Flutter pour le développement de vos applications mobiles cross-platform
20 octobre 2022
Flutter est un framework Open Source développé par Google. Sa première version Alpha a vu le jour en 2017. Depuis sa création, Flutter a été de plus en plus utilisée par les développeurs, et se place aujourd’hui parmi les technos de premier choix pour le développement d’applications mobiles.

Source image : Shared by @timsneath on Twitter
Sommaire
Flutter, un peu d’histoire
Une technologie inventée par Google
Flutter s’appuie sur le langage Dart, lui aussi développé par Google. Ce n’est pas la première fois que Google tente d’imposer ce dernier dans la communauté des développeurs, puisqu’il l’avait timidement intégré à Angular. Ce langage avait cependant été boudé par la majorité des développeurs, au profit de TypeScript, langage bien plus populaire dans le domaine du Web.
Mais cette fois-ci, dans le cadre de Flutter, la donne a bien changé puisqu’il repose sur 2 atouts majeurs :
- le langage permet une compilation :
- JIT (Just In Time) pendant la phase de développement. Cela implique que seule la portion de code modifiée est ré-injectée sans devoir recompiler l’intégralité de l’application. Cela à pour effet de voir les modifications à la volée (Hot Reload), et tout cela sans perdre l’état des widgets ;
- AOT (Ahead Of Time) à la compilation de l’application en vue d’un déploiement public. Flutter est probablement à ce jour la seule technologie capable de compiler l’intégralité du code Dart en ARM afin de fournir une application au plus proche du natif, et sans aucune interprétation par une quelconque machine virtuelle.
- Dart est un langage polyvalent prenant en charge aussi bien l’écriture de code logique, que la description des widgets… Avec Flutter, tout est widget ! Ne pensez pas pouvoir réutiliser votre CSS, ça ne fonctionne pas comme cela avec Flutter. Les widgets sont imbriqués les uns dans les autres, ce qui permet d’obtenir un gain de performance phénoménal. Exit les Virtual DOM et compagnie. Ici, le moteur de rendu Skia dessine dans un canvas chaque pixel. Et si cela peut sembler déroutant au début, on y prend vite goût lorsqu’on a compris comment déclarer ses widgets, et séparer l’affichage du code métier.
Pourquoi Google a inventé Flutter ?
Google est une entreprise innovante dans de nombreux domaines, et il est important de souligner que ses services sont reconnus et appréciés dans le monde entier.
Plus spécifiquement dans la sphère mobile, on pourra citer notamment :
- le langage Dart qui a déjà été évoqué
- les services Google Clouds et Google Maps
- la suite de services Firebase
- le navigateur Chrome, et les DevTools
- Android qui est maintenu, entre autres, par Google
- le système d’exploitation Fuchsia
- le moteur de recherche Google dont les algorithmes privilégient le “Mobile First” (site internet compatible mobile)
Il est aisé de constater que Google dispose d’une belle position dans le domaine du mobile, et joue un rôle primordial, au sein de la référence GAFAM (Google / Apple / Meta (Facebook)/ Amazon / Microsoft).
Il est donc naturel de retrouver Google dans les rangs des éditeurs proposant des solutions permettant de réaliser des applications mobiles.
A ce jour, iOS (Apple) et Android se partagent le marché quasiment à eux deux, avec un quart pour la pomme, contre trois quarts pour le robot.
Si Fuchsia a discrètement été déployé dans tous les Google Assistants, ce système d’exploitation pourrait bien devenir un concurrent direct d’iOS et Android dans le monde du mobile, et c’est pourquoi Google travaille sur l’intégration de Flutter en son sein.
Flutter est une technologie “Mobile-First”, c’est à dire qu’elle a en premier lieu été développée afin d’apporter une solution technique en réponse à un marché mobile en pleine croissance.
Une fois cette version mobile arrivée à maturité, il s’agissait ensuite de l’ouvrir à un maximum de plateformes, de telle sorte que la technologie puisse être utilisée pour écrire des applications au-delà du mobile.
La roadmap de Google, et les versions successives de Flutter s’inscrivent ainsi dans cette logique :
La première version de Flutter était compatible mobile (iOS et Android). Google s’est par ailleurs attaché à concentrer ses efforts sur le look and feel et les performances, afin d’offrir à l’utilisateur une expérience similaire aux solutions natives. Le pari a été tenu, à tel point qu’il est quasiment impossible au premier coup d’œil de savoir si une application a été réalisée en Flutter, ou codée nativement.
La seconde version corrige la plupart des bugs de jeunesse de Flutter, mais ne s’arrête pas là : Google améliore le support de la version web qu’il déclare enfin stable, et recommandé pour l’écriture de webapp.
