Horizon de CI/CD avec une application React Native : qu’est-ce qui change par rapport à une application native pour Android ou iOS ?
2 septembre 2019
React Native est un outil développé par Facebook, permettant de réaliser des applications iOS et Android très rapidement avec une seule base de code. Concrètement, au lieu d’avoir deux équipes maîtrisant deux technologies différentes, vous pouvez vous permettre d’en n’avoir qu’une seule, spécialisée en JavaScript, qui n’aura pas besoin de connaitre très spécifiquement Java ou Objective-C.
C’est moins de coûts et une meilleure productivité.
Sous le capot, React Native utilise le JavaScript pour piloter le rendu des moteurs graphiques d’iOS et d’Android. Vous allez donc toujours devoir passer par une phase de build afin de compiler le code natif nécessaire à certaines fonctionnalités.
Tant que le code natif n’est pas modifié (par l’ajout de nouvelles natives ou la mise à jour de ces dernières), on peut théoriquement se passer de processus de build et effectuer des mises à jour à la volée, par le réseau, que nous verrons plus tard dans cet article.
Pour ces raisons, en ce qui concerne les procédés de déploiements et d’intégration continue, nous sommes sensiblement sur les mêmes problématiques que les développeurs natifs.
Quelles spécificités pour quelle plateforme ?
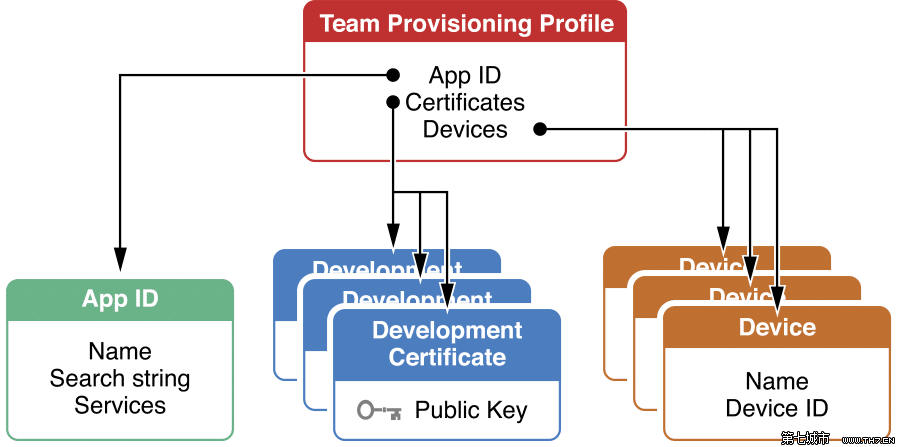
En ce qui concerne iOS et la politique de sécurité d’Apple, vous allez devoir générer un couple de certificats et de fichiers permettant de signer votre application en vue d’une installation sur un vrai terminal mobile. C’est ce que l’on appelle un profil de provision ou « provisionning profile » en anglais.

Ce profil est l’assemblage d’un certificat de développeur, d’un certificat d’application (couplé à un identifiant d’application) et éventuellement d’une liste d’identifiants de terminaux sur lesquels l’application pourra être testée. Il sera utilisé pour signer l’application compilée afin de certifier sa provenance.
Pour pouvoir créer une archive iOS exécutable sur un terminal Apple (une archive .IPA), il vous faudra bien évidemment posséder un Mac, pour votre CI pensez donc à avoir cet outil chez vous ou bien vous pouvez en louer un à la demande moyennant finance chez https://www.macstadium.com/ ou bientôt via Github Actions, le concurrent de Gitlab CI/CD.
En ce qui concerne Android, cela est plus laxiste et l’on vous demandera uniquement une machine supportant Java, ce qui simplifie largement le procédé de build. Il peut être délégué à des services Cloud qui s’allumeront à la demande pour la tâche et s’éteindront aussitôt une fois cette dernière accomplie.
Les applications Android sont quant à elles signées via une clé unique. Cette signature sera vérifiée par le Play Store à chaque nouvelles mises à jour afin de certifier la provenance de paquets applicatifs.
Sachez également que vous pouvez déléguer vos temps de builds à divers services tiers tels que Microsoft Appcenter Build.
