La méthode Atomic Design : comprendre et utiliser efficacement les principes de la conception d’interfaces
13 mars 2023
La méthode Atomic Design a été proposée par Brad Frost en 2013. Il s’agit d’une approche qui vise à améliorer la qualité du design en le rendant plus efficace et plus facile à utiliser, grâce à l’organisation des éléments graphiques en différents niveaux de complexité. Ces derniers sont conçus pour être scalables, réutilisables et modulaires, pouvant être combinés pour construire des sections plus grandes. La méthode Atomic Design permet d’optimiser la création, la maintenance et la mise à jour des éléments visuels du design. Cette approche logique et systémique, facilite la création d’un design cohérent et compréhensible, tout en améliorant de facto l’expérience utilisateur globale.

La solution idéale pour vos projets web
L’approche Atomic Design est particulièrement utile pour les projets web à grande échelle qui nécessitent une certaine flexibilité et une réutilisation efficace des éléments de conception. Les projets tels que les applications web, les sites e-commerce et les plateformes numériques bénéficient tous de l’utilisation de la méthode.
En revanche, pour les projets plus simples comme les sites vitrine ou les landing pages, il serait plus judicieux de privilégier une approche plus minimaliste car l’utilisation de la méthode Atomic Design pourrait être plus compliqué et moins nécessaire. Son utilisation reste une option valable, mais il est important de considérer la complexité et le coût en rapport avec les bénéfices apportés.
Une hiérarchie organisée pour votre design d’interface utilisateur
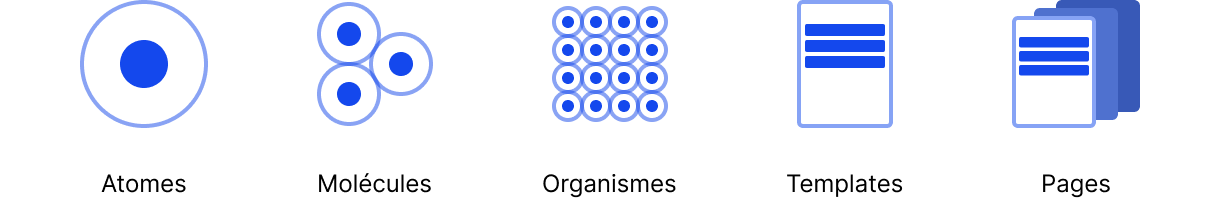
La méthodologie Atomic Design définit cinq niveaux de complexité des composants : les atomes, les molécules, les organismes, les templates et les pages. Chacun de ces niveaux correspond à un ensemble spécifique d’éléments qui peuvent être combinés pour créer des sections plus grandes.
- Les atomes sont les éléments constitutifs de base. Ils sont assez abstraits et inutilisables de manière indépendante, mais sont à l’origine de tout composants. Ils possèdent des propriétés simples et ne peuvent être décomposés.
Exemple d’atomes : texte, radio, checkbox, logo, icône…

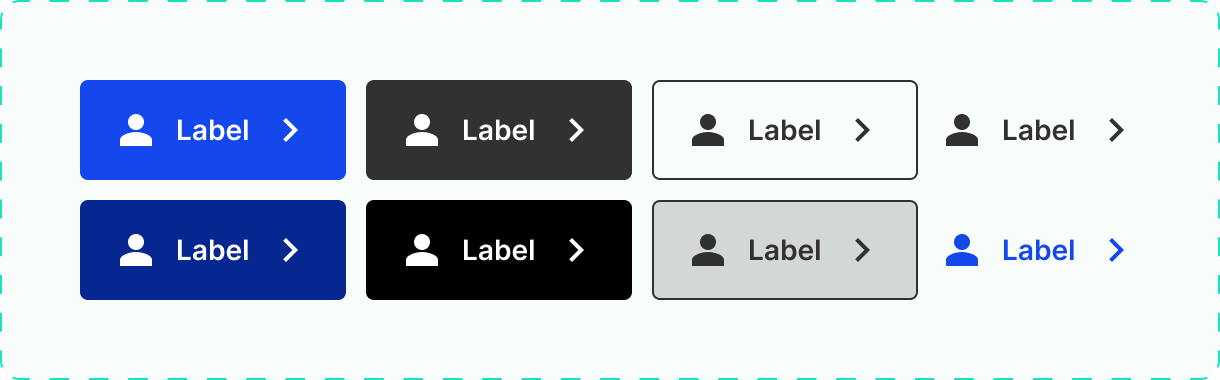
- Les molécules sont des groupes d’atomes liés entre eux, afin de créer de premiers composants tangibles et fonctionnels. Construire des molécules encourage à réfléchir judicieusement à l’utilité de chaque atome intégré. En règle générale, elles représentent des combinaisons relativement simples, pouvant être facilement réutilisées.
Exemple de molécules : bouton, tag, champ de saisie, card…