La troisième version sort naturellement dans la continuité des précédentes, à savoir publiant la version stable pour le desktop (Windows, Mac et Linux), tout en améliorant encore les performances de Flutter.

Copyright: https://flutter.dev/events
Flutter, un framework Open Source
Aujourd’hui, la plupart des solutions permettant de réaliser des applications mobiles sont gratuites. C’est bien évidemment le cas des solutions natives (Android Studio et Java/Kotlin pour le robot, XCode et Objective-C/Swift pour Apple), mais c’est aussi le cas de ses “concurrents directs”, par exemple React Native, un projet développé par les équipes de Meta (Facebook), et dont Google s’est très largement inspiré.
Par ailleurs, Google mise très souvent sur de l’Open Source afin de garantir un succès dans ses projets, tout en profitant d’une communauté active qui contribue à leur amélioration et leur maintien, gracieusement.
Enfin, chaque widget de Flutter est inspectable. Il est donc nettement plus facile de réaliser ses propres widgets ou de regarder comment fonctionnent certains patterns en venant s’inspirer des fondations de Flutter.
Il est donc naturel que Flutter soit complètement Open Source.
Flutter, une techno cross-platform
Qu’est-ce que le cross-platform ?
Quels que soient les domaines, la concurrence apporte toujours son lot de points positifs. Rien d’étonnant donc de retrouver deux plateformes dominantes dans l’univers mobile, à savoir, iOS et Android.
Si cela est intéressant en termes de choix pour l’utilisateur et bon pour l’innovation, chaque plateforme dispose de son propre système d’exploitation et de ses services.
Cela n’est pas sans conséquence pour les entreprises qui souhaitent apporter de la visibilité sur les deux plateformes par le biais d’applications de qualité. En effet, elles doivent disposer d’équipes en mesure de développer et maintenir des applications, tant pour la pomme, que le robot. Il en va de même pour les connaissances spécifiques qui leur sont propres : gestion de certificat, déploiement sur les stores, respects des règles d’UX/UI, utilisation des services propres aux plateformes, etc.
Tout cela a pour effet d’allonger les temps de développements, qui ne sont pas toujours parallélisables, et fatalement, d’augmenter les coûts de production.
Dans un souci d’efficacité, de rapidité et de rationalisation, les développeurs ont usé de leur matière grise pour trouver une solution : le cross-platform.
Le cross-platform permet donc d’écrire du code mutualisé, et qui est ensuite généralement compilé en langage machine, propre à chaque plateforme cible, par exemple en ARM pour les téléphones Android et Apple. Pour en savoir plus sur l’approche cross-platform, je vous invite à lire l’article dédié à ce sujet.
Pourquoi Flutter est une technologie cross-platform ?
La technologie est cross-platform, c’est-à-dire qu’elle utilise un maximum de code mutualisé, tout en garantissant une compatibilité sur plusieurs plateformes. Le développeur écrit ainsi un seul code unique, à la différence des solutions natives, dont le code est propre à chaque plateforme.
Flutter repose sur le concept du cross-platform afin de rendre compatible un applicatif aussi bien sur les plateformes mobiles (iOS et Android), que sur ordinateur (Windows, Linux, MacOS), mais aussi sur le Web.
Le concept du code mutualisé est donc utilisé afin de fournir, à partir d’une seule base de code, un développement rapidement compatible avec l’ensemble des plateformes ciblées.
Et si certaines portions de code sont spécifiques à la plateforme (par exemple, accéder à iCloud sur un iPhone), il suffira d’écrire une condition de plateforme, et appeler une librairy native pour faire appelle à ladite fonction.

Copyright: https://events.flutter.dev/
Flutter pour le mobile, le web et le desktop
De nos jours, la plupart des programmes les plus connus sont compatibles aussi bien sous Windows que sous Mac ou Linux. C’est par exemple le cas de la suite Office de Microsoft, du set d’outils de chez Adobe (Photoshop par exemple), ou des outils de communication tels que Slack ou Teams entre autres.
En observant de plus près, on constate qu’il faut télécharger une version spécifique pour chaque système d’exploitation car les applications Windows ne peuvent pas s’exécuter sous MacOS par exemple, et inversement.
Depuis quelque temps, des efforts ont été menés sur des plateformes de services, c’est pourquoi il n’est pas rare de pouvoir accéder à sa boîte mail, travailler en collaboration avec la suite Google, ou même communiquer par chat, en utilisant simplement un navigateur moderne. C’est une solution possible afin de permettre l’accès à des services puisqu’il suffit d’avoir un navigateur internet, et le tour est joué.