Maintenant que nous connaissons les contraintes liées à chaque plateforme, comment bien gérer ses environnements et les déploiements de nouvelles versions de paquets applicatifs ?
Comment gérer ses environnements de tests clients ?

Source image : TestLodge.
Diverses stratégies peuvent être envisagées, mais une possibilité efficace est d’utiliser la solution Microsoft AppCenter (anciennement HockeyApp).
Cette solution permet de pousser programmatiquement ou manuellement des archives applicatives vers les serveurs Microsoft fournissant ce service. On peut ensuite partager publiquement ou non une page contenant un QR code auto-généré, qui pourra être scanné pour télécharger la version de l’application déposée.
De cette manière, on peut parfaitement imaginer définir un groupe d’utilisateurs nommé client, qui aura accès à ces archives téléchargées par les développeurs, afin de tester les modifications et nouvelles fonctionnalités d’une livraison. Ce qui répond parfaitement aux contraintes de notre environnement de tests utilisateurs.
- Tests privés accessibles à un groupe restreint de personnes
- Rapidité de livraison des modifications
- Facilité de téléchargement et historique des livraisons
La seconde stratégie est généralement utilisée pour la pré-production afin de cibler un public plus large, allant à plus de 50 terminaux et potentiellement à un public qualifié à l’avance de beta testeurs.
Pour iOS et Apple, ce service s’appelle Testflight, mais nécessite une pré-validation d’Apple pouvant prendre quelques jours.
Pour Android, Google Play propose un service de déploiement Alpha et Beta, moins contraignant que chez son homologue de la pomme.
Tester les livraisons

Afin de livrer un produit de qualité, qui ne régresse pas à chaque déploiement, et dans l’optique de sécuriser le périmètre du produit, il est judicieux de mettre en place des tests automatisés.
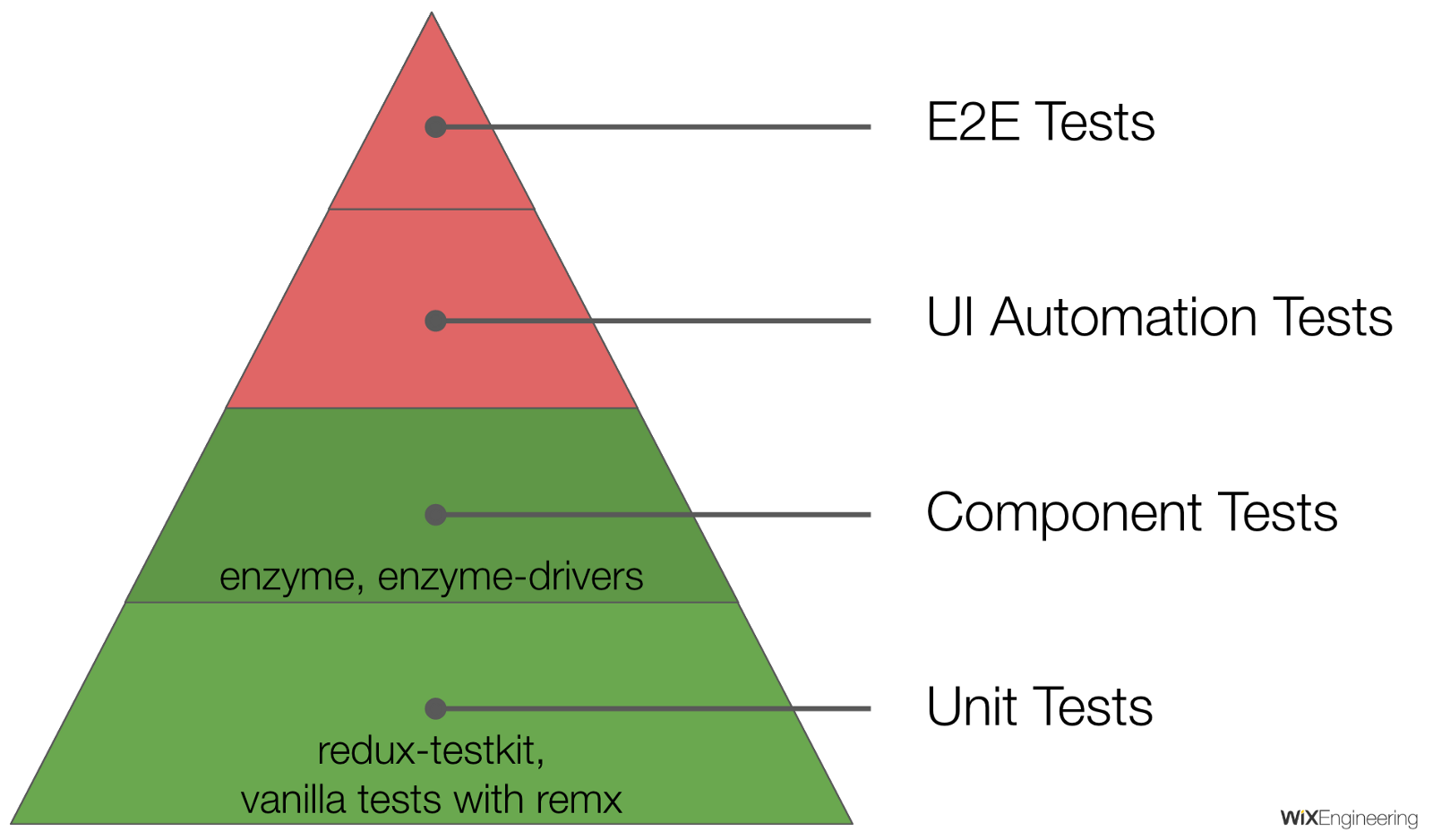
Pour tester les nouvelles versions de notre paquet applicatif, plusieurs solutions s’offrent à nous :
- des tests dit « end-to-end » (ou e2e) qui seront des tests effectués sur de vrais terminaux mobiles et/ou des émulateurs. Le bénéfice étant d’être au plus proche de l’expérience finale utilisateurs pour tester.
