Les nouveautés de Figma pour 2021
8 juillet 2021
Cela fait maintenant 1 an que notre équipe Design a basculé sur Figma. Un outil qui est devenu central et essentiel dans nos process de conception tant ses fonctionnalités répondent spécifiquement à nos besoins.
Figma a connu une année riche en nouveautés et nombreuses d’entre elles ont été dévoilées lors d’un événement en ligne appelé #config21. Parmi les informations les plus importantes à retenir : Figma abandonne presque définitivement le modèle gratuit. Pour être plus exact, Figma est encore gratuit, mais de manière plus restrictive.
Figma est-il toujours gratuit ou non ?


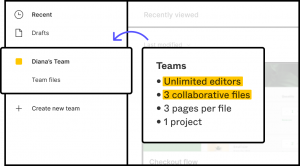
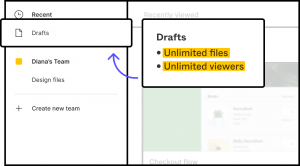
Pour les designers individuels, la limite de 3 fichiers, chacun d’entre eux ayant une limite de 3 pages, peut s’avérer suffisante. Cependant, pour les petites entreprises ou les concepteurs qui travaillent en collaboration, cela peut représenter un changement drastique, car ces limites étant très faibles, un passage à un plan payant sera quasi-obligatoire.
Quoi de neuf pour les designers en 2021?
Suite à la conférence Figma, plusieurs fonctionnalités clés ont été annoncées pour aider les designers à travailler plus rapidement et efficacement.
Branching in bêta
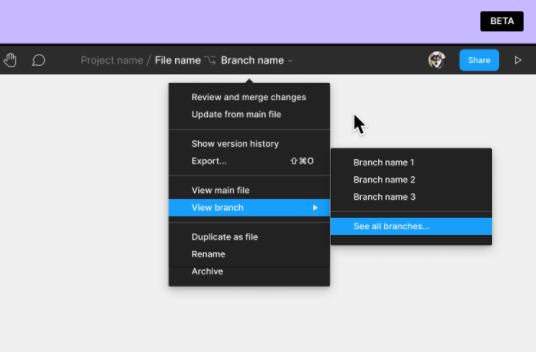
Incroyable ! Il s’agit en fait d’un GitHub pour le design où les designers peuvent jouer avec différentes conceptions et idées (Branches), qu’ils peuvent évaluer (Révision) et combiner ensuite dans une seule ligne principale (Fusion). À Kaliop, nous avions déjà testé un outil Abstract pour Sketch qui permet aussi de gérer des branches. On peut merger (fusionner) sa branche avec le « Master » (la branche par défaut, d’origine), pour écraser et remplacer les fichiers avec ses versions à jour. Aujourd’hui, Figma propose donc ce même principe de branches.
En d’autres termes, vous pourrez maintenant créer une branche à partir de n’importe quel fichier pour explorer de nouvelles idées en toute sécurité. Et, lorsqu’elles sont prêtes, les rédacteurs peuvent fusionner les mises à jour dans le fichier principal. Idéal dans la conception d’un design system !
D’après Figma : “les branches sont des environnements contrôlés, comme des bacs à sable, dans lesquels vous pouvez apporter des modifications aux styles, aux composants et à d’autres aspects d’un fichier ou d’une bibliothèque. Lorsque vous êtes satisfait de vos modifications, vous pouvez revoir et fusionner votre branche avec le fichier principal. Vous aurez la possibilité de résoudre tout conflit avant d’appliquer les modifications de votre branche au fichier principal.”
C’est une fonctionnalité de la formule Organisation et elle est disponible en version bêta.