La technologie PWA (Progressive Web App) repose d’ailleurs sur cette possibilité d’avoir un site internet responsive qui se fait passer pour une application mobile. Cependant, elle a des limites qu’il est bon de connaître. Par exemple, à ce jour, il n’est toujours pas possible de réaliser une vibration sur iOS, faire du geofencing ou encore recevoir une notification Push sur iOS à partir d’une PWA.
Quant à Flutter, le framework donne la possibilité d’activer les plateformes sur lesquelles le développeur souhaite travailler parmi le mobile, le web et le desktop. Et si, en théorie, Flutter ne devrait être utilisé que pour réaliser des Webapp en ce qui concerne le Web, il est intéressant de constater qu’il est tout à fait possible de réaliser une application compatible sur ces trois domaines, à partir d’une seule base de code en Dart. Les spécificités propres à chaque plateforme sont bien évidemment prises en charge par des dépendances à installer. Ces dépendances permettent d’assurer l’accessibilité tout en garantissant les performances. Ces dépendances sont développées à l’aide des SDK et du langage natif des plateformes ciblées, afin de permettre un accès à l’ensemble des fonctionnalités.
Pour en savoir plus, vous pouvez vous renseigner sur l’excellent travail de Grant Skinner, et découvrir Flutter Folio : https://flutter.gskinner.com/folio/
Avantages et inconvénients du cross-platform avec Flutter
Ces dernières années, le cross-platform a fait un bond tellement grand que les inconvénients se sont estompés.
Chez Kaliop, nous aimons le développement mobile et nous sommes passionnés par ces sujets, nous faisons beaucoup de veille autour de cette thématique. La majorité des applications que nous réalisons pour nos clients sont de type PWA (Progressive Web App) et de type applications cross-platform. Nous avons d’ailleurs écrit un article sur les raisons qui faisaient de Flutter une techno qui avait le vent en poupe.

Copyright: https://events.flutter.dev/engage/learn/beginner
Voici, à nos yeux, les principaux avantages et inconvénients lié à Flutter :
Les avantages de Flutter :
- Utilisation d’une base de code unique : on code pour une plateforme, et ça fonctionne sur les autres (hors spécificité propre à la plateforme).
- Le côté réutilisable permet de réduire les coûts et temps de développement.
- Un seul langage unique, ici Dart, plutôt que de devoir coder en Objective-C / Swift et Java / Kotlin.
- Montée en compétence rapide des équipes (une seule techno à appréhender).
- Les performances avec Flutter sont similaires au natif.
- Le risque de breaking change à la sortie d’une nouvelle version du système d’exploitation est généralement limité (plutôt côté lib de fonction native, que côté widget puisque tout est dessiné par Flutter).
- une communauté grandissante et toujours prête à aider.
Les inconvénients de Flutter :
- Il faut bien respecter les spécificités propres aux plateformes (UX/UI propres aux systèmes d’exploitation par exemple).
- L’utilisation de librairies tierces présente un risque de dépendances (bugs, fonctionnalités incomplètes, library qui n’est plus maintenue, délai de mise jour) et fonctionne un peu comme une boîte noire (le développement est moins proche du natif).
Flutter, comment ça marche ?
Pas facile de devenir LA référence dans le domaine du cross-platform, d’autant que bon nombre de technologies existent déjà. Google l’a bien compris, c’est pourquoi la société a su s’inspirer des technologies cross-platform existantes, telles que Cordova ou React Native, afin de proposer un framework robuste tout en évitant pas mal d’erreurs de jeunesse.
Ces dernières années, Flutter a su conquérir le cœur des développeurs mobiles, au point de se retrouver à égalité en termes d’utilisation avec React Native en 2021.
Certains pourront même trouver à Flutter une ressemblance fondamentale avec les technologies Flash/Air de chez Adobe, qui, étrangement, dessinaient déjà chaque élément dans un canvas. Les nostalgiques pourront admirer le travail de Grant Skinner, monument de la communauté Flash, et qui ne pouvait pas passer à côté de Flutter.
