Quelles sont les tendances UX chez les leaders fashion US/UK ?
12 septembre 2019
En cette rentrée 2019, nous vous proposons de repartir en voyage et de découvrir les tendances UX des leaders dans le domaine du fashion, aux USA et en Angleterre !

Au programme de ce périple :
- La stratégie communautaire avec les ambassadeurs de marque
- La contribution des utilisateurs (UGC)
- La mise en valeur des looks, pour favoriser le cross-selling et augmenter le panier moyen
- L’inspirationnel sous toutes ses formes
- Les différents types de navigation dans un catalogue mode
- La conquête de la cible étudiante
- L’aide au choix
- Quick wins ergonomiques
1 – Les stratégies communautaires
Le site ecommerce est un dispositif de vente en ligne, mais comment fédérer et animer sa clientèle autour de la marque ? La réponse outre-Atlantique se trouve dans les stratégies communautaires mises en place, avec différents aspects :
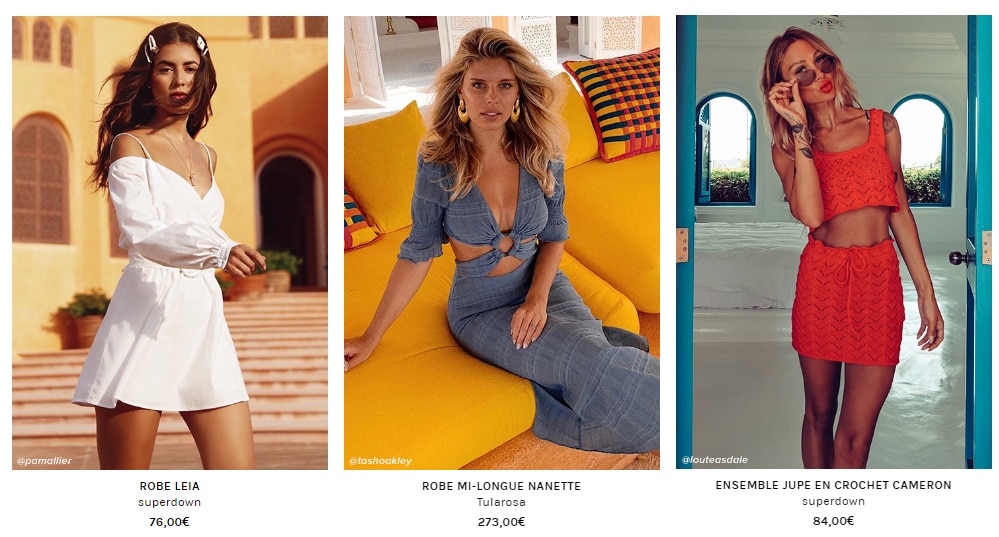
Chez Revolve : la mise en valeur des influenceuses Instagram

Celles-ci deviennent de véritables ambassadrices de marque, avec leurs photos et accès vers leurs comptes Instagram. En s’affichant avec les produits de la marque, elles deviennent prescriptices et vont améliorer l’image de la marque.
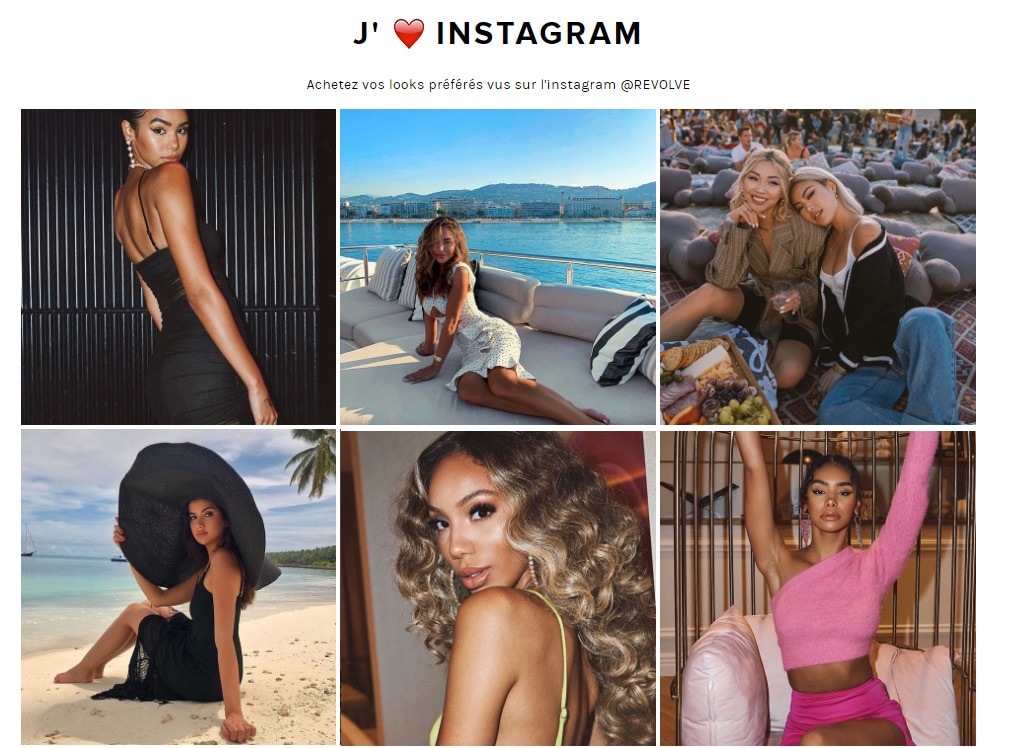
Chez Revolve : la remontée des looks provenant d’Instagram
Toujours chez Revolve, nous découvrons une page Instashop qui va remonter les posts Instagram, et permettre d’accéder en un clic aux looks correspondants. Cette fonction est très puissante pour faire le lien entre le site ecommerce et le compte Instagram qui est LE point de contact quotidien avec les clientes.
La galerie des looks :