FigJam
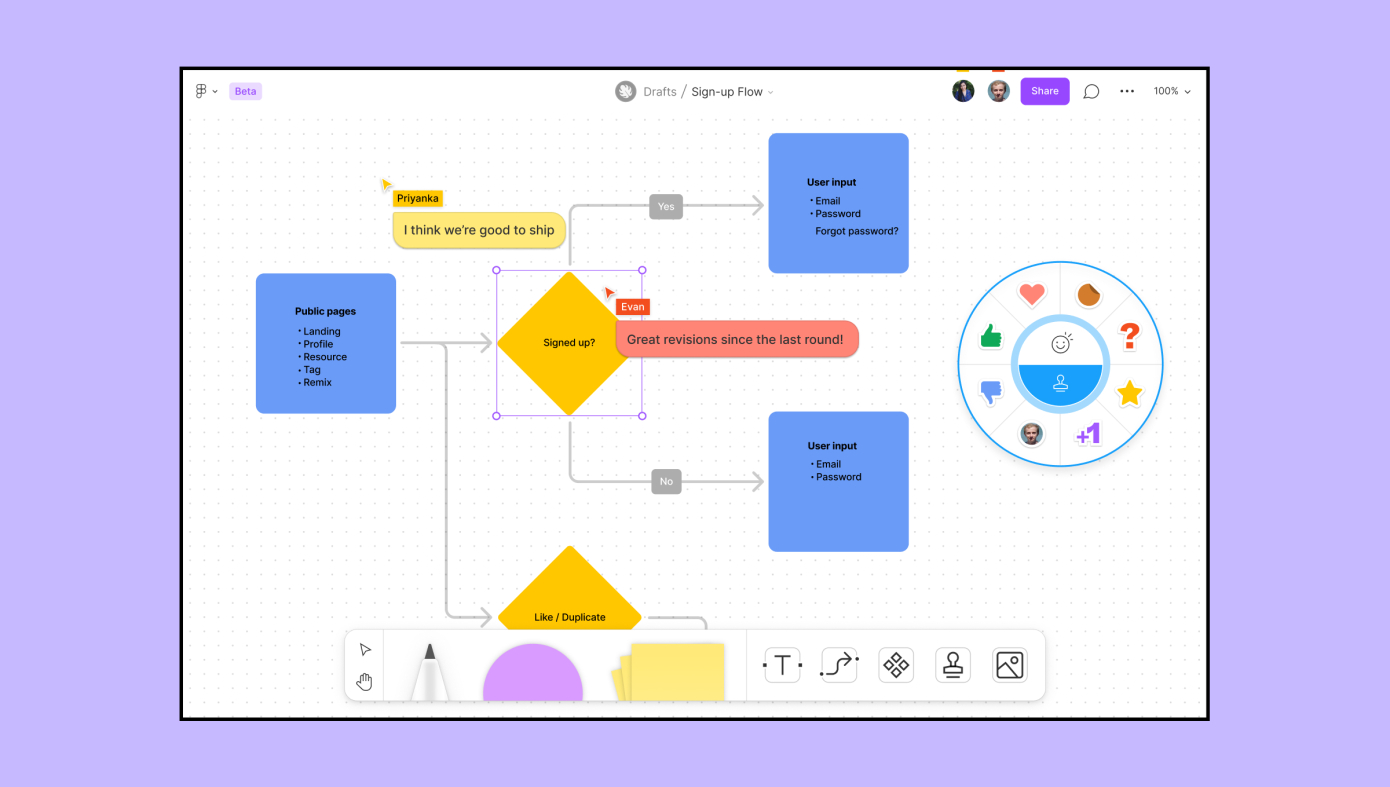
Ce nouvel outil est une sorte de tableau blanc digital pour le travail collaboratif, l’idée étant de pouvoir organiser des séances de brainstorming, des ateliers et toutes sortes d’activités créatives.
L’année dernière ayant été marquée par un télétravail quasi-généralisé, les designers avaient besoin d’avoir un espace collaboratif et efficace pour la première étape du design processus. Cette fonctionnalité est une très belle réponse à ce besoin ! Mais FigJam n’est pas qu’un espace pour les designers, il permet également aux non-designers de participer au brainstorming. C’est un espace où tout le monde peut apporter des idées avec un système de notes, d’ajout d’images et de votes pour ces idées.

FigJam permet entre autres :
- la discussion instantanée via un chat ;
- de dessiner facilement ;
- d’insérer des icônes, des stickers, et même des composants d’un design system déjà créé ;
- la création de diagrammes, de user’s flow, de formes, de lignes préconstruites et de connecteurs.
En mode multiplayer, la plateforme permet d’avoir jusqu’à 50 participants.
