Retour d’expérience : le monitoring d’une application mobile
1 décembre 2020
En tant que développeur, lorsque vous déployez une application en production, l’un de vos souhaits est de pouvoir la surveiller afin de suivre en temps réel son bon fonctionnement. Ce qu’on appelle le monitoring est un aspect très important dans la vie d’un projet. Il l’est d’autant plus pour une application mobile. Dans notre cas, ça sera par le prisme d’un développeur JavaScript, et donc d’une application en React Native.
Le monitoring d’une app mobile, pourquoi ?
Pourquoi le monitoring est-il un aspect important ? Quels sont les bénéfices derrière les coûts qu’il peut présenter ?
La raison la plus évidente est le suivi qu’il va apporter. Ce suivi va permettre de comprendre, voir, anticiper, corriger de nombreuses choses sur votre application. C’est encore plus vrai pour une application, car nativement, nos téléphones ne disposent pas d’outils permettant d’inspecter notre application comme on pourrait le faire pour un site web via nos navigateurs. A noter qu’il est important dans la vie d’un projet tech, de penser à son monitoring pendant les premières phases de conception. Il ne faut pas attendre que votre application soit live (disponible pour les utilisateurs) pour y penser, car il sera sûrement déjà trop tard pour votre audience.

“Qui n’observe rien n’apprend rien.” J.J Rousseau
Comprendre et voir
L’une des plus values du monitoring est de pouvoir observer en temps réel le comportement des utilisateurs.
Via des outils d’analyse, il est possible de voir les parties d’une application qui peut fonctionner auprès des utilisateurs, tout comme voir ce qui ne l’attire pas. Il est donc possible aussi de comprendre le comportement de l’utilisateur face à vos applications, de l’analyser pour améliorer l’expérience utilisateur par de futures mises à jour.
Anticiper et corriger
L’autre aspect apporté par le monitoring est la surveillance, elle aussi en temps réel, du bon fonctionnement de votre application (techniquement parlant).
Via des traqueurs techniques (dans votre code source), il est possible de suivre les appels réseaux, les performances, les erreurs silencieuses, voire les crashs que peuvent subir vos utilisateurs. Ceci est très important afin de pouvoir anticiper ou corriger le plus rapidement une erreur, d’autant plus que de base, une application ne vous remontera pas d’information, c’est bien à vous de mettre en place ce monitoring.
L’apport est d’autant plus important que les cas d’erreurs peuvent être compliqués par le parc de smartphones présent sur le marché (de nombreux modèles, versions de systèmes, etc). Cela peut donc être très utile de savoir si l’utilisateur est sur un Samsung ou un iPhone, la version de son OS, s’il est en WiFi ou en 4G par exemple, et nous allons voir qu’il est assez simple de savoir tout cela.
Quels outils utiliser pour monitorer une application mobile ?
Bugsnag
Si comme dans notre cas vous décidez d’utiliser un framework cross-platform (React Native, Flutter…) pour réaliser une application mobile, il vous faut un traqueur côté JS pour faire remonter les erreurs possibles.
Pour cela, nous nous sommes tournés vers Bugsnag.
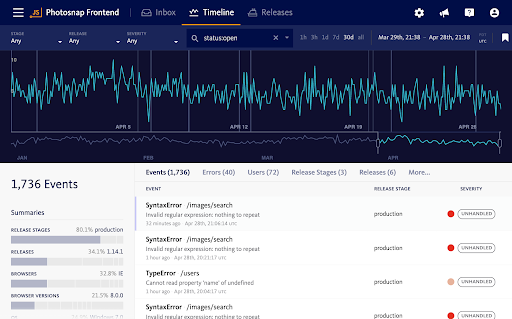
Bugsnag est un moniteur d’erreur ainsi qu’un outil de reporting. En installant le plugin dans votre code, et en générant un source map, vous allez pouvoir via un dashboard hébergé, voir les erreurs JS générées par vos utilisateurs de façon automatique. Vous aurez les stacks trace complètes de chaque erreur, mais aussi de nombreuses informations complémentaires pour compléter la compréhension du use case : les appels réseaux précédant l’erreur, les écrans parcourus, l’OS, la version de l’OS, le type de connexion internet, le pourcentage de batterie, l’espace mémoire restant, etc., ainsi que des custom data que vous pouvez ajouter (user ID par exemple). Toutes ces informations vous aideront à reproduire l’erreur, trouver la ligne de code posant problème et ainsi apporter un correctif plus facilement.
