Gérer facilement la navigation avec React Native
26 mai 2020
Cet article a pour but d’aider à la compréhension des concepts de navigation et de son intégration dans une application mobile React Native. Bien que véritable pilier dans les applications, qu’elles soient mobile ou web, et partageant des buts communs, la navigation en mobile a quelques particularités s’éloignant même des concepts de navigation web.
Pour parcourir aisément l’article, des connaissances en React et React Native sont préférables. La librairie utilisée ici pour l’exemple est React Navigation v5.
Oublions les pratiques du web
Pour commencer, parlons un peu théorie avant de se jeter sur le code. Au coeur du sujet, l’historique de navigation (oui, le même que celui de votre navigateur web !).
L’historique de navigation se présente sous la forme d’une liste d’URLs, où chacune de ces URLs est une page visitée par l’utilisateur. On y retrouve le nom de domaine du site, l’URL ainsi que les paramètres associés. Cet historique est alimenté automatiquement à mesure que l’utilisateur navigue sur une application web. On peut également manuellement alimenter cet historique, comme le font Vue ou encore React, et du coup éviter un rafraîchissement de la page par le navigateur.
Essayons maintenant de faire le parallèle avec la navigation en mobile. Première chose, en mobile on parle de Deeplink et non d’URL. Deeplink est un terme plus générique pour parler de liens permettant de rediriger vers du contenu, on verra en détails plus tard pourquoi ce terme. Deuxième chose primordiale en mobile, c’est qu’il n’y a pas d’historique de navigation, et même pire, il n’est pas possible de revenir sur la page précédente comme un navigateur web le ferait.
En mobile, la navigation repose entièrement sur un modèle d’empilement d’écrans, on appelle ça Stack-Based Navigation. Le principe est simple, imaginez une série d’écrans empilés les uns sur les autres, pour naviguer de l’écran actuel vers un nouveau, il faut ajouter l’écran de destination en haut de la pile d’écran, et il faut supprimer l’écran en haut de la pile pour pouvoir revenir au précédent. À noter que l’écran tout en haut de la pile d’écrans sera toujours l’écran visible par l’utilisateur.
Pratiquer l’empilement d’écrans avec React Native
On l’a dit, en mobile, tout repose sur un modèle d’empilement d’écrans. Deux nouveaux termes à connaître ici. Le premier, c’est Stack, qui désigne la totalité des écrans actuellement empilés. Le second, c’est Navigator, qui désigne le système gérant la Stack (ajout ou suppression d’écran par exemple). Dans la suite de l’article, j’utiliserai les termes Navigator et Stack pour être plus précis.
Commençons par illustrer ce fonctionnement, analysons le schéma suivant :

On retrouve les deux actions essentielles à une navigation, à savoir, pouvoir naviguer vers un nouvel écran, mais aussi revenir sur l’écran précédent. Le représentation à gauche illustre le fait de naviguer vers un écran (on ajoute un écran dans la Stack), dans l’illustration de droite on revient sur l’écran précédent (on enlève l’écran sur lequel on est pour revenir à l’état précédent).
Pour mettre en pratique, j’utiliserai Expo pour faciliter la démonstration. Si vous souhaitez utiliser React Native sans Expo, il vous faudra vous rendre sur la documentation de React Native ainsi que de React Navigation pour préparer votre application.
Créez un projet Expo, et installez-y les librairies nécessaires à la navigation (React Navigation dépend de librairies React Native pour pouvoir fonctionner)
Pour commencer à naviguer, on a besoin de définir un conteneur de navigation dont l’objectif est de stocker l’état de navigation à un instant t de notre application.
À partir de là, on peut déclarer notre premier Navigator et y créer les écrans associés. Petite précision ici, chaque écran de l’application doit être défini et enregistré au sein du Navigator auquel il appartient, autrement React Navigation ne sera pas capable de trouver les écrans nécessaires.
Par défaut React Navigation applique un style en fonction de la plateforme sur laquelle vous lancez votre application, donc on ne s’attardera pas ici sur l’expérience utilisateur, vous devriez pouvoir naviguer sans encombre 😎
Vous pouvez maintenant naviguer d’un écran à l’autre et revenir en arrière avec les méthodes navigate et goBack fournies par React Navigation. Voici un exemple pour l’écran Details.
À noter que React Navigation injecte en props du composant écran, le context de navigation.
Allons plus loin avec l’imbrication de Navigator
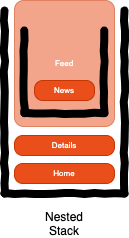
Dans une application plus complexe avec plusieurs dizaines d’écrans par exemple, un Navigator n’est pas toujours suffisant. React Navigation permet donc de créer des Navigator imbriqués, qu’on appelle également Nested Navigator, comme l’illustre ce schéma.