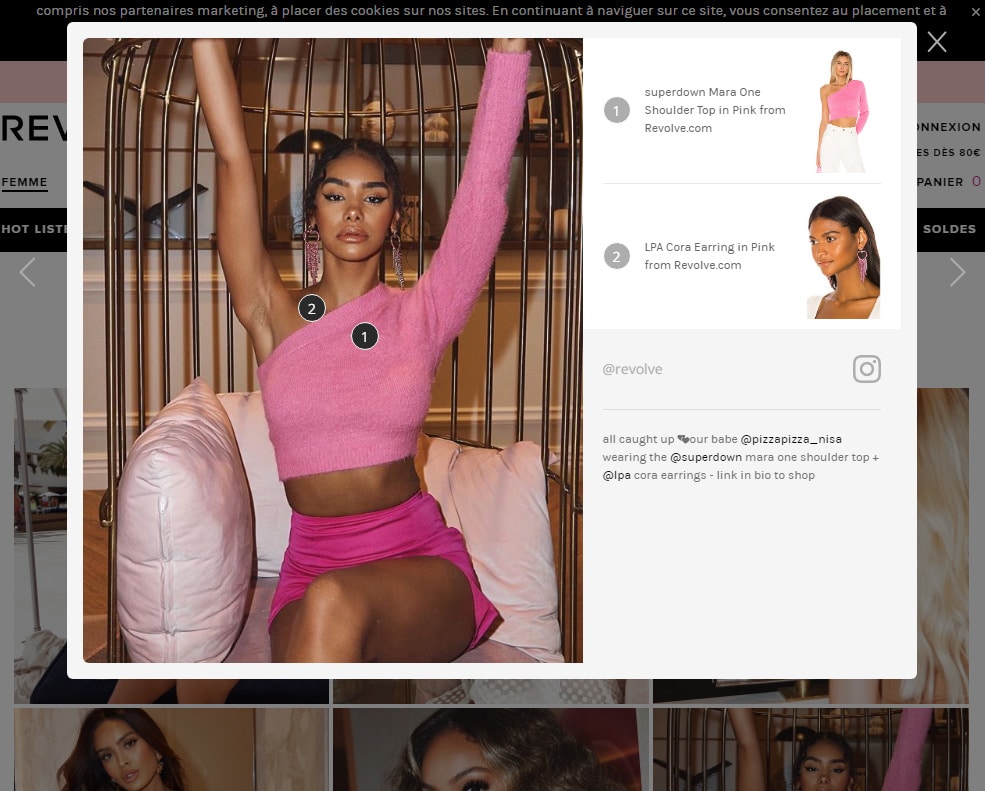
Et un exemple de popin dans l’Instashop qui permet d’accéder aux produits unitaires :

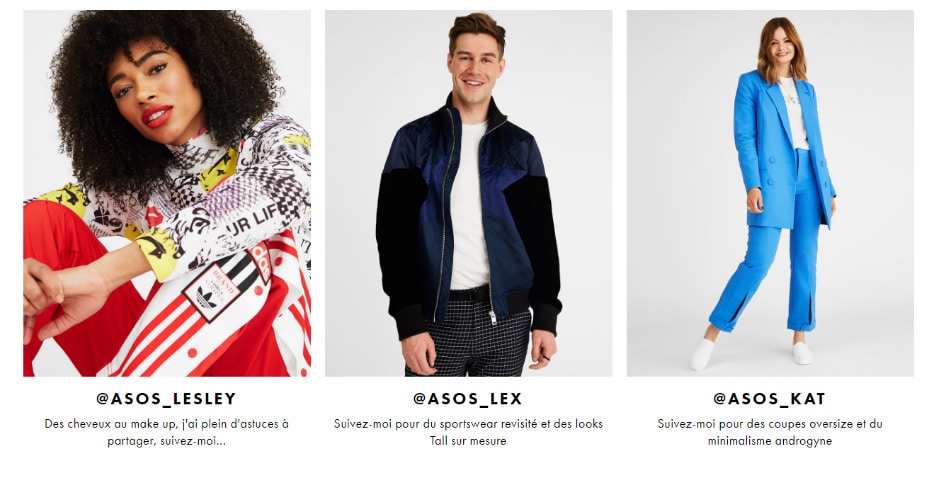
Chez Asos : des insiders dédiés 100% à la marque

