Les Service Workers : première étape vers la PWA
5 juin 2019
Aujourd’hui le web sur mobile est le premier device utilisé pour accéder à internet. Alors comment répondre aux problématiques (interface, immersion, stabilité) qu’implique la navigation mobile ? Je vous propose de découvrir dans cet article comment booster les performances de vos Progressive Web Apps à l’aide de Service Workers.
Cas d’exemple : obtenir le programme du cinéma
Il y a quelques années, quand internet n’était pas autant utilisé qu’aujourd’hui, pour récupérer le programme du cinéma, il fallait aller au kiosque, acheter le programme pour avoir les horaires des séances de la semaine :

- Un seul déplacement au kiosque
- En bus, en voiture ou à vélo
- Le temps nécessaire dépend du trafic
- Le prix : le coût du journal
Les informations étaient valables une semaine entière et il n’y avait pas besoin de retourner au kiosque pour retrouver le planning.
Une page internet, c’est comme un programme de cinéma :

- On récupère les différentes ressources (html, css, images, js…) de la page sur un serveur en X échanges réseaux (~ le kiosque)
- Le programme est récupéré en HTTP(S) (~ le déplacement)
- On le récupère plus ou moins rapidement, en fonction de la qualité de la connexion (~ le temps de déplacement)
- Le prix : à minima le coût du FAI chaque mois
Admettons maintenant que vous voulez revoir le programme cinéma acheté précédemment, reprenons nos illustrations. Voici le programme du cinéma qui est déjà à la maison :

Alors que pour la page internet, nous avons un tout autre constat :

Nous refaisons, à chaque fois, les mêmes appels, pour récupérer la même information. Ajoutons dans la balance la navigation mobile.
La navigation mobile
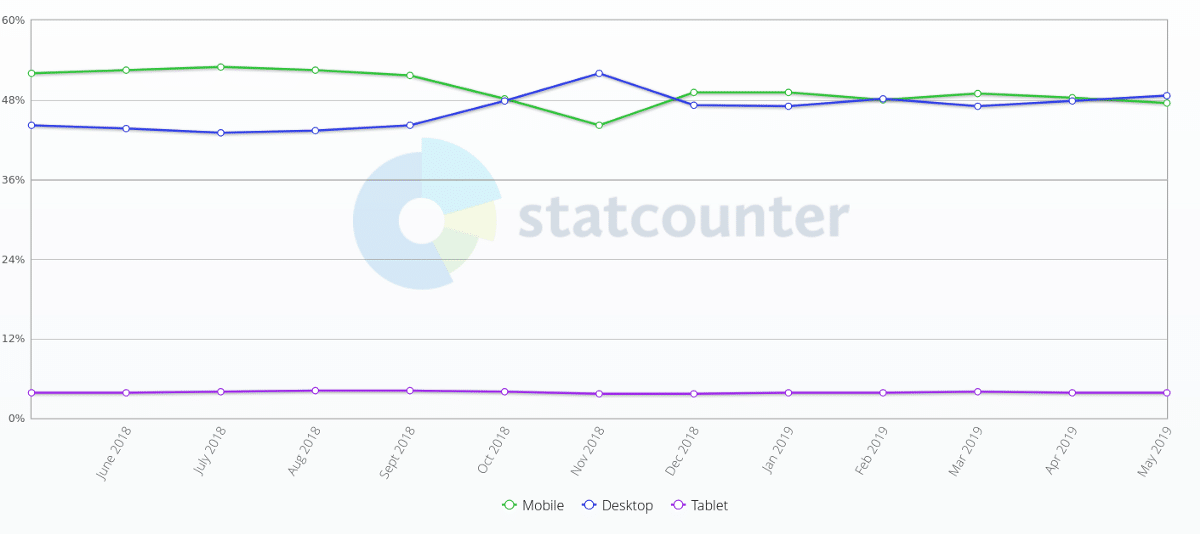
Les mobiles sont de plus en plus utilisés pour naviguer sur le Web. Depuis 2018, ils sont même souvent en tête des devices les plus utilisés (d’après StatCounter).