Flutter, un système de couches interdépendantes
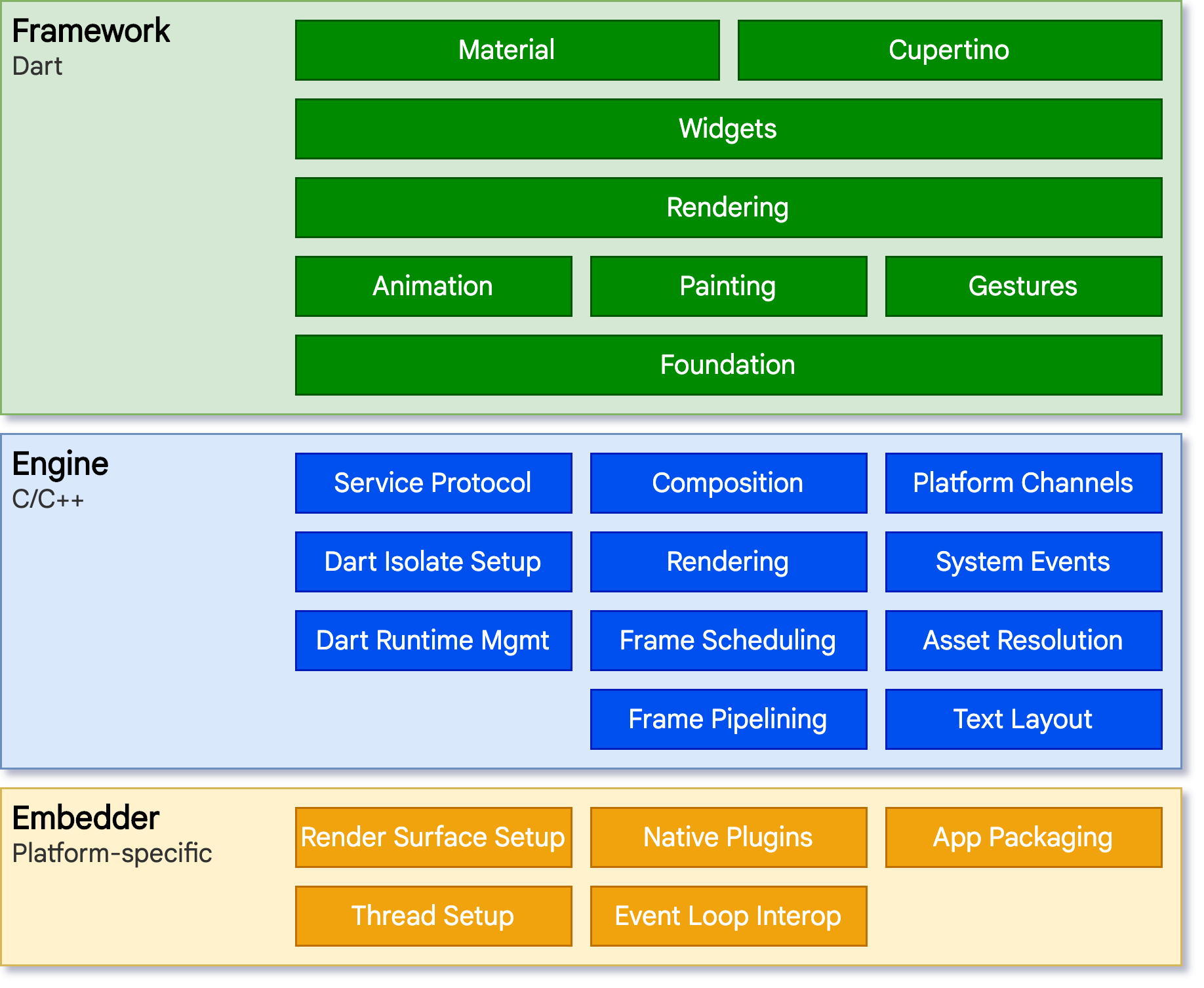
Flutter est composé de 3 couches :
- le framework, qui s’appuie sur Dart,
- le moteur, qui utilise du C++,
- la couche de communication avec les fonctionnalités natives.

Copyright: https://docs.flutter.dev/resources/architectural-overview
Ces couches communiquent entre elles afin de gérer aussi bien l’interface, la logique métier, ou encore l’accès aux fonctionnalités natives.
Flutter a mis en place le Platform Channel afin d’accéder aux fonctionnalités natives d’un système d’exploitation :
- Sur un mobile, il est par exemple possible d’accéder à la puce GPS du téléphone, ou encore, au Cloud sur un iPhone par exemple.
- Sur un ordinateur, il sera possible d’accéder aux espaces de stockage ou à une éventuelle webcam.
En termes de rendu, Flutter repose sur le moteur Skia, un moteur de rendu exploitant l’accélération matériel et que vous utilisez probablement tous les jours, sans même le savoir. En effet, il est intégré à Chrome, Chromium, Firefox, et Edge (qui se base sur Chromium depuis 2020).