Ici la marque a mis en place une équipe d’ambassadeurs qui sont uniquement dédiés aux produits proposés par ASOS. Ces ambassadeurs ont une personnalité différente clairement affirmée, ce qui permet de couvrir les différents cibles de la marque qui vont se projeter sur l’un ou l’autre de ces « insiders ».
2 – La contribution des utilisateurs
Dans la lignée de la stratégie communautaire, certaines marques sont friandes de contenus générés par les utilisateurs (UGC)
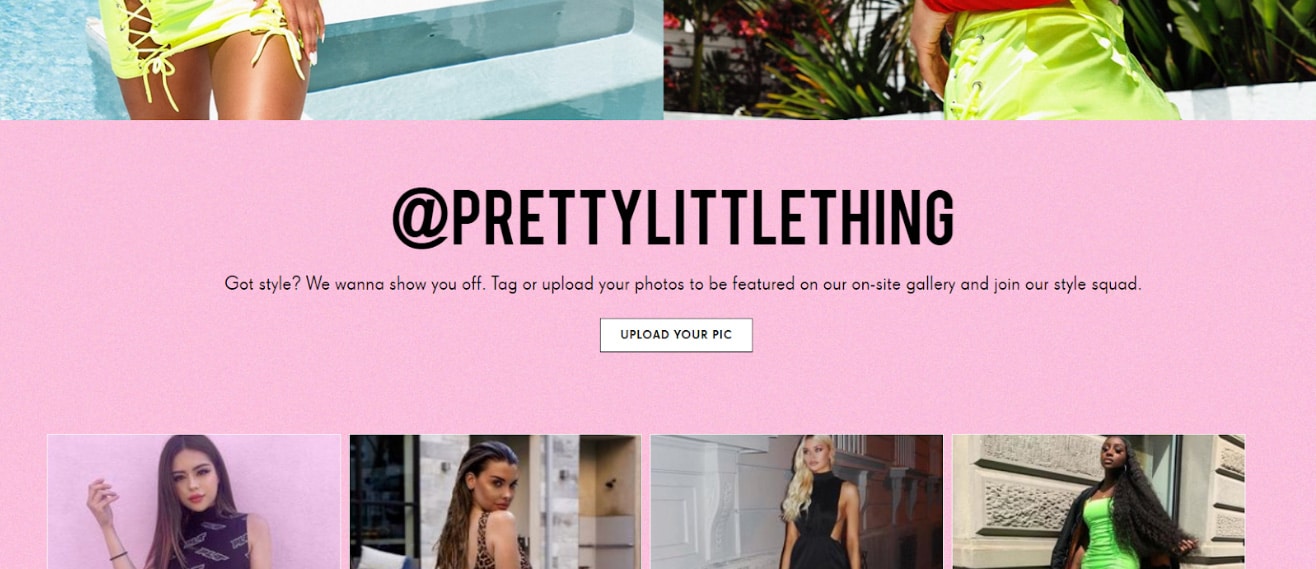
A – Chez Prettylittlething : la contribution et le featuring sur le site
La marque dispose d’une page avec l’ensemble des contributions de sa communauté, et invite ses clientes à uploader leur photo afin d’apparaître sur le site.
Etape 1 : listing des photos

