Sunny Tech 2023 : les Designs Tokens se sont invités au programme
24 juillet 2023
La Sunny Tech 2023 s’est déroulée les 29 & 30 juin 2023 à Montpellier. Il s’agit d’une occasion unique de se rencontrer, d’échanger des idées et de discuter des dernières tendances en matière de technologie du numérique dans une ambiance conviviale et gourmande.
Pour ma part ça fait quelque temps que le concept des Design Tokens éveille ma curiosité et j’étais très contente de pouvoir assister au talk de Maxime Gerardin, Product Designer Senior chez Yoti qui nous a présenté une introduction et son retour d’expérience sur ce sujet. Il s’agissait d’un format court de 20mn, de quoi découvrir les concepts de base et donner envie d’en savoir plus.
Introduction aux design tokens
Qui ne s’est jamais retrouvé à réduire tous les espacements d’un site avant la mise en production car le marketing trouve que les contenus ne sont pas assez visibles ? Ou alors qui a déjà voulu mettre à jour les couleurs d’un Design System basé sur des variables mal nommées et des contrastes non respectés ? Maxime Gerardin nous rappelle que Spotify a pris plusieurs mois pour propager le changement de teinte de leur vert en 2015.
Les Design Tokens sont des éléments de base utilisés pour définir les propriétés visuelles et fonctionnelles d’un Design System. C’est une manière de référencer des variables d’interface comme les couleurs, les tailles de police, les espacements, les bordures, les ombres, les radius, etc. Ils permettent de créer un Design System cohérent et évolutif en centralisant ces paramètres visuels.
Design Tokens et Atomic Design
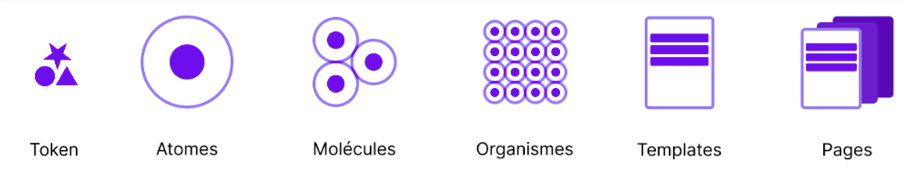
L’Atomic Design est une méthodologie de conception développée par Brad Frost en 2013. Elle se base sur une approche modulaire de la conception d’interface utilisateur, en partant du plus petit élément jusqu’à la page complète. Le nom « Atomic » fait référence à la structure de la matière, où les atomes sont les éléments de base qui forment des molécules, elles-mêmes combinées pour créer des organismes et ainsi de suite.
Les Design Tokens, comme les particules élémentaires, sont précisément plus petits que les atomes. Ils en définissent les styles avec un système de variables modulables. Ils constituent une source de vérité et de synchronisation unique entre les différents composants pour garantir la cohérence et la maintenance du Design System.
En utilisant les Design Tokens et l’Atomic Design ensemble, les concepteurs et développeurs peuvent créer des designs modulaires et évolutifs qui favorisent la cohérence, la réutilisation et la maintenance.

Design Tokens et Theming
Un des avantages des Design Tokens est de faciliter la création de thèmes d’interface.
En définissant les couleurs primaires et secondaires sous forme de Design Tokens, il est possible de créer facilement des variantes de couleurs et de styles pour différents thèmes. C’est très utile pour créer un produit en marque blanche ou concevoir une usine à sites multi-marques qui décline un produit sous plusieurs identités graphiques.
En utilisant des tokens pour les couleurs de fond, de texte et de bordure par exemple, il est également possible de créer rapidement différentes variantes de thèmes adaptées aux contextes d’utilisation tels que le mode de contraste élevé pour l’accessibilité ou le dark mode, tout en garantissant une cohérence visuelle dans l’ensemble du Design System.
Les différents types de Tokens
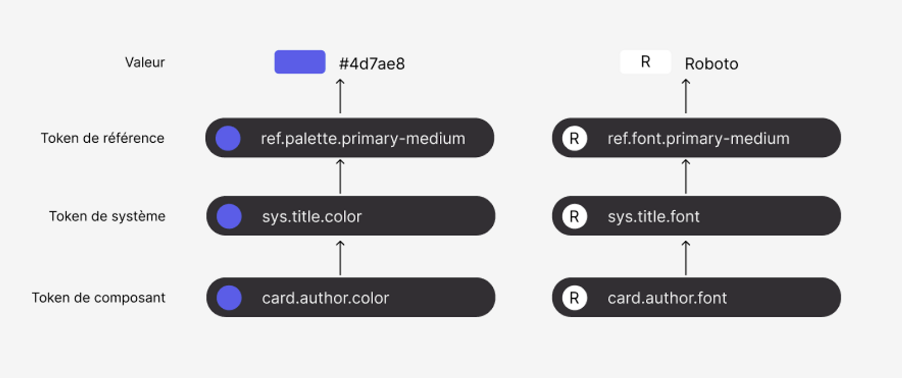
Maxime Gerardin nous partage une méthode de conception basée sur une classification en 3 types de Design Tokens, par ailleurs documentée dans Material Design 3 de Google :
- Tokens de référence : il s’agit de toutes les références de styles à disposition dans le design avec leurs valeurs brutes, comme les couleurs, les espacements, les ombres… Ces jetons ne changent pas en fonction des contextes d’utilisation.
- Tokens de système : il s’agit de définir les rôles et objectifs dans l’interface utilisateur. Chaque token de système est lié à un token de référence pour agir comme un pont entre le rôle attribué à un élément et le style choisi pour cet élément. Lors de l’application d’un thème, un token de système peut pointer vers différents token de référence en fonction du contexte, comme un thème clair ou sombre
- Tokens de composant : il s’agit de tokens spécifiques à un composant. Les tokens de composant doivent pointer vers un token de système ou un token de référence. Ceux-ci ne sont pas toujours utilisés car souvent très spécifiques, cela dépend de la complexité du Design System.