Sauf que rien ne nous assure une qualité de navigation équivalente au desktop :
- La qualité de la connexion au réseau 4G (ou 3G) fluctue
- Les processeurs des téléphones sont loin d’être aussi performants qu’un desktop
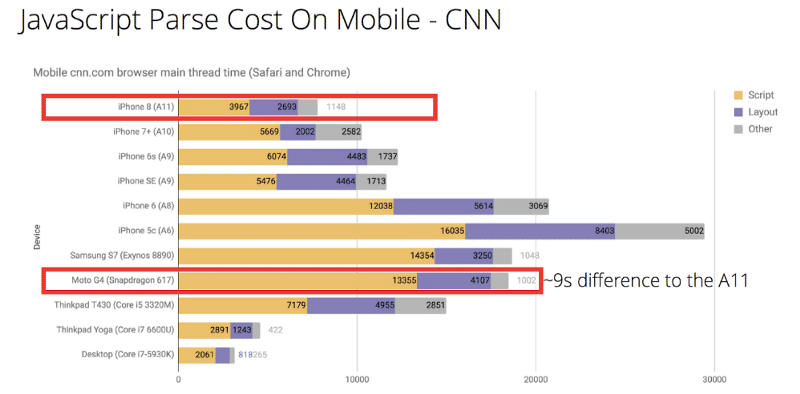
Exemple de différence de performances en temps d’exécution du JavaScript de la page CNN qui s’ajoute aux temps de récupération :

- De potentielles coupures de réseau peuvent survenir
Qu’en est-il de l’utilisation offline ? Si je souhaite consulter mon programme sur mobile sans avoir de connexion, est-ce que je peux tout de même accéder à la page internet ?
C’est là qu’interviennent les Service Workers : nous verrons qu’ils apportent des solutions à quelques unes de ces problématiques.
Qu’est-ce que les Service Workers
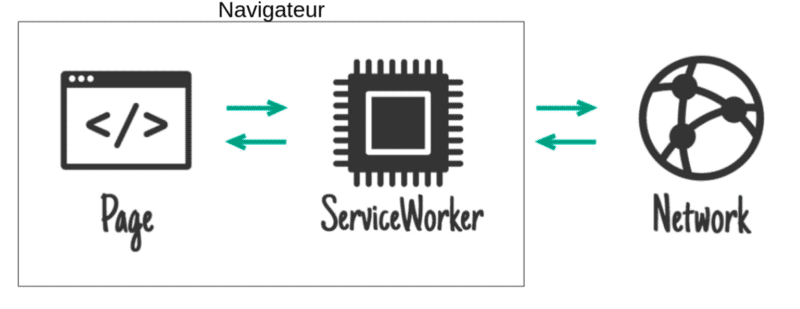
Un Service Worker est un Proxy programmable asynchrone, dans le navigateur, écrit en JavaScript. Il intercepte toutes les requêtes afin de les exploiter et d’y appliquer des règles de caches, exécutées dans un thread séparé.
En schématisant, cela donne :
 Cette nouvelle API est disponible depuis 2015 et 2016 pour, respectivement, Chrome et Firefox. Ce n’est que très récemment que Safari a livré l’implémentation des Service Workers pour Safari (Avril 2018) .
Cette nouvelle API est disponible depuis 2015 et 2016 pour, respectivement, Chrome et Firefox. Ce n’est que très récemment que Safari a livré l’implémentation des Service Workers pour Safari (Avril 2018) .
Il permet l’utilisation de plusieurs choses :
- La mise en caches des assets critiques de votre application
- La gestion du offline-first
- L’utilisation de l’API “Notifications”
- L’utilisation de l’API “Push” (A date, pas encore disponible sous Safari)
Nous allons parler de la mise en caches des assets et le offline-first, et voir comment cela fonctionne.
Principes de fonctionnement des Service Workers
Tout d’abord, il faut vérifier que le navigateur supporte l’API. Ensuite, nous allons enregistrer le Service Worker qui renvoie une promise Javascript. Hé oui ! Dans la définition, je vous ai dit qu’un Service Worker est asynchrone.
Ce code permet d’enregistrer le fichier sw.js en tant que Service Worker. Une fois enregistré, il sera installé et activé. Il est possible, lors de l’implémentation, d’effectuer des actions autour de ces événements :
- “install” : levé lorsque le navigateur installe le Service Worker
- “activate”: levé lorsque le navigateur active la nouvelle version
- “fetch”: à chaque requête effectuée par le navigateur
- “push”: lors de la réception de notifications push
Gestion des caches avec un Service Worker
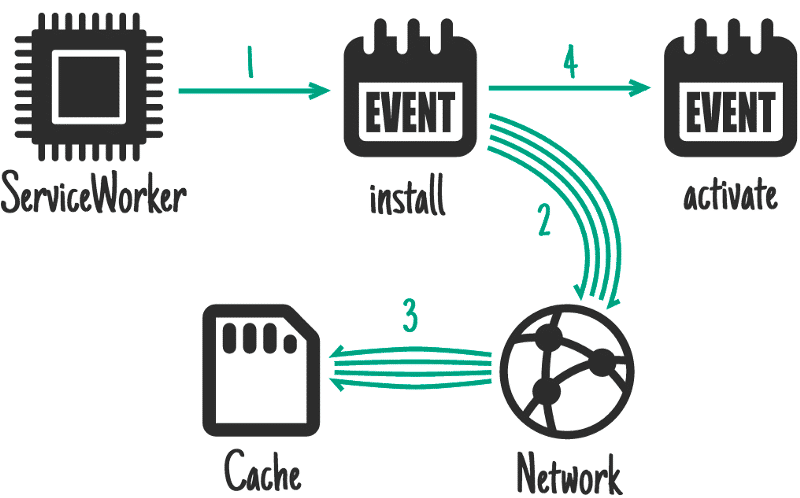
Lors de l’installation, il est possible d’enregistrer les assets critiques de votre application afin qu’elles soient dans le cache :