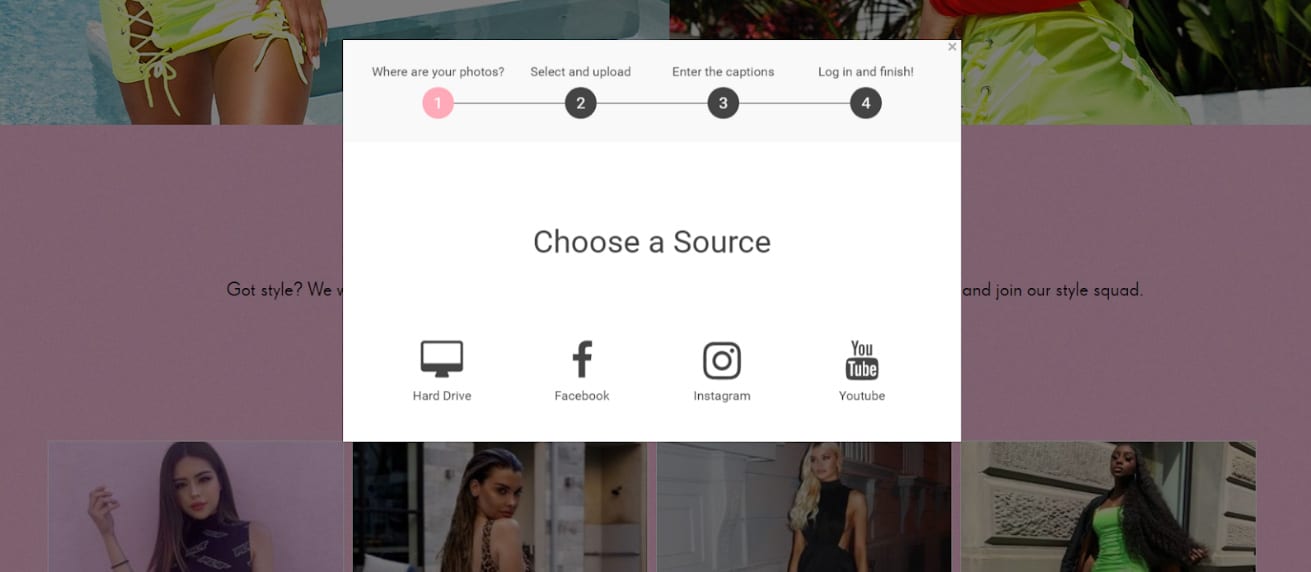
Etape 2 : ajout d’un contenu UGC

On note deux sociétés spécialisées dans la collecte et l’animation de ces contenus : aux USA Olapic et en France Headoo.
3 – La mise en valeur des looks
Afin de favoriser le cross-selling, on va proposer les produits complémentaires à la fiche qu’on consulte.
Ces looks se retrouvent tout au long du parcours utilisateur sur le site :
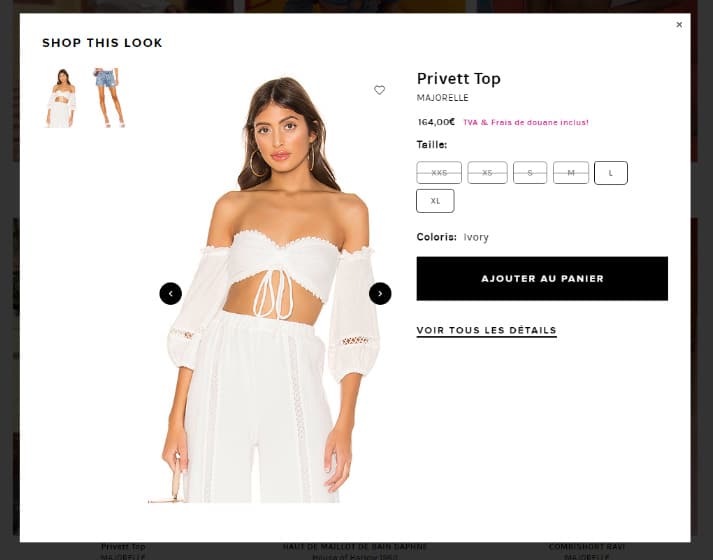
A – Chez Revolve : ouverture des looks sous forme de popin
Afin d’éviter de passer sur un lookbook complet, Revolve propose l’affichage rapide d’un look sous forme de popin, permettant d’accéder facilement aux différents produits.

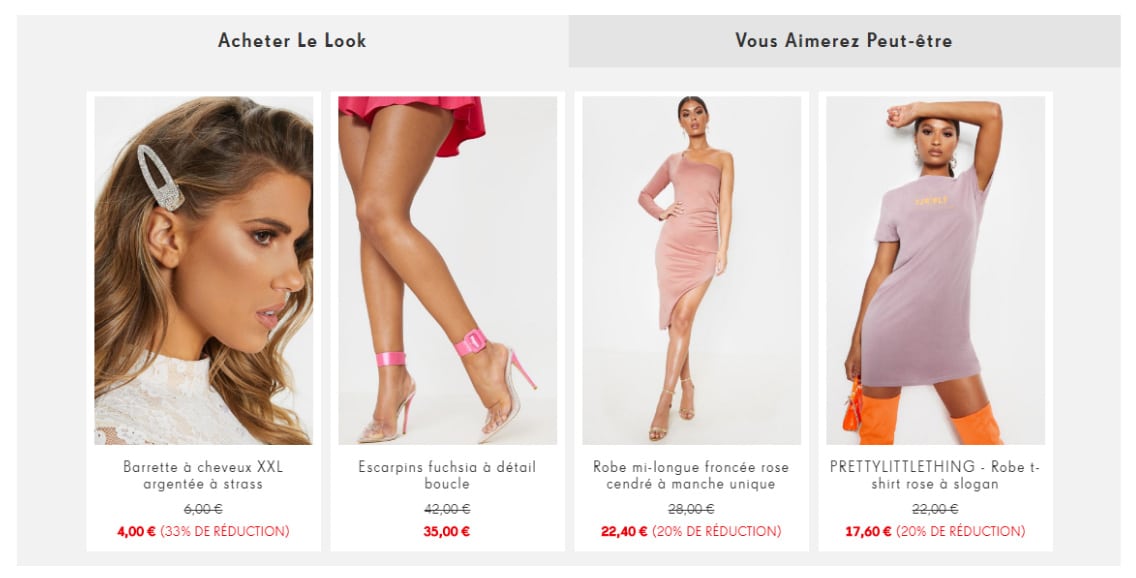
B – Chez Prettylittlething : cross selling sur la fiche produit
La marque propose directement des produits complémentaires au niveau du look, ce qui fonctionne mieux que d’avoir des produits équivalents.

