Etude comparative : PWA vs Appli Mobile
17 mai 2019
Jusqu’à présent, une intégration avancée de certaines fonctionnalités du téléphone nécessitaient de développer une application mobile … Il y avait alors deux écoles :
- Faire un développement sur Android et un autre sur iOS. Il fallait alors impliquer 2 équipes de développement et on avait 2 applications qui évoluaient chacune de leur côté.
- Faire un développement html et l’encapsuler dans du Cordova / Ionic / Phonegap (une seule équipe de dev mais moins de performances et une qualité d’animations moindre que sur mobile natif).
Depuis quelques mois, les choses ont changé et on voit de plus en plus de sites Web proposer l’ajout d’un raccourci sur le bureau ou demander l’autorisation d’envoyer des notifications : ce sont les PWA. Les PWA distribuent la donne et les approches stratégiques, avec notamment :
- La rationalisation des développements puisque l’équipe développe une PWA en JavaScript pour iOS & Android
- Un meilleur engagement des utilisateurs avec la possibilité de créer un raccourci sur le bureau et avoir une application engageante (plein écran, expérience utilisateur similaire à une app native), utiliser l’app offline et s’abonner à des notifications
D’un autre côté, et au même moment sont apparus de nouveaux frameworks (React Native, Flutter, Xamarin, Native Script) permettant de fabriquer des applications natives en se basant sur un seul langage, et donc une seule équipe de développement.
Depuis 2017, nous avons eu la chance chez Kaliop d’intégrer de gros projets avec React Native et PWA. Je vous propose dans cet article de définir brièvement les termes PWA et App Native (avec React Native), puis d’apporter un éclairage sur les critères de choix entre ces 2 technos :
- La faisabilité : à quel panel de fonctionnalités est-il possible de répondre avec une App Native et une PWA ?
- La diffusion : quel avantage à diffuser une PWA sur un modèle SEO (Search Engine Optimization ou référencement naturel) et une App mobile sur un modèle ASO (App Store Optimization ou référencement des applications mobiles dans les stores) ?
- La rationalisation et les coûts de développement : quel est le cycle de fabrication / mise en production pour chaque solution, et quelles équipes sont nécessaires ?
Qu’est ce qu’une PWA ?
Trois points définissent une PWA :
- installable : on visite un site Web depuis son téléphone et un prompt propose de créer un raccourci sur le bureau mobile. Une PWA installée occupe bien moins d’espace en mémoire qu’une Application Native
- Service Worker : il s’agit d’une couche technique gérée par le navigateur qui va permettre le offline et la gestion des notifications
- la navigation est responsive, engageante, ergonomique pour le mobile et plein écran
A côté de cela, les normes HTML et JavaScript sont en forte accélération. Un site Web sur mobile est capable d’accéder aux éléments suivants :
- la