- Les organismes sont des groupes de molécules combinés pour former des blocs relativement complexes et distincts. Ils peuvent être constitués de molécules similaires et/ou différentes, en plus ou moins grande quantité. La construction d’organismes encourage la création de composants autonomes, mixant les fonctionnalités et intégrant l’expérience utilisateur.
Exemple d’organismes : menu, hero, footer, formulaire, liste de résultats…

- Les templates (qui marque la fin de l’analogie chimique) se composent de groupes d’organismes formant de grandes sections. Ils permettent de rendre tangible la démarche de conception en posant la mise en page. Les templates fournissent un contexte sémantique aux différents composants utilisés.
Exemple de templates : accueil, hub, contact… - Les pages sont la représentation fidèle et finalisée des templates, grâce à l’implémentation de contenu réel. Ils sont l’étape essentielle pour tester une interface et s’assurer de l’efficacité du système de conception. La mise en contexte des différents composants permet de valider le design, notamment auprès des décisionnaires.
Les éléments clés pour optimiser votre démarche
La méthode Atomic Design offre un cadre solide pour organiser les éléments de l’interface utilisateur, mais pour une utilisation encore plus poussée, il y a certaines considérations supplémentaires à prendre en compte. Tout d’abord, il est important de maintenir une documentation détaillée de vos composants, en incluant des exemples de l’utilisation de chaque élément, des considérations d’accessibilité, des règles de style, etc. Cela facilite la compréhension pour les personnes qui travaillent sur le projet avec vous et facilite la maintenance à long terme.
Enfin, il est important de travailler en étroite collaboration avec d’autres membres de l’équipe, tels que les développeurs et les autres designers, pour s’assurer que tous les éléments du design sont construits de manière efficiente et fonctionnent comme prévu. Cela permet d’éviter les erreurs coûteuses et de s’assurer que les composants sont efficacement implémentés dans le code. En gardant à l’esprit ces considérations supplémentaires, il est possible d’optimiser encore plus l’utilisation de la méthode Atomic Design.
POUR ALLER PLUS LOIN
Parcours client : comment l’améliorer grâce aux analyses UX et aux tests utilisateurs ?
Voir le webinarEn conclusion
La méthode Atomic Design est un cadre efficace pour organiser les éléments de l’interface. Elle permet de maintenir une réflexion constante sur l’expérience utilisateur, en aidant à créer un design modulaire, réutilisable et scalable. Elle offre également des avantages en termes de qualité, en rendant les designs plus efficaces et plus esthétiques. Il est cependant important de maintenir une documentation détaillée des composants, de réaliser des tests utilisateurs réguliers, de maintenir une flexibilité dans les éléments de l’interface utilisateur et de travailler en étroite collaboration avec les autres membres de l’équipe pour une utilisation encore plus poussée de la méthode Atomic Design. Cela représente un outil essentiel pour les designers et développeurs qui souhaitent créer des interfaces utilisateur efficaces, modulaires et réutilisables.

UX et UI Designer