4 – L’inspirationnel sous toutes ses formes
Afin d’animer la communauté, mieux mettre en valeurs ses produits, et également amener un nouveau trafic via le SEO, il est indispensable d’avoir une stratégie autour de l’inspirationnel. Pour cela, les marques rivalisent d’originalité avec différents leviers.
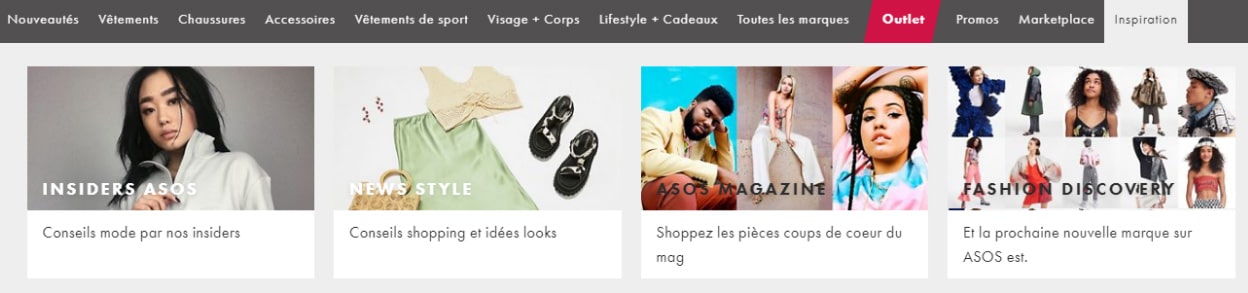
A – Chez Asos : des conseils mode, shopping, et même un magazine

Plutôt que d’avoir un simple blog, la marque Asos dispose de plusieurs axes autour de l’inspirationnel avec les conseils mode provenant des insiders qui sont des ambassadeurs de marque, mais également des conseils shopping et idées look. L’ensemble est complété par un magazine qui met en valeur les nouveautés et donne des idées de look.
Une solution efficace en France est Styla qui permet de générer des mises en page très riches, tout en s’intégrant à Salesforce Commerce Cloud, Magento ou Hybris.
Une idée complémentaire, repérée chez Asos, c’est la possibilité de s’exprimer sur un article. Cette interaction permet au visiteur de participer, et donc d’établir un meilleur lien avec lui.

5 – Les différents types de navigation dans un catalogue mode
Il est important d’avoir une ergonomie qui corresponde au mode de navigation des clients. Sur un site high-tech, on sait que le moteur de recherche va être très utilisé. Sur un site de mode, ce sera moins le cas, par contre il y a d’autres modes de navigation qui peuvent être utilisés.
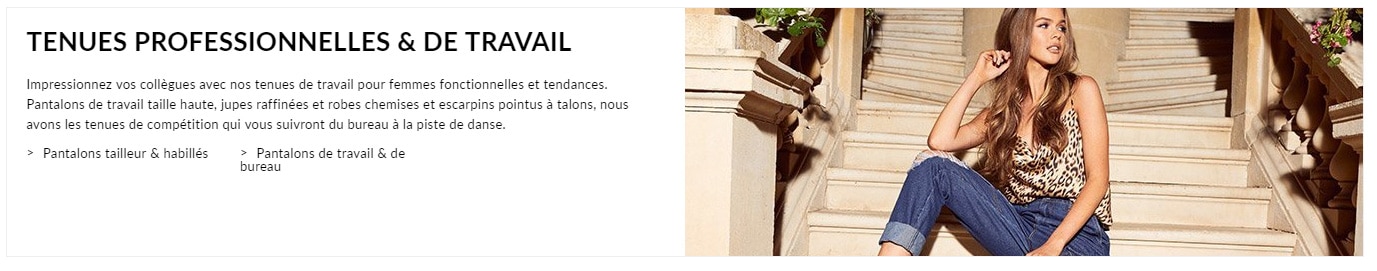
A – Chez Boohoo : navigation par tendance
Suivant la période de l’année, la marque Boohoo va faire des propositions stylistiques adaptées.
Voici un exemple pour la rentrée :

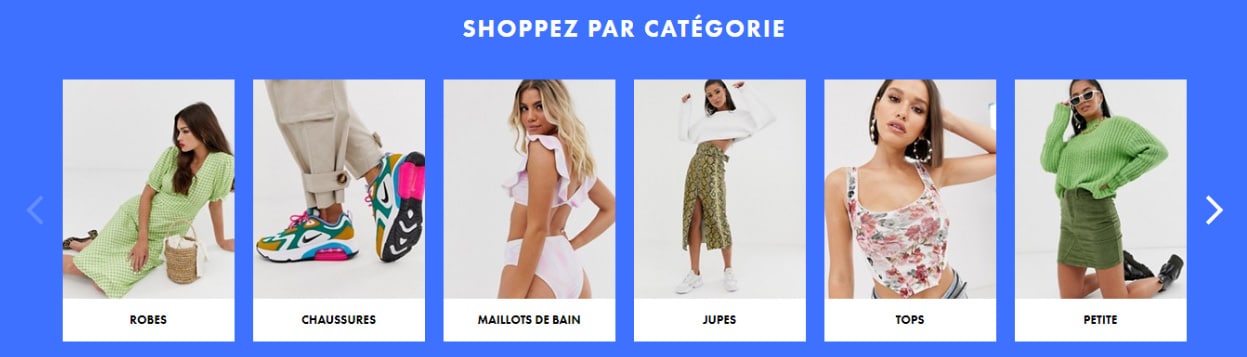
B – Chez Asos : navigation par type de produit
Ici, on induit que le visiteur ne cherche pas de l’inspiration, mais une pièce spécifique (vue en magasin ? sur un réseau social ?).