Historiquement, nous animions nos ateliers avec Miro pour ce type de tableau blanc mais FigJam semble prometteur et pourrait remplacer des outils comme Whimsical ou encore Mural. De plus, FigJam et Figma sont étroitement liés : vous pouvez coller vos frames Figma directement dans FigJam pour les annoter. L’interface est simple, “user friendly” et assez amusante à utiliser : les stickers, les différents emojis et les nombreuses options en font l’outil idéal pour ces interactions classiques visant à briser la glace entre les membres d’une équipe.
L’outil est encore en bêta mais la valeur ajoutée de cette version semble déjà énorme. Pour en savoir plus et le tester, c’est par ici !
Pour aller plus loin
Sketch vs Figma, quel est notre verdict ?
Lire l'articleFigSpeak (Audio chat in Figma)
Encore une surprise ! Vous pouvez rapidement discuter du fichier avec des collaborateurs directement dans Figma. En gros, cette nouvelle fonctionnalité permettra aux concepteurs de communiquer avec d’autres membres de votre organisation au moyen de messages audio. Cela peut être intéressant car FigSpeak permettrait d’éviter l’utilisation d’autres logiciels supplémentaires comme Zoom ou Meet. Certaines discussions de professionnels se demandent si Figma serait un nouveau Clubhouse.
La fonctionnalité n’est pas encore disponible, mais elle le sera dans un avenir proche si l’on en croit l’annonce faite pendant la conférence. En attendant, vous pouvez regarder la démo de cette fonctionnalité en cliquant ici.
Next level multiplayer
