailwind est maintenu depuis 2017, et ce n’est pas près de changer puisqu’il a vu sa cote de popularité grimper en flèche durant ces derniers mois.
Si au contraire, vous avez peur qu’une mise à jour casse certaines de vos fonctionnalités, les mises à jour régulières des frameworks CSS peuvent être une bonne chose, car elles garantissent que votre code reste sécurisé, conforme aux normes actuelles et doté des dernières fonctionnalités. Ces mises à jour peuvent également contribuer à améliorer les performances et la compatibilité. Le cas échéant, vous pouvez toujours fixer la version de Tailwind pour ne pas en pâtir.
Support : “Et ma compatibilité IE9 ?”
Effectivement, la compatibilité est également un point important. Malheureusement, si vous avez besoin d’un support Internet Explorer pour votre projet, vous ne pourrez pas utiliser Tailwind sans créer quelques classes CSS afin d’assurer la prise en charge par le navigateur. L’outil annonce cependant être compatible avec les autres grands navigateurs.
Browser Support : https://tailwindcss.com/docs/browser-support
Alternative : “Tailwind, je n’aime pas.”
Si malgré les avantages que propose Tailwind, vous n’êtes pas convaincu·e·s, ou si pour une raison technique, vous cherchez une alternative, je vous laisse découvrir Bulma.
Bulma est un autre framework CSS de “bas niveau” qui possède une approche un peu différente, mais tout aussi efficace.
Bulma documentation : https://bulma.io/documentation/overview/
Conclusion : testez Tailwind et faites-vous votre propre avis !
Vous l’aurez compris, les frameworks CSS ont récemment résolu bon nombre de problèmes et nous offrent des outils simples, résilients et efficaces pour nos projets. Comme tous les outils, il faut également se demander s’il est bien adapté à notre besoin. Selon les projets ou les compétences de l’équipe, les outils peuvent jouer en faveur ou au contraire nuire à la réussite du projet.
De plus, je dois vous informer sur votre confort de développement ! Même si nous nous devons de nous montrer curieux·se et de tester de nouvelles choses, si votre prochain projet est très court en termes de planning ou possède déjà des challenges tech à relever dans la stack, il ne sert à rien de vous rajouter une charge supplémentaire avec l’apprentissage de Tailwind. Avec patience, vous trouverez le moment idéal pour vous y essayer.
J’espère donc que cet article vous aura convaincu d’essayer Tailwind (a minima !) et de pouvoir peser les avantages et inconvénients en fonction de votre situation.

Développeur Web