Ici, nous attendons que tous les assets soient mis en cache avant de lancer l’activation. Ainsi, ils pourront être utilisés en offline. Il est important de maintenir une clé de cache afin de pouvoir identifier les anciens caches qui sont devenus obsolètes.
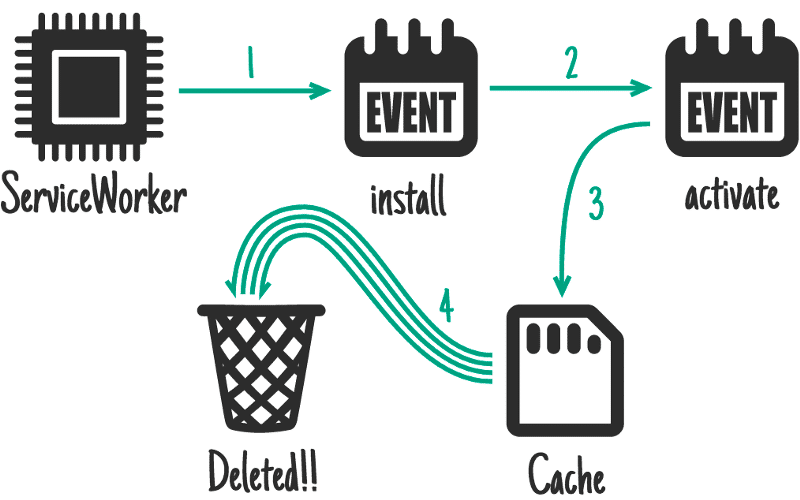
Pour nettoyer les anciens fichiers, nous pouvons profiter de l’événement “activate” :

Nous avons maintenant un cache propre qui contient seulement la dernière version de votre application. Rien qu’avec ces deux événements, vous êtes désormais capable de faire du offline. Allons plus loin en attrapant les requêtes.
Traitement des requêtes avec Service Workers
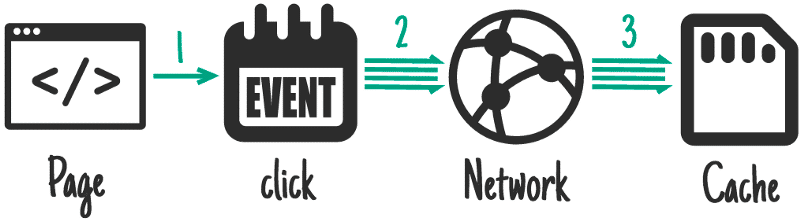
L’événement “fetch” permet d’avoir des informations concernant la requête qui va être envoyée à votre backend. Le flow classique est le suivant :