Comme pour le mode multiplayer pour FigJam, sachez que Figma augmente également la limite du mode multijoueur à 500 utilisateurs dont 100 peuvent être éditeurs et 400 spectateurs (il est prévu de porter cette limite à 1000). Cela peut être une vraie solution lorsque l’on veut faire une présentation, un atelier ou un brainstorming avec un plus large public ! Cette fonction est accessible pour toutes les formules.
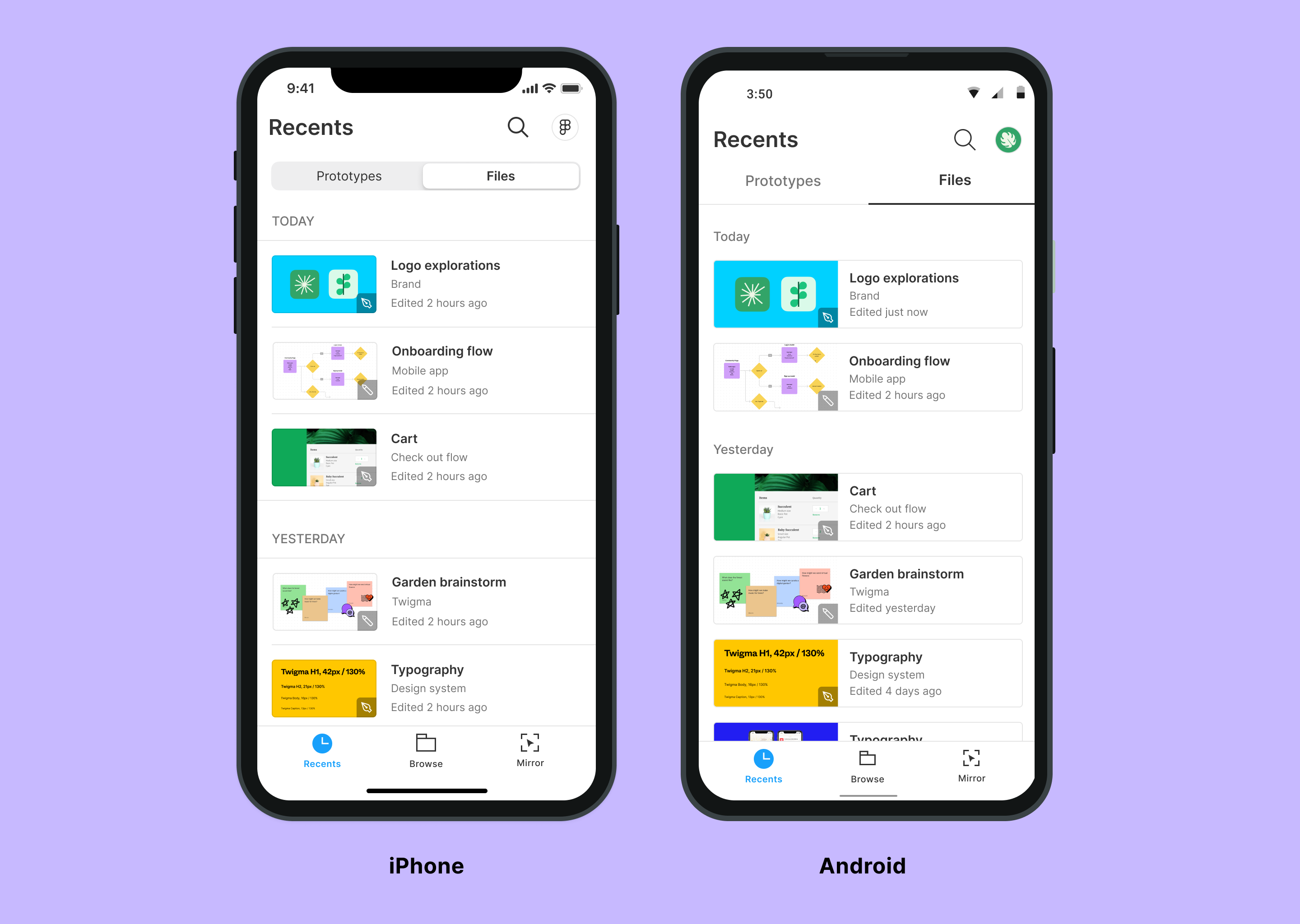
Figma mobile app
Cette application permet désormais de consulter tous ses fichiers Figma et d’interagir avec les prototypes directement sur votre téléphone comme une vraie application.

Avec cette fonctionnalité vous pourrez :
- rechercher les fichiers, les prototypes, les projets et les équipes auxquels vous avez accès ;
- accéder aux prototypes et les parcourir ;
- ouvrir des fichiers pour visualiser des dessins ;
- mettre en miroir un cadre sélectionné à partir de l’application Figma de votre ordinateur ;
- partager des liens vers des fichiers, des prototypes ou des projets :
- naviguer entre les espaces de travail ;
- favoriser vos projets.
L’application mobile de Figma est actuellement en version bêta auprès de 10 000 utilisateurs sur iOS et 10 000 utilisateurs sur Android. Pour voir la démo de l’application en vidéo, vous pouvez cliquer ici.
Bonus : les meilleurs plugins de figma 2021

Blush
Un plugin pour créer et personnaliser des illustrations dans vos créations. Il suffit de choisir une collection, sélectionner une composition et de la placer sur le canva. Il est gratuit pour toutes les illustrations en PNG, mais si vous avez besoin d’un SVG et de plus de contrôles sur les calques, il faut s’abonner à la formule payante.