Tout comme les custom data, vous avez la possibilité de déclencher manuellement dans votre code des remontées d’erreurs, des breadcrumbs de navigation pour alimenter vos logs dans Bugsnag.
De plus, dans le dashboard, un certain nombre de statistiques sont disponibles pour connaître la stabilité de votre application, tout cela par version.
A noter que seules les erreurs JS seront correctement prises en compte dans notre cas. Pour ce qui est du natif, nous aurions pu les gérer dans Bugsnag, mais nous avons utilisé un autre outil, présenté plus tard dans l’article.
Bugsnag est donc un outil très puissant, facile à mettre en place. Par contre, il comporte un problème sur le suivi des différentes versions. Aujourd’hui (en tout cas à l’époque où nous l’avions utilisé), il n’est possible d’upload qu’un source map. Donc si vous envoyez par exemple le sourcemap pour votre version v1.1 et que des erreurs de la v1.0 remontent, il peut être difficile de trouver la source du problème car la stack trace sera faussée.
Pour finir, Bugsnag possède un plan gratuit capé à un certain nombre d’évènements par mois, mais peut devenir vite coûteux suivant la volumétrie de vos logs, utilisateurs, etc.

Firebase Crashlytics
Pour ce qui est des erreurs natives Android ou encore iOS, nous avons utilisé Crashlytics de Firebase (v4).
De la même manière que Bugsnag, en installant le SDK et générant les sources map natifs associés, toute erreur native remontera dans le dashboard de Crashlytics. Vous y trouverez la stack trace de vos erreurs, des statistiques sur les crashs présents. A la différence de Bugsnag, Crashlytics est un service gratuit de Firebase. Cet outil est lui aussi assez simple à mettre en place. Le bémol se trouve plutôt autour de l’interface qui peut pour certains paraître moins complète (filtres restreints, moins intuitive …).
Google Analytics
Dans un contexte plus fonctionnel, avoir des statistiques sur l’utilisation de votre application peut vous aider dans le monitoring de celle-ci. Pour ce faire, nous avons utilisé Google Analytics (GA). En créant vos conteneurs GA, et en utilisant une librairie côté code, vous pourrez envoyer des données là où bon vous semble.
Il est évident que l’apport technique est assez faible mais les observations restent tout de même très utiles. Avoir des statistiques sur les écrans les plus visités, les liens les plus cliqués, les vidéos ou images les plus vues va permettre de comprendre l’intérêt que l’utilisateur porte sur telle ou telle section de votre application. Vous pourrez par la suite travailler avec ces informations pour améliorer votre produit et ainsi améliorer l’expérience utilisateur.
A noter que les données de GA sont brutes dans leur conteneur, un peu comme une donnée dans une table SQL. C’est à vous, via des outils comme Data Studio, de créer vos requêtes pour générer vos dashboards et interpréter toutes ces statistiques. Cela est un avantage pour certains qui ont la main sur la création de leurs visuels, mais ça peut être aussi vu comme un inconvénient car ce n’est donc pas un outil clé en main.
Amplitude
Pour combler le manque de GA comme vu précédemment, ou encore pour avoir accès à d’autres outils d’analyse, nous avons décidé d’utiliser Amplitude via son SDK React Native. Tout comme GA, vous avez la possibilité d’envoyer des évènements à tout moment dans votre code suivant ce que vous souhaitez traquer. De notre côté, nous avons “branché” Amplitude aux évènements GA afin d’avoir une cohérence des remontées, et profiter de dashboard, d’outil de recherche clé en main. Leur interface se veut très complète afin de fournir le maximum d’informations. Il faut bien évidemment que votre plan de taggage soit complet et logique pour en tirer quelque chose, tout comme pour GA. Comme Bugsnag, attention au pricing de l’outil. Il possède un free tier mais suivant votre volume de données ou des outils d’Amplitude que vous souhaitez, il faudra passer dans les tiers payants.