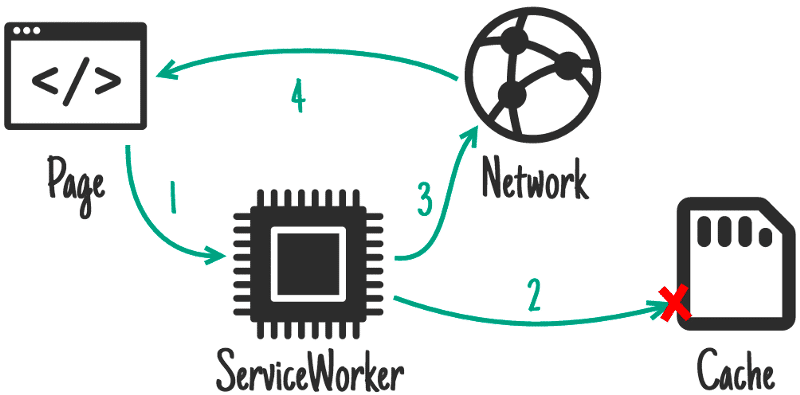
Dans l’exemple ci-dessus, nous regardons si la requête est dans notre cache. Si tel est le cas, nous rendons ce que nous avons dans le cache, sinon le navigateur effectue la requête et la met en cache. Il existe plusieurs stratégies pour l’implémentation de l’événement “fetch” :
- Le “online-first”: effectue la requête pour ensuite la mettre en cache, pour du fallback.
- Le “offline-first”: permet de servir du contenu à l’utilisateur malgré une connection limitée ou inexistante.

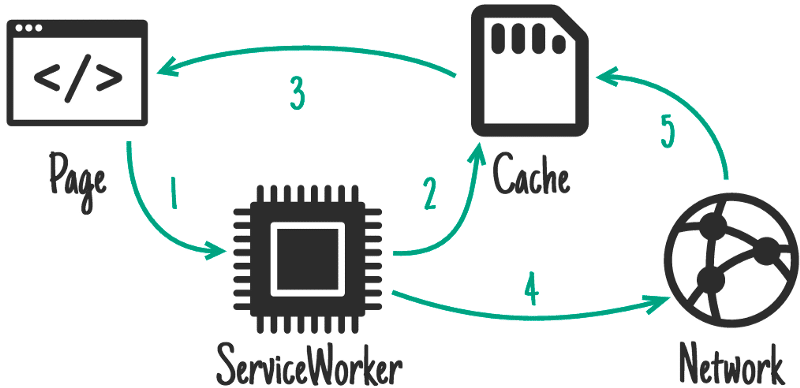
- WhileRevalidate” : le but ici est de servir le cache afin que l’utilisateur n’attende pas le contenu. Le nouveau contenu est récupéré et est mis en cache pour être servi à la prochaine navigation.

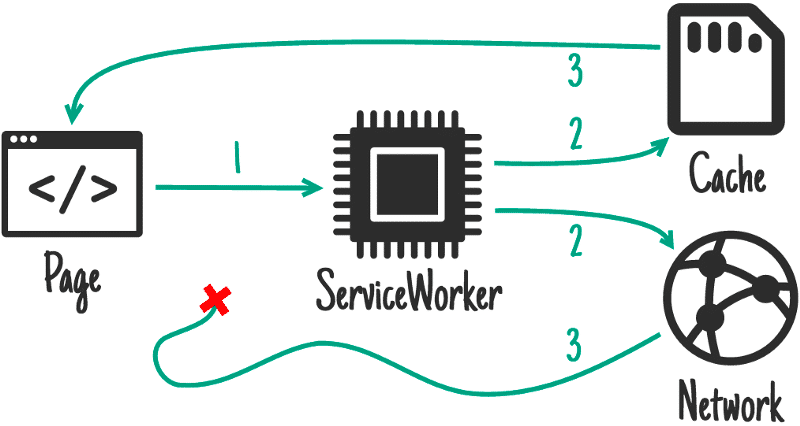
- Le “cache & network race” : parfait lorsque le contenu change peu ou pas du tout et que le but est de répondre le plus rapidement possible.

Il est bien sûr possible de choisir la stratégie en fonction de l’URL. Ne vaut-il pas mieux appeler votre backend pour avoir les informations utilisateurs dans tous les cas ? N’est-il pas mieux de se servir du cache pour un catalogue qui ne change pas et soulager votre backend ?
Si vous n’êtes pas complètement convaincu.e après cette initiation aux Service Workers, il existe des études de cas qui ont été menées par Addy Osmani, Lead Dev chez Google pour Chrome sur la transition d’applications mobiles vers des PWA avec Services Workers : Tinder PWA Performance Case Study & Pinterest PWA Case Study
Pour aller plus loin :
Boostez la performance de vos projets avec JavaScript
Visionner le webinarSources :
- Service Workers: an Introduction
- The Offline Cookbook par Jake ARCHIBALD

Expert technique