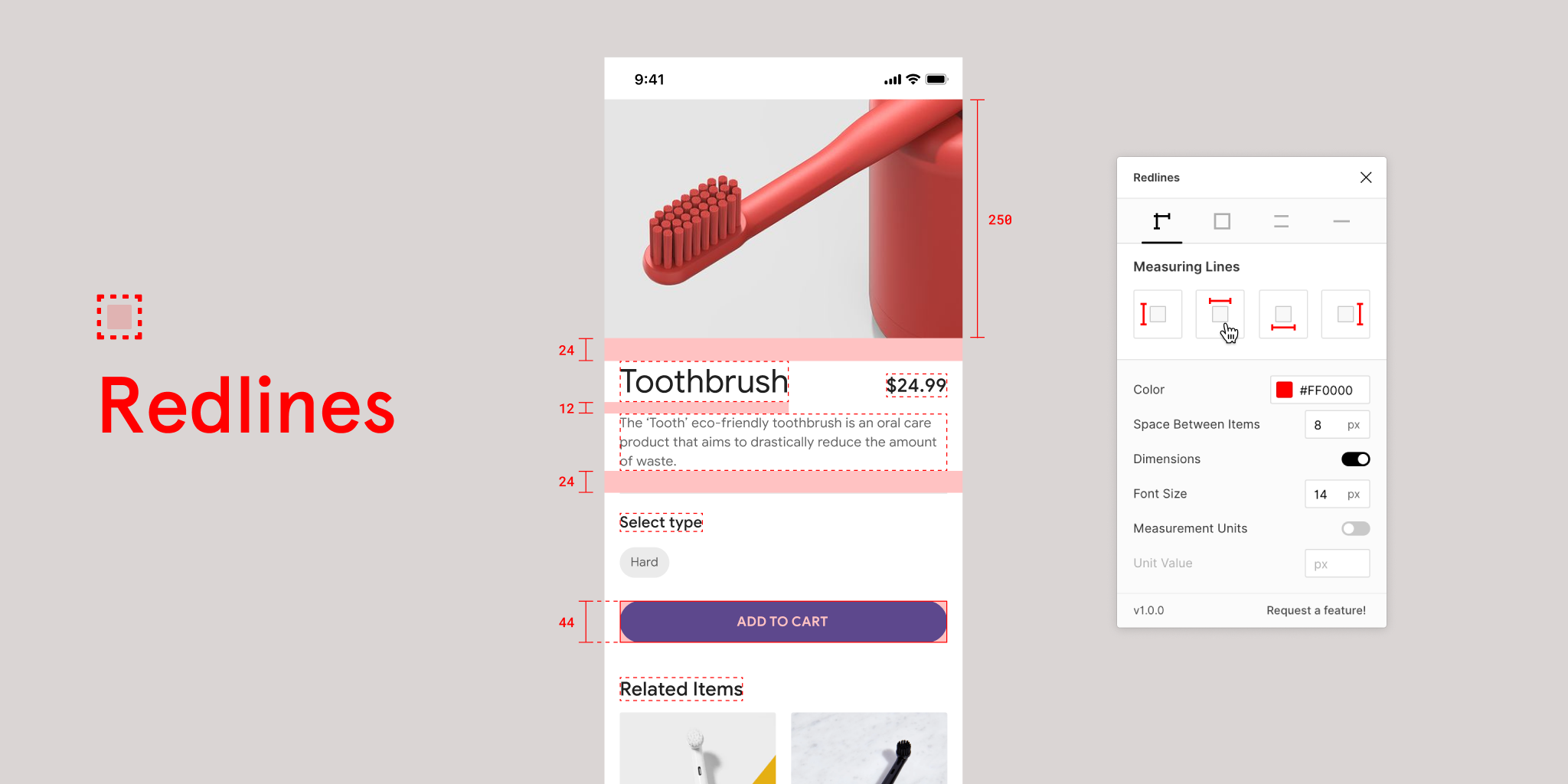
Redlines

Un plugin pour simplifier et gagner du temps afin d’annoter vos designs avec des mesures détaillées et des spécifications. Il permet d’ajouter facilement des dimensions et des spacing à vos maquettes de manière visible.