On pourra alors utiliser des frameworks comme Detox (créé par Wix) ou Appium, présentant chacun ses propres spécificités et contraintes. Or, de manière globale, on sent qu’aujourd’hui ces produits ne sont pas encore adaptés au testing d’applications Reat Native avec un code de tests uniques pour les deux plateformes. Développer en détails ces outils pourrait faire l’objet d’un mini-livre à part entière, je ne rentrerai donc pas dans les détails ici, mais je vous invite à essayer les deux solutions qui sont très abordables en termes de prise en main.
- Les autres solutions sont les tests de composants et unitaires, qui pourront être réalisés par des outils comme Jest (un outil développé également par Facebook), notamment via les « Snapshot tests ».
Livrer en production
Selon la plateforme cible, il faudra suivre les procédures respectives de chaque store (App Store ou Google Play) et passer les différentes phases de revues applicatives mises en place par les équipes en charge de vérifier les applications publiées.
Ces vérifications peuvent prendre jusqu’à 4 jours ouvrés selon les périodes, notamment sur l’App Store.
Une alternative est d’utiliser les mises à jour à la volée, qui sont possibles par l’utilisateur d’un langage de scripting non compilé qu’est JavaScript. En tant qu’exemple, je vous propose de regarder le service Codepush de Microsoft qui permet de délivrer des mises à jour instantanées.
Cette technique permet de passer moins de temps pour livrer un correctif en passant outre les procédés de validation des stores. Cela permet également par son fonctionnement de s’assurer qu’une mise à jour est livrée sur tous les terminaux en même temps, sans attendre que les gens fassent la mise à jour manuellement depuis leurs stores respectifs.
Mettre en place un procédé de CI / CD aujourd’hui pour une application React Native ne diffère pas beaucoup de procédés standards des livraisons d’applications natives. On pourra cependant profiter d’outils en cours de réalisation permettant également de factoriser nos tests automatisés tels que le framework Detox créé par Wix.
Un autre gros avantage est la possibilité de déployer des mises à jour par le réseau, notamment via le service Codepush de Microsoft. Cela nous rapproche grandement des avantages que nous offre une progressive web app en gardant les performances d’une application native.