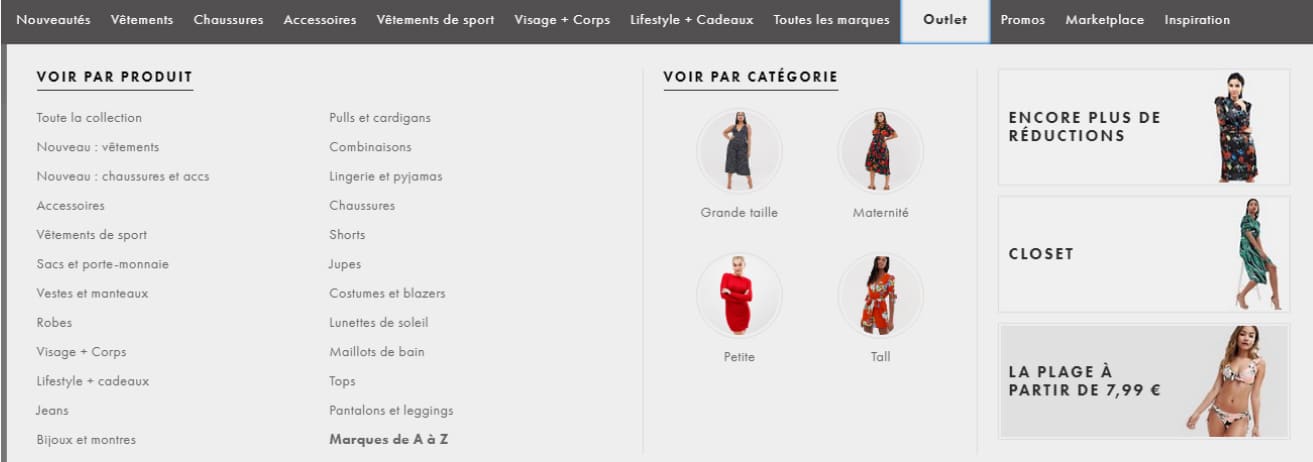
C – Chez Asos : navigation pour cibles spécifiques
Dans ce sous-menu, on peut accéder aux produits spécifiques de grande taille, maternité, petite et haute.

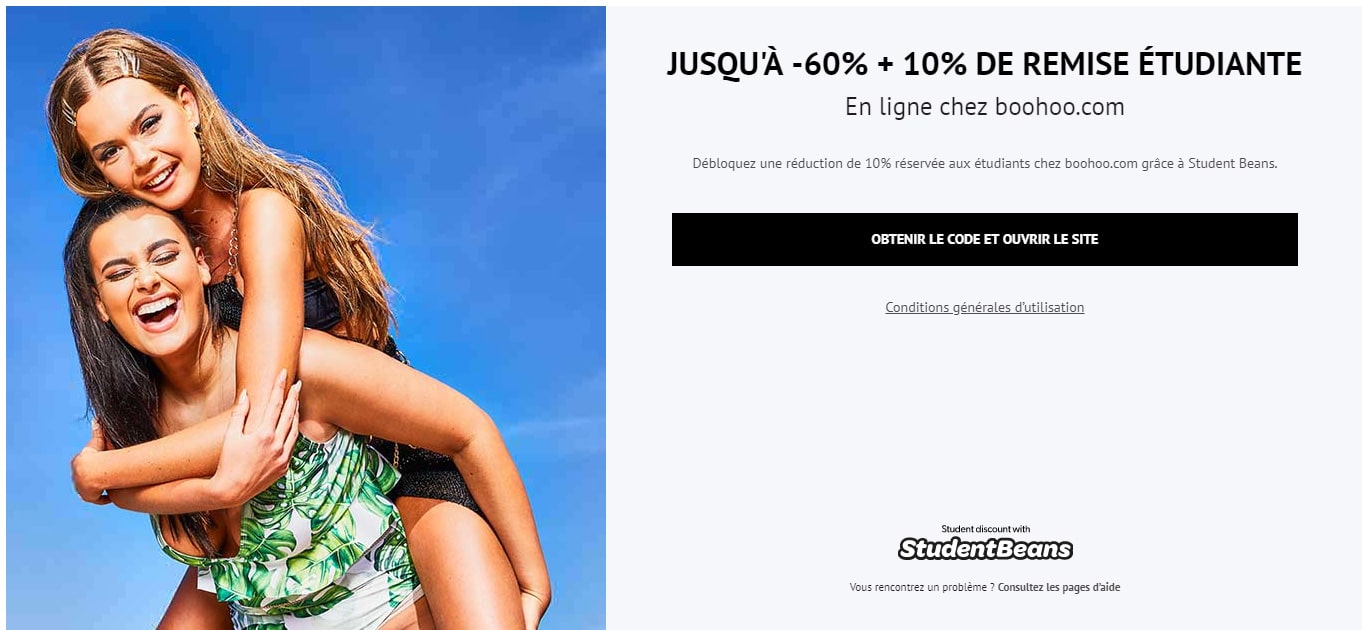
6 – La conquête de la cible étudiante
Les marques que nous avons examinées s’adressent plutôt à une clientèle jeune, en adaptant notamment leur stratégie de communication aux réseaux utilisés par cette génération. Toucher cette cible est une chose, mais celle-ci ne dispose pas d’un budget illimité pour les achats de produits. Les marques Américaines proposent donc des promotions importantes et exclusives aux étudiants afin de les fidéliser.
Nous avons vu ce dispositif sur Asos, Prettylittlething, Boohoo, et NastyGal.
La solution utilisée chez toutes ces marques est la même : Student Beans.
Intéressant, car en France nous n’avons jamais vu ce type d’avantage.