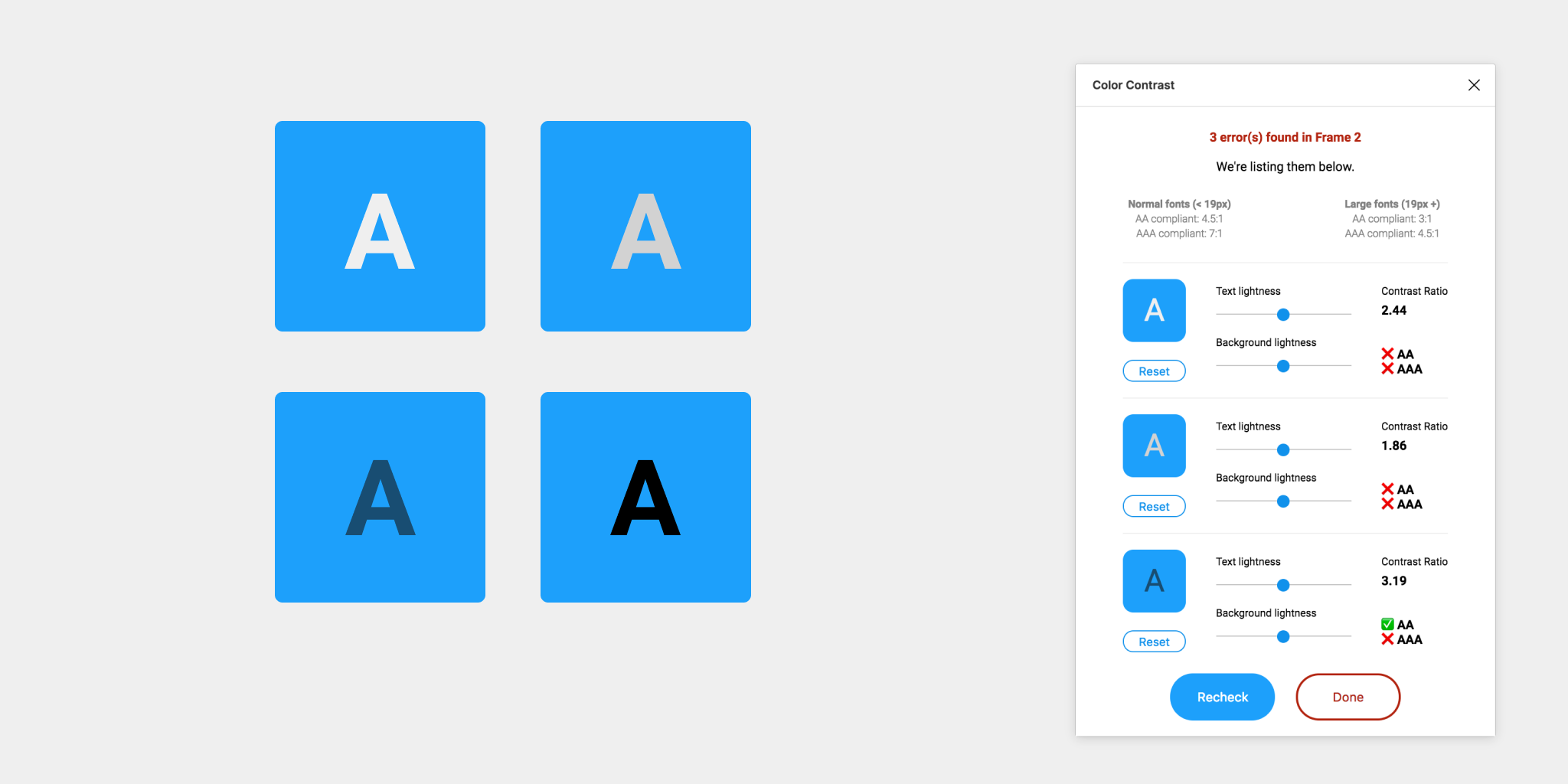
A11y- color contrast checker

Un plugin qui permet de fonctionner sur un frame et signaler les problèmes de contrastes multiples dans ce frame. Sur chaque rapport d’élément, il y a un curseur que vous pouvez utiliser pour modifier la luminosité de l’avant-plan et de l’arrière-plan afin de vérifier rapidement dans quelle mesure vous devez modifier les couleurs pour atteindre les niveaux AA ou AAA. On vous conseille de regarder les plugins similaires, que vous pouvez utiliser dans votre travail quotidien comme Able, Stark et Contrast.
En conclusion
Avec tous ses avantages comme le fonctionnement en ligne, le travail collaboratif en temps réel, la flexibilité des composants, des animations illustrant les différentes interactions, sa grande communauté et encore beaucoup d’autres atouts, Figma nous impressionne chaque année avec ses améliorations et ses nouvelles fonctionnalités. Contrairement à Sketch par exemple, avec Figma, plus besoin de connexion à Zeplin ou à Craft d’Invision. Le prototypage est simple et le système d’échange de commentaires aide grandement les designers à être plus efficaces et réactifs.
Vous l’aurez compris, Figma est l’un des meilleurs outils d’UI/UX design pour la conception de prototypes et d’interfaces Web, donc n’hésitez pas à suivre les actualités de cet outil et visiter notre blog afin de suivre son évolution.