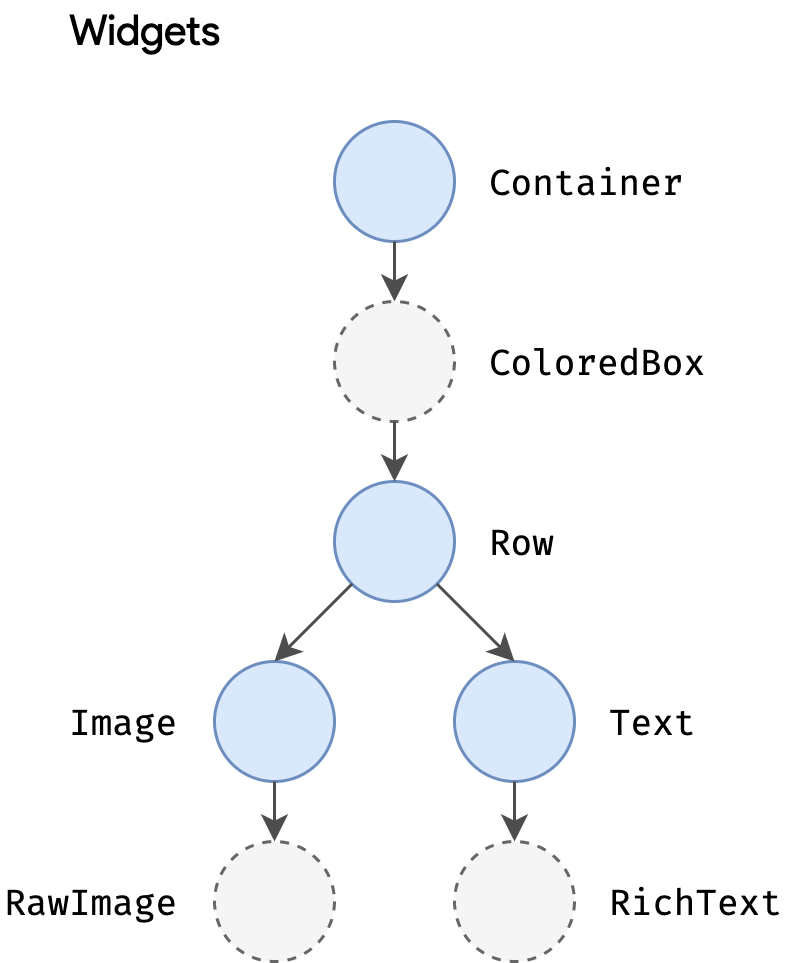
Dans Flutter, tout est Widget
Qu’est ce qu’un widget ?
Un widget est, à peu de chose près, l’équivalent d’un composant dans d’autres langages, et il va permettre, en se basant sur son état, de définir à quoi une application va ressembler.
Google distingue 14 catégories de Widgets :
- Accessibilité : permet d’ajouter de l’accessibilité à l’application
- Animation et mouvement : gère les animations et déplacements des widgets
- Assets, images et icônes : gère les assets tels que l’affichage des images et icônes.
- Async : permet de profiter de fonctionnalités asynchrones.
- Bases : ce sont les éléments de base de toute application Flutter
- Cupertino : ces widgets ont été spécifiquement conçus pour simuler les éléments d’affichage propre à iOS
- Input : prend en charge les entrées telles que saisie de texte et de formulaires.
- Modèles d’interaction : gère le tactile et la navigation.
- Mise en page : permet de disposer l’ensemble de widgets, en les alignant ou les ordonnant en grille, lignes, colonne …
- Composants Materials : widgets reposant sur Material Design et respectant les lignes directrices de Google
- Peinture et effets : prend en charge les caractéristiques du widget telles que la disposition, la taille et la position, mais aussi les effets visuels
- Défilement : gère le scroll (défilement) des composants enfants contenus dans le widget parent
- Style : gère le thème et l’adaptation des éléments en fonction de la taille de l’écran (responsive design)
- Texte : prend en charge l’affichage de texte
Cela peut sembler assez déroutant au début devant ce choix assez conséquent, mais l’identification des widgets en fonction du besoin est un réflexe qui se fait rapidement, et qui permet au développeur de s’affranchir d’écriture de feuille de style, ou de style inline.
Par exemple, pour centrer un élément à l’écran, j’englobe mon Widget dans un widget <Center> et le tour est joué. C’est aussi simple que cela !
Les widgets dans Flutter
On distingue 3 types de Widgets dans Flutter : Stateless, Stateful et InheritedWidget
- Un widget Stateless est créé et rendu une seule et unique fois à partir de sa fonction build. Afin de mettre à jour son état, il est alors nécessaire de régénérer complètement le widget, par exemple à l’aide de la propriété key.
- Un widget Stateful sera déclaré de telle sorte que le code soit séparé en 2 éléments : le widget en tant que tel et l’état du widget. Pour instancier le widget, on utilisera la méthode initState, et pour mettre à jour son état, on utilisera la méthode setState.