En utilisant ces 3 types de Design Tokens, les équipes de conception peuvent mettre à jour une valeur au niveau globale (token de référence) comme changer la couleur primaire du design, ou au niveau système comme redéfinir la couleur utilisée pour les erreurs dans tous les composants par exemple ou encore au niveau d’un seul composant.
Pour aller plus loin –> Design tokens – Material Design 3
Quels outils pour implémenter les Design Tokens ?
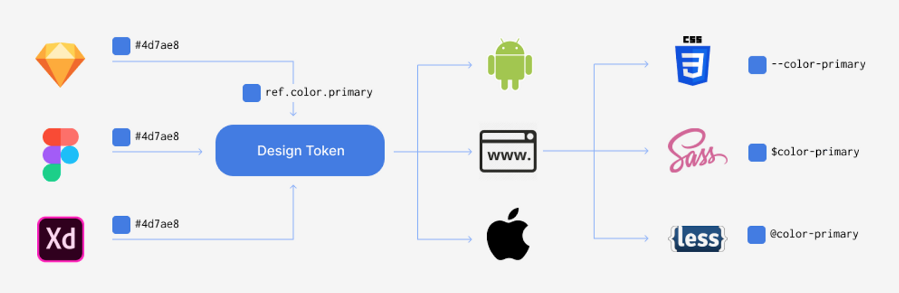
Les Design Tokens sont agnostiques et peuvent être propagés dans tous vos produits, quel que soit la plateforme ou le langage du code.
Côté design, Figma intègre désormais nativement la gestion des Design Tokens. Figma permet également de visualiser chaque composant en changeant le thème parmi les modes d’affichages définis dans la librairie de tokens. On peut également automatiser l’export des tokens au format JSON pour favoriser le suivi et l’alignement avec les équipes de développement dans l’implémentation du design.
Côté développement, Style-Dictionary est un outil qui permet de définir des styles une seule fois, de manière à ce que n’importe quelle plate-forme ou langage puisse les consommer. Il permet aussi de générer de la documentation associée.
Un dictionnaire de style est composé :
- de jetons de conception, organisés en fichiers JSON ou JS
- d’assets statiques (polices, icônes, images…), organisés en dossiers
- d’une configuration définissant la transformation et le formatage des jetons et des actifs pour chaque plate-forme de sortie

Est-ce que on va adopter les Design Tokens à Kaliop ?
Aujourd’hui, la plupart de nos Design Systems disposent de variables centralisées pour gérer les styles fondamentaux. C’est une première étape pour constituer un socle de Design System cohérent. Ces variables sont relevées facilement depuis les outils de design et sont ensuite mappées et synchronisées manuellement dans l’environnement de développement via des variables css ou sass. Cela fonctionne plutôt bien, donc avant d’adopter les Design Tokens, on se pose certaines questions.
Tout d’abord, la mise en place des Design Tokens peut être chronophage. Cela demande de concevoir un dictionnaire de style cohérent pour générer des variables pertinentes et robustes dans le temps. Il est nécessaire d’évaluer le temps nécessaire à sa mise en œuvre et à sa maintenance. D’autant que cette conception revient en grande partie à l’équipe design qui a de plus en plus de responsabilité en termes d’architecture. Ensuite, cette méthode vient du produit et a surtout été pensée pour propager des valeurs de styles à plusieurs produits ou plateformes d’une même marque, des fois portés par des équipes différentes.
Kaliop est une agence digitale qui accompagne ses clients en fonction de leur besoin dans des temporalités et des périmètres variables. Nous avons rarement tout l’écosystème de produits d’un client mais seulement quelques produits ou projets. Malgré tout, l’intérêt des Designs Tokens peut concerner tout type de projet, même petit, dans la mesure où ils offrent plusieurs avantages :
- garantir la cohérence d’un design system, d’un produit ou d’un projet
- gagner du temps lors de la mise à jour des maquettes UI, tout au long des phases du produit
- maîtriser l’implémentation des designs auprès des développeurs
- améliorer la communication entre les designers et les développeurs
- maintenir les valeurs de style synchronisées entre les outils de design et de code
- limiter la dette technique en supprimant toutes les hard values
Leur intérêt est d’autant plus grand si l’on envisage des déclinaisons de thèmes d’interface (dark mode, contrastes améliorés) ou si l’on démarre un produit multi-marques.
Quand on s’est posé la question de la pertinence de mettre en place des Design Systems pour tout type de projet, on s’est dit que ce n’était pas tant le livrable qui importait mais le process de création. En se basant sur une seule source de vérité, designers et développeurs parlent le même langage, et chacun peut alors se concentrer sur l’essentiel : l’expérience utilisateur. Les Design Tokens proposent un nouvel outil dans la construction de nos Design Systems. Et sans avoir encore de retour d’expérience sur leur utilisation, les bénéfices se font déjà sentir dans l’espace de communication que ça créé entre équipes de design et équipes de développement.
Développeuse front-end
