React Native : bien connaître les spécificités propres au mobile
25 mars 2020
Par rapport au monde du Web traditionnel, le monde du mobile implique notamment l’existence d’un vaste parc d’appareils disponibles sur le marché. Cette caractéristique entraîne donc une grande diversité de résolutions d’écrans, capacités de stockage, connectivités, capteurs ou encore fonctionnalités disponibles. Ainsi, se lancer dans la création d’une application nécessite de bien appréhender toutes les spécificités propres au mobile et à la prise en charge des deux systèmes d’exploitation (OS) que sont iOS et Android.
React Native est un framework JavaScript qui permet de réaliser des applications natives, et propose l’utilisation d’un seul code source JavaScript pour construire deux applications, au lieu de développer séparément une application iOS et une application Android. Dans cet article, nous vous partageons quelques conseils pour tirer parti des possibilités offertes par React Native.
Utiliser au maximum les composants par défaut
Utiliser les composants proposés par défaut par React Native est très sécurisant et donne la certitude de bien gérer toutes les spécificités propres au mobile, tout en assurant parfaitement le portage sur les deux OS. Ainsi, le développement d’une application est grandement accéléré, car on prend pour bases des solutions déjà fonctionnelles.
La bibliothèque de composants React Native permet de gagner du temps dans les développements, en ajoutant seulement une touche de développement personnalisé. Côté internautes, ceux-ci retrouvent les fonctionnalités standard qu’ils connaissent, dans le respect du design basé sur l’expérience utilisateur (UX-Design).
5 erreurs à éviter pour vos projets mobiles avec React Native
Télécharger le guide completS’appuyer sur des librairies stables
Pour répondre à des besoins plus complexes, non couverts par les composants par défaut, l’écosystème React Native propose de nombreuses librairies, très stables, sur lesquelles il est recommandé de s’appuyer.
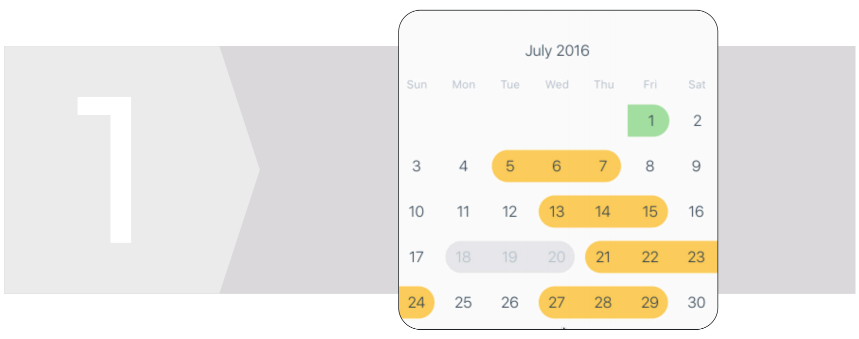
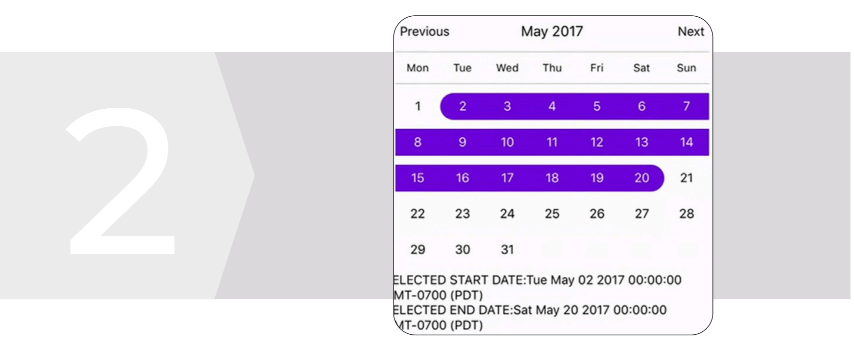
Exemple : afin de créer un calendrier, on dispose de multiples possibilités, implémentations et designs différents
1 ▶ React Native Calendar Components
2 ▶ CalendarPicker Component for React Native
3 ▶ React Native calendar strip


Pour choisir une librairie, il y a plusieurs critères à envisager :
- la couverture fonctionnelle par rapport aux besoins du projet,
- la notoriété de la librairie (symbolisées par des étoiles ou stars),
- le nombre de problèmes signalés… et résolus,
- la communauté et les entreprises qui la développent – Wix, Facebook et Airbnb sont souvent à l’origine de librairies de qualité.
Très fréquent, le questionnement autour du choix d’une librairie implique de faire l’inventaire de ses besoins, étudier le champ des possibles (en sélectionnant et testant des librairies répondant aux besoins sur les deux OS), puis, personnaliser et adapter la librairie choisie.
Faire les bons choix d’architecture React
Certains projets nécessitent de se questionner sur l’architecture en amont. C’est particulièrement le cas lorsqu’une solution sera déployée dans plusieurs pays ou qu’elle devra répondre à plusieurs cas d’usage.
Selon les fonctionnalités de l’application à développer, on peut créer :
- une application commune avec un code de base unique couvrant tous les besoins, en masquant les fonctionnalités spécifiques à certains usages lorsqu’elles ne sont pas requises,
- plusieurs applications, chacune comportant des fonctionnalités différentes.
Ce qu’il faut savoir :
- Une étude en amont avec l’équipe de développement est recommandée.
- Pour développer des applications multiples, il est préférable d’employer des composants réutilisables et suivis, puis de les déverser dans la communauté Open Source afin d’assurer leur maintenance.
Faut-il utiliser la technologie Expo ?
- Oui, pour une petite application, les fonctionnalités sont pratiques et accélèrent le développement en amont.
- Non, pour une grosse application, Expo ne permet pas de maîtriser tout le développement : si on en a le temps, il est préférable de le réaliser soi-même.
Il est essentiel de faire les bons choix de composants et de librairies pour développer une application React Native solide. De même, la stratégie et l’architecture à adopter conditionnent grandement la réussite d’un projet, tout comme la gestion du offline et des notifications. Pour aller plus loin, vous pouvez consulter le guide complet « Projet mobile avec React Native : les 5 erreurs à éviter ».
Un projet ? Une question? Demandez conseil à l'un de nos experts mobile.
Prendre contact
Directeur Conseil