Cela n’est pas toujours très pratique, et notamment lorsque la donnée doit traverser plusieurs widgets imbriqués les uns dans les autres. L’InheritedWidget est une réponse à cette problématique puisqu’elle permet la communication de données entre deux widgets sans qu’aucun autre widget ne serve d’intermédiaire. De nos jours, l’inheritedWidget n’est jamais utilisé directement. Il est exploité par de nombreux gestionnaires d’états (state management) tel que le Provider, mais j’y reviendrai. |
 Copyright: https://docs.flutter.dev/resources/architectural-overview Copyright: https://docs.flutter.dev/resources/architectural-overview |
L’écosystème Flutter
La communauté Flutter
La communauté de Flutter s’appuie sur de nombreux médias et canaux sociaux afin de communiquer autour de Flutter, de faire parler de la technologie, et de rendre le travail du développeur le plus simple possible.
- De très nombreuses ressources sont disponibles (liste non exhaustive) :
- la documentation officielle de Flutter
- des questions/réponses sur des forums et sites d’aide
- des articles de qualité sur medium.com, entre autres
- la chaîne youtube officielle ainsi que d’autres chaînes de développeurs connus
- La Flutter Digest, une newsletter de qualité et en français, qui traite de la veille technologique autour de Dart/Flutter, mais plus largement dans toute la sphère mobile
- le compte @FlutterDev sur Twitter
- Des événements sont organisés toute l’année, et à travers le monde, notamment :
- Flutter Engage & Google I/O (les Keynotes officielles de Google)
- Flutter Europe
- Flutter Festivals
- Flutter Flow
- Flutter Global Summit
- Flutter LATAM
- Flutter Vikings
- dartUP
- et de nombreux Meetups

Copyright: https://flutter.dev/events
- Le code source de Flutter est complètement Open Source. Accessible à tous, chacun est libre de travailler dessus pour améliorer et corriger le framework, ou tout simplement, pour en comprendre un peu plus son fonctionnement et s’en inspirer.
- Le dépot officiel pub.dev regorge de composants réutilisables (carrousels, accordéons, …), de gestionnaires d’états (BLoC, Riverpod, Redux), de libraries donnant accès aux fonctionnalités natives du mobile (camera, puce GPS, Cloud), bref, de quoi démarrer sereinement un nouveau projet tout en gagnant du temps.
- Une RoadMap (Plan d’actions) publique et consultable est disponible afin de connaître les avancées et la stratégie sur la technologie.
Les pré-requis pour se lancer avec Flutter
Pour commencer, je vous invite à lire cet article que nous avons rédigé sur Flutter : Comment bien démarrer avec Flutter ?
Le choix de l’ordinateur et du système d’exploitation dépend de la plateforme sur laquelle vous souhaitez que votre application tourne.
Afin d’être compatible avec un maximum de plateformes, il est recommandé de travailler sur un Mac.
En effet, l’outil Xcode (solution officielle de chez Apple pour construire des applications iOS et MacOS) n’existe que sous MacOS, et ce système n’est légalement prévu que pour tourner sur un vrai Mac (pas une machine virtuelle par exemple).
Ensuite, il vous faudra télécharger le Flutter SDK depuis la documentation officielle de Flutter.
ll suffit de lire la documentation pour être guidé, mais de manière générale, il n’y a pas grand chose à faire, et la commande “flutter doc –verbose” sera d’un grand secours pour vous aider à installer tout ce dont vous aurez éventuellement besoin.
L’environnement Android est un peu fastidieux à mettre en place, c’est pourquoi je vous recommande plutôt d’installer Android Studio.
Personnellement, je l’utilise en tant qu’IDE pour tous les projets en Flutter, dans la mesure où le plugin Flutter est parfaitement bien intégré à l’interface, mais c’est une affaire de goût !
Les principales librairies Flutter
Flutter est un framework très ouvert, tant dans la façon de programmer, que vis-à-vis des développeurs pouvant s’intéresser à cette technologie.
S’il est vrai qu’il faudra apprendre Dart, celui-ci a des ressemblances avec la plupart des langages actuels, reprenant certains concepts ou mots clés empruntés de l’ECMAScript (JavaScript), de Java, et même de C#.
Peu importe que Google ait souhaité séduire des développeurs issus de monde bien différents, le fait est que Dart est un langage “passe-partout”, très facile à lire, à comprendre, et d’une grande simplicité à utiliser.
Quoi qu’il en soit, il n’est pas question pour autant de réinventer la roue à chaque nouveau projet. C’est pourquoi de nombreuses librairies sont là pour aider, et certaines sont même directement intégrées dans la solution !
