React Native : anticiper la gestion du offline et des notifications
15 avril 2020
React Native est un framework JavaScript qui permet de réaliser des applications natives. C’est une technologie avec de nombreux intérêts, en particulier en termes de time-to-market. Mais elle connaît également des limites, et peut rapidement être mal exploitée si on n’y prend pas garde.
Manquer d’une vision claire sur la gestion du offline et les notifications est notamment une erreur classique qui peut nuire à la performance globale d’un projet mobile. Dans cet article, je vous partage quelques clés pour bien anticiper la gestion du offline et des notifications avec React Native.
Gérer le contenu offline
A Kaliop, nous estimons que la gestion offline présente un surcoût de + 20 % si elle est pensée en amont des développements, et + 60 % si elle est subie à l’issue des développements. On comprend donc bien l’intérêt de se pencher sur la question du offline très en amont du projet.
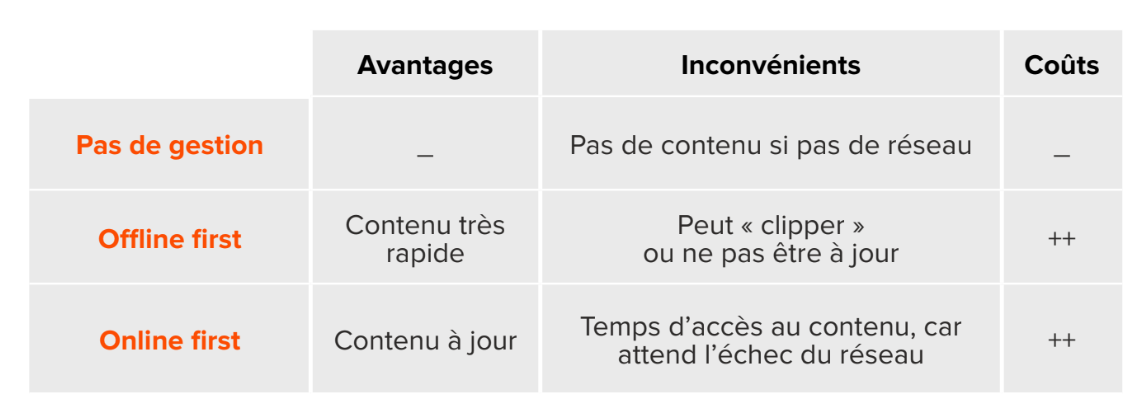
Différentes stratégies peuvent être adoptées selon les fonctionnalités désirées. Aucun choix n’est plus indiqué qu’un autre et chaque cas doit être étudié préalablement en confrontant les besoins du projet et les propositions de l’équipe de développement. Le principal choix qui s’offre, hormis l’absence de gestion, est de stocker le contenu en offline (offline first) ou sur le serveur (online first).
Voici les avantages et les inconvénients de chaque approche :

Alors comment faire son choix de librairie ? Choisir le offline nécessite d’effectuer plusieurs tests, et ce, tout au long de la réalisation du produit. Pour ce faire, l’outil Charles Proxy est très intéressant : il simule la réponse du serveur avec différents scénarios d’instabilité du réseau (bande passante réduite, réseau coupé, etc.) auxquels pourront être confrontés les utilisateurs.
Comme souvent dans tes projets techniques, n’hésitez pas à consulter en amont l’équipe de développement. C’est elle qui sera en charge de gérer le offline, son avis compte donc beaucoup. Mais, avant toute chose, c’est votre utilisateur final qui doit guider vos choix. Est-ce que mes utilisateurs ont une consommation exclusivement online, parfois offline, exclusivement offline ? L’étude et la recherche utilisateur peuvent vous apporter ces réponses pour offrir à vos utilisateurs une expérience qui soit en adéquation avec leurs besoins et habitudes (voir le replay du webinar « Comment remettre ses clients au coeur de sa stratégie grâce au Design Sprint »).
5 erreurs à éviter pour vos projets mobiles avec React Native
Télécharger le guide completFaire les bons choix d’architecture pour les notifications
Les push notifications « réveillent » une application, même lorsque celle-ci est éteinte ou que le smartphone est en veille, afin d’avertir l’utilisateur. Elles sont donc cruciales dans le fonctionnement et la vie des applications.
Pour générer ces notifications, il est nécessaire d’utiliser les services de notifications d’Android et iOS, par exemple, Firebase et Batch. Encore une fois, il importe d’étudier la maturité de ces SDK (Software Development Kit), qui réunissent plusieurs outils (bibliothèques, langages de programmation…) permettant de développer rapidement les applis.
Étudier les fonctionnalités et l’architecture des notifications en amont est essentiel. Des tests sur iOS et Android s’imposent donc, notamment sur l’évolutivité des solutions en cas de gestions de notifications avancées : squash notifications, regroupements par canaux ou notifications riches (par exemple avec des images).
Bien étudier sa stratégie au sujet du offline et des notifications impacte le développement comme l’expérience utilisateur. Il en va de même pour la gestion des versions d’une application React Native.
Pour aller plus loin, vous pouvez consulter le guide complet en cliquant ici : « Projet mobile avec React Native : les 5 erreurs à éviter ».
Nous vous invitons également à découvrir un autre article en lien avec ce sujet : « React Native : bien connaître les spécificités propres au mobile ».
Un projet ? Une question ? Demandez conseil à l'un de nos experts mobile.
Prendre contact
Directeur Conseil