7 – L’aide au choix
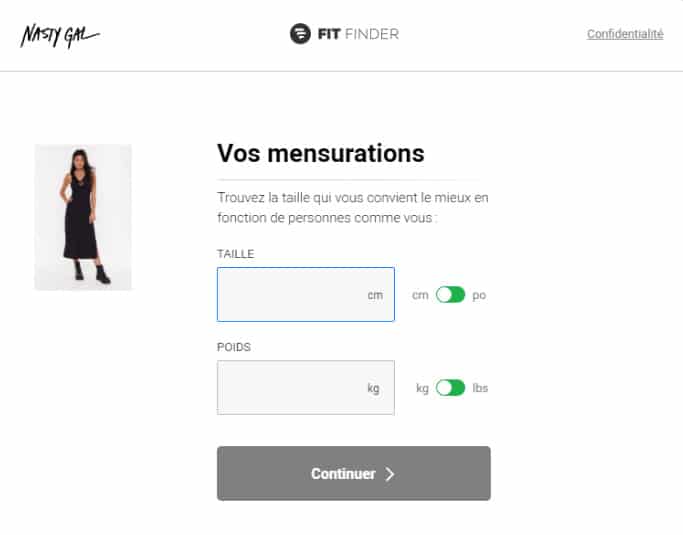
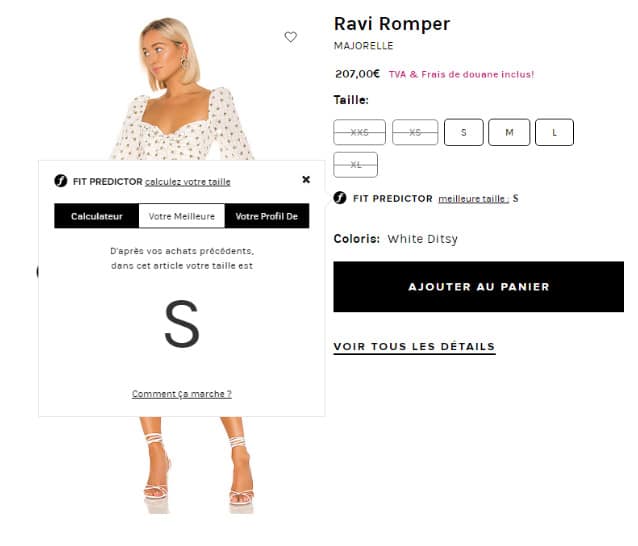
On sait que la sélection d’une taille en ligne est toujours un point de friction, car celles-ci varient d’une marque à l’autre. Pour cela, les marques américaines et anglaises proposent différents modules d’aide au choix, dans lequel on va renseigner ses mensurations afin d’obtenir la taille parfaite. Ce dispositif est important car il permet d’augmenter les ventes en ligne, et de diminuer les retours produits chez l’enseigne.
A – Chez Nastygal : l’utilisation de Fit Finder

B – Chez Revolve : l’utilisation de Fit Predictor

En France, c’est la solution Fitizzy qui est très populaire et que notre agence a mis en place avec succès à plusieurs reprises.
8 – Quickwins ergonomiques
On termine avec quelques idées efficaces glanées chez Lulus et Revolve.
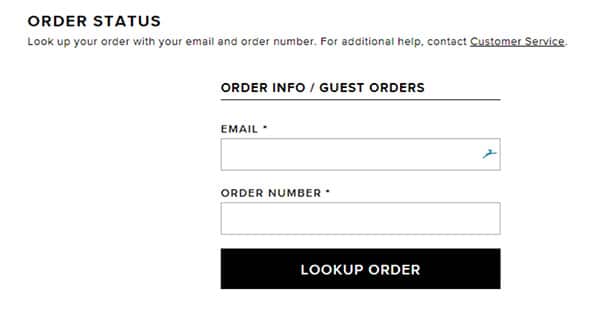
A – Chez Lulus : l’accès rapide au suivi de commande
On sait que la principale raison de se connecter au compte client est de pouvoir suivre les commandes effectuées. Mais cette connexion peut être fastidieuse si on ne connait plus son mot de passe. Lulus propose donc de simplement saisir son adresse email, et le numéro de commande, pour accéder en un clic au suivi.