- Material Design (intégré)
Matérial Design est un système graphique contenant des composants graphiques, et qui repose sur un système de grille, ainsi que sur les bonnes pratiques d’UX/UI. La solution est développée par Google, et est intégrée à Android par exemple. Elle est aussi très largement utilisée dans le monde du Web.
Google l’intègre en standard dans Flutter afin de simuler complètement l’affichage des composants graphiques Android.
- La gestion des collections (intégré)
Le package collection est un paquet indépendant, qui est lui aussi fourni en standard dans Flutter. Celui-ci permet de manipuler des collections telles que les tableaux, sets, et autres objets itératifs.
- Les linters
Flutter dispose du package flutter_lints, déjà préconfiguré au démarrage d’un nouveau projet, et qui permet d’assurer que les bonnes pratiques de codage sont bien respectées.
Le code est ainsi plus lisible, et plus facilement maintenable, et les conventions sont respectées, mais cela ne s’arrête pas là. Flutter Lints propose de vérifier par exemple que le constructeur des classes est bien déclaré en tant que constante (quand c’est possible), ou encore, que les propriétés de la classe sont bien affublées d’un final.
Cela peut sembler dérisoire, et pourtant, cela à un impact très significatif sur les performances. On notera par exemple que dès lors que quelque chose est déclaré avec le mot clé ‘const’, celui ci peut être précisé à différents endroits du code, une seule et unique instance de cette objet sera assigné en mémoire, et chaque autre déclaration agira en tant que référence (pointage au même endroit de la mémoire).
La liste des règles est paramétrable, afin d’activer ou désactiver selon ses besoins.
- Les générateurs de code
build_runner est un package très apprécié de la communauté Flutter puisqu’il permet de faire tourner différentes tâches telles que du code généré. Il est alors utilisé afin d’exécuter d’autres packages, et qui reposent sur lui.
Les générateurs de code permettent d’écrire un pseudo-code (on utilisera souvent des @metadata) qui servira de base pour générer du code qu’il aurait été fastidieux d’écrire à la main.
Voici quelques exemples courant de code généré et regroupé par library :
- pigeon : permet de générer du code de communication entre l’application en Flutter et la plateforme cible (Android, iOS…).
- flutter_gen : génère des constantes pour la gestion des assets, fonts, couleurs, dans le but d’éviter toute faute de frappe.
- r_flutter : génère des constantes pour la gestion des assets, font, ainsi que pour la traduction.
- injectable et injectable_generator : s’appuie sur GetIt, et permet de déclarer les types de services à injecter à l’aide de metadata (singletons, factories, injectables asynchrones…).
- dartdoc : permet de générer de la documentation à partir du code source.
- json_annotation et json_serializable : permet de sérialiser / désérialiser du json en classe et inversement en ajoutant fromJson et toJson, entre autres.
- auto_route_generator et auto_route : permet de générer automatiquement les routes pour le Navigator 2.0 de Flutter.
- freezed et freezed_annotation : permet de surcharger le comportement des fonctions toString ou de l’opérateur ==, d’ajouter une méthode copyWith permettant de cloner un objet et de gérer la sérialisation/désérialisation.
- Gestionnaire d’état (State management)
Un gestionnaire d’état est une brique technique très importante et le garant de l’état à un instant donné. Le gestionnaire peut être amené à gérer l’état complet d’une application, ou même plusieurs états correspondants à différentes parties d’une application.
De manière générale, il est plutôt recommandé de n’exposer des états qu’aux éléments concernés, afin de limiter les effets de bords, mais il n’existe pas de règle absolue.
De la même façon, on aura tendance à utiliser un gestionnaire d’état afin de centraliser un état entre différents widgets, qui peuvent parfois être très éloignés les uns des autres dans l’arbre des widget, sans pour autant solliciter tout l’arbre de widget qu’il est traversé. Je l’avais évoqué dans l’explication de l’inheritedWidget.
Il est aussi admis qu’un widget peut gérer son propre état. Si l’état en question n’a pas besoin d’être partagé avec d’autres widgets, alors, il n’est pas utile d’utiliser de gestionnaire d’état pour ce cas de figure : un StatefulWidget fera l’affaire !
Flutter dispose d’un nombre incroyable de gestionnaires d’états, dont certains sont issus d’autres écosystèmes comme celui de React ou d’Angular.
En voici une liste :
- Provider : c’est à ce jour la solution “officielle”. Ce gestionnaire est une couche supplémentaire à l’inheritedWidget, qui permet de simplifier son utilisation et le rendre réutilisable.