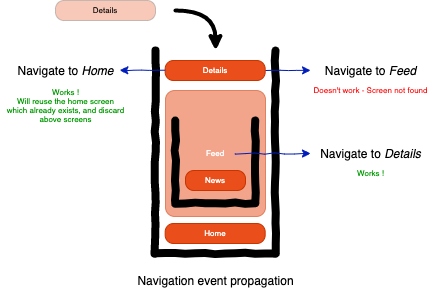
Dans cette configuration, la navigation d’un écran à un autre peut s’avérer périlleux au premier abord, en particulier sur les points suivants :
- Chaque Navigator est autonome, indépendant et gère uniquement sa Stack.
- Chaque action de navigation émise depuis un Nested Navigator peut remonter l’arborescence des Navigators si l’écran en question n’a pas été trouvé dans le Nested Navigator sur lequel l’utilisateur se situe.
À noter également que les actions émises par un Navigator parent, ne seront pas reçues par les Nested Navigator sous ce parent. - Si l’utilisateur est sur le premier écran de la Stack d’un Nested Navigator, alors l’action pour revenir en arrière aura uniquement un effet sur le Navigator parent.
- Par défaut, les écrans de la Stack sont réutilisés. Si un écran vers lequel l’utilisateur souhaite se diriger, existe déjà dans la Stack, alors tous les écrans au-dessus de l’écran cible dans la Stack seront détruits pour revenir à l’écran en question.
Illustrons le propos avant d’écrire le code.

Mettons maintenant à jour notre code pour ajouter un Nested Navigator.
Comme on l’a dit, les événements de navigation étant montants, il est tout à fait possible de retourner sur l’écran Home sans devoir revenir en arrière sur tous les écrans visités. Plus encore, React Navigation permet de naviguer d’un Navigator parent à un écran d’un Navigator enfant. Ne pouvant pas naviguer directement vers l’écran About, car il n’est pas sur le même Navigator, il est possible de spécifier les écrans cibles dans les Nested Navigator au moment d’une navigation. Le principe est simple, React Navigation utilise les paramètres de navigation pour traiter cela.
Les paramètres de navigation dans React Native
Comme pour le web, il est courant et même primordial de passer des paramètres entre les différents écrans de nos applications. Notamment lorsqu’on souhaite réutiliser un même écran pour afficher le contenu d’un article par exemple, où l’identifiant de l’article influence le contenu de l’écran. React Navigation propose simplement de passer en second paramètre de navigation, un objet représentant les paramètres à passer à l’écran (le même objet utilisé pour définir les écrans des Nested Navigator à cibler).
Enfin, pour récupérer un paramètre dans un écran, c’est encore plus simple, puisque il est accessible directement depuis les props.
Et les URLs dans tout ça ?
En mobile, comme on l’a dit plus haut, on parle de Deeplink, mais aussi de Scheme. Un scheme est un prefix définissant le type d’application supportant le deeplink. Dans le cadre des URLs sur le web, le prefix serait http://. En mobile on a la possibilité de définir notre propre Scheme pour notre application. On ne s’attardera pas ici sur la configuration du Scheme qui est complexe et longue, et surtout bien mieux expliquée sur la documentation de React Navigation. Si vous utilisez Expo comme moi, la configuration sera encore plus simple.
Ce qui nous intéresse ici, c’est la façon dont on peut faire correspondre une URL à notre système de Stack Navigator. Encore une fois, React Navigation nous facilite le travail et nous propose de lui fournir une configuration, qui lui permettra de convertir notre URL en une série d’actions de navigation à appliquer.
Prenons comme exemple ici, le deeplink suivant: my-app://article/1234. Ici on souhaite donc accéder à l’article dont l’ID est 1234.
Etant donné que notre écran Article est dans un Nested Navigator, on a besoin de spécifier à React Navigation le chemin à suivre pour trouver l’écran. Ici, notre écran Article se situe dans le Navigator Feed. À noter également que le nom du paramètre que l’on précise est le même que le nom du paramètre de navigation attendu par l’écran.
Le sujet des deeplinks étant vaste et complexe, voici quelques liens pour aller plus loin, notamment dans l’intégration des Universal Link, qui permettent à votre domaine d’application web d’être traité et accepté par votre application mobile et ainsi conserver vos URLs existantes :
A télécharger
Les 5 erreurs à éviter dans un projet mobile avec React Native
Télécharger le guide