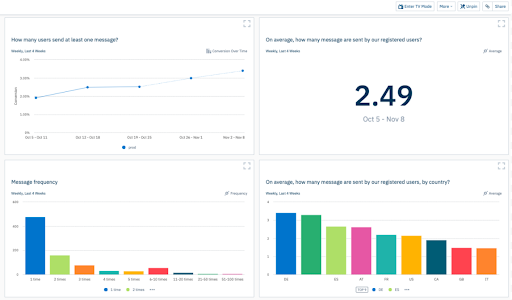
Un exemple de dashboard sur Amplitude
Autres
Outre toutes ces solutions permettant une surveillance technique de son application, il doit être important de surveiller les notes et l’espace commentaires de vos applications sur les différents stores des smartphones du marché (Google Play Store, Apple Store, etc). De nombreux utilisateurs rapportent des dysfonctionnements, des améliorations souhaitées et il est important de ne pas les ignorer, afin de ne pas passer à côté d’un bug pouvant être critique. Il peut même être intéressant de répondre et prendre contact avec ces utilisateurs dans la mesure du possible, afin d’en savoir plus. Il nous est arrivé d’ignorer le retour d’un utilisateur ou en tout cas de ne pas lui répondre alors qu’il aurait pu nous apporter des informations essentielles (rien que le mail utilisé pour son compte) pour corriger son problème.
Pour finir, il est tout à fait possible de mettre en place des solutions custom pour monitorer votre application. Par exemple, pour surveiller la bonne réception de notification native, ainsi que l’ouverture des deeplinks associés, nous avons mis en place un système de “ping” permettant d’envoyer à notre backend, via notre API, la donnée permettant de savoir si l’utilisateur a bien reçu sa notification et s’il a pu cliquer dessus.
Pour ce qui est du choix des outils, voici quelques exemples, mais il existe des alternatives pour chacune d’entre elles. Cela dépendra de vos préférences, mais aussi du budget à y consacrer car certaines sont payantes, et même si elles disposent souvent d’un plan gratuit, il peut être vite limité suivant votre volume d’utilisateurs ou de données à traiter.
Les améliorations
Avec tous les outils précédents, nous avions un monitoring assez complet ; maintenant, avec un peu de recul, il est tout à fait possible d’améliorer cette stack.
Dans un premier temps, pour centraliser les outils, il est possible d’utiliser Crashlytics pour les erreurs JavaScript depuis la v6 de React Native Firebase. Cela permettrait de ne plus utiliser Bugsnag et de ne pas multiplier les interfaces (pricing également).
Pour avoir un monitoring sur le côté performance, il serait possible d’utiliser Firebase Performance pour suivre les performances de notre application à travers les utilisateurs. Connaître les téléphones qui ont des difficultés à exécuter notre application ou encore des erreurs de conception côté code qui la ralentissent est aussi un fort bénéfice.
Afin de faciliter la reproduction d’un bug que peut subir un utilisateur, nous voulions ajouter une fonctionnalité de “debug” pour l’utilisateur qui lui permettrait de nous envoyer un export anonymisé du local storage de son application. Cela nous permettrait d’avoir une copie de ses données et donc simuler l’état de son application à un instant précis, facilitant fortement la simulation du bug en question et donc avoir la possibilité de la corriger plus facilement ou rapidement.
Pour conclure sur ce retour d’expérience, ne sous-estimez pas le bénéfice que peut avoir le monitoring de votre application mobile. Prenez le temps de réfléchir à ce que vous souhaitez surveiller, dans quelle mesure, mais surtout, faire cette réflexion au tout début de votre projet. Choisissez les bons outils et cela ne sera qu’un plus pour l’expérience de vos utilisateurs.

Développeur FullStack