- BLoC : Design pattern signifiant Business Logic Component, et inventé par Google. Le concept est de séparer toute la logique métier de la partie graphique (UI). Le BLoC utilise en interne un stream. L’UI fait appel à des méthodes du bloc, et ce dernier émet un état à chaque fois que celui-ci à changé. La version plus allégée est le Cubit, fournie dans la même bibliothèque.
- RiverPod : permet très simplement d’accéder à un état à partir de n’importe où dans l’application, tout en conservant une solution robuste et testable. Il existe même un package “hooks_riverpod” afin d’ajouter de la gestion d’état directement dans le cycle de vie du widget, en s’appuyant sur les hooks.
- MobX : populaire dans l’écosystème JavaScript, MobX a été adapté pour Flutter. Ce gestionnaire s’appuie sur de la programmation réactive par le biais d’observable, actions et reactions, afin de gérer l’état au sein de l’application.
- State Rebuilder : encore un autre package permettant de gérer l’état dans son application.
- Redux : gestionnaire d’état prévisible, issue de l’écosystème React (voir à ce sujet l’article sur la gestion des données avec Redux).
- get It : ce n’est pas un gestionnaire d’état à proprement parlé, mais plutôt un annuaire de services. Il suffit d’instancier et référencer un service dans get It, pour pouvoir ensuite y faire appel, de n’importe où dans l’application.
Il en existe encore bien d’autres. Le choix du state management dépend notamment du besoin sur le projet (facile à apprendre, facile à mettre en place, testable, état immuable, debuggable, maintenable facilement, réactif, robuste…).
Quelles alternatives à Flutter ?
Vous n’êtes toujours pas convaincu.e par Flutter, mais vous pensez que le cross-platform est prometteur ? Depuis que ce framework a vu le jour, c’est toujours un éternel débat : est-ce que je dois arrêter de faire du React Native pour me concentrer sur du Flutter, ou est ce que React Native est tellement mature qu’il va écraser les ailes de ce colibri qui a mangé un peu trop de pizza à en juger par son ventre rond ?
Chez Kaliop, on est de ceux qui pensent que la technologie ne devrait toujours être qu’une réponse à un besoin exprimé par nos clients. Voilà pourquoi nous maîtrisons aussi bien React Native que Flutter, et que nous nous intéresserons toujours aux alternatives (Kotlin Multiplatform Mobile, on te surveille aussi !).
Pas question de pénaliser le client en lui imposant une technologie sous prétexte que nos développeurs ont des préférences, que ce soit par envie de découvrir quelque chose de nouveau, ou au contraire, pour rester dans leur zone de confort.
Chaque projet est unique, et mérite qu’on se pose les bonnes questions afin de s’orienter vers la techno la plus adaptée.
Voici cependant quelques questions que vous serez sans doute amené.e à vous poser, et des éléments de réponses qui vous aiguilleront peut-être un peu :

Copyright: https://events.flutter.dev/engage/faq
Et si je veux faire un jeu vidéo ?
- Flutter avec Flame, mais Unity pourrait être une excellente alternative.
Je veux proposer du Serious Game avec de beaux effets de transitions ?
- Flutter ou React Native couplé à la lib Reanimated.
Qui de Flutter ou React Native à la meilleure maturité ?
- React Native est plus mature que Flutter.
Je veux des performances le plus proche possible du natif ?
- Flutter mais la dernière archi JSI de React Native est prometteuse.
Les développeurs cross-platform utilisent quoi ces dernières années ?
- D’après Statista, 42% utilisent Flutter, et 38% utilisent React Native en 2021.
Je fais plutôt du Kotlin ou Java :
- Flutter pour son langage Dart, ou le potentiel de KMM (encore en beta).
Mes équipes maîtrisent plutôt du web, ou même carrément du React
- React Native pour son tooling commun, et les connaissances en JavaScript.
Je ne sais pas du tout quelle techno mais je veux me lancer ?
- Les documentations de React Native et Flutter sont très fournies.
Je veux d’excellents outils de débogage clé en main et des messages d’erreurs clairs ?
- Flutter (cli et devtools stable et très précis).
Je veux un langage bien badass pour coder comme un.e vrai.e pro !
- Dart est très fortement typé, React Native permet d’ajouter du TypeScript si besoin.
Je veux une interface graphique parfaitement identique au natif
- React Native utilise les composants Natifs.
Et si demain Fuchsia entre en jeu ?
- Flutter pourrait être intéressant, mais la route est encore longue.
Mon application repose essentiellement sur des fonctionnalités natives
- Aucun des deux, il est préférable de faire du natif.
Est ce que dans quelques années, j’aurai encore envie de travailler sur cette technologie ?
- C’est une question complètement personnelle qu’il faut toutefois se poser !

Expert mobile et lead dev