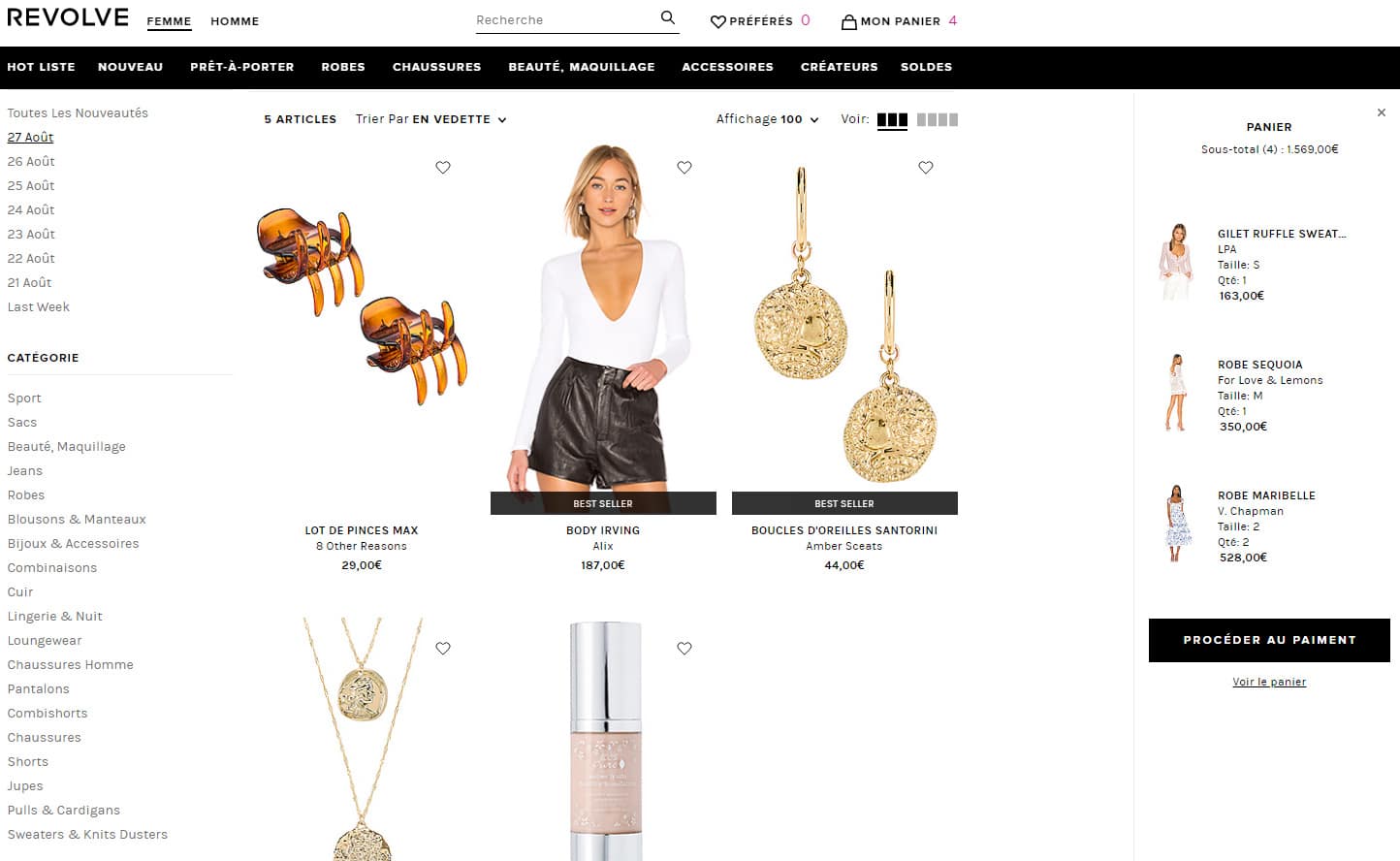
B – Chez Revolve : le mini panier persistant
Une idée ingénieuse pour toujours avoir une vue sur son panier, indiquer éventuellement le décompte avant frais de port gratuit, et toujours présenter le call to action de passage au checkout.

En conclusion
Nous espérons que cet article vous donnera des idées d’animation pour mieux faire vivre vos dispositifs de vente en ligne (site, Instagram, Google Shopping, …).
Notre équipe peut vous accompagner dans la mise en place de votre stratégie UX ecommerce, de la connaissance marché (recherche de data), aux tests AB qui permettent de vérifier des hypothèses sans développement, et la réalisation de wireframes et maquettes graphiques.
Consultez nos derniers articles pour en savoir plus sur nos offres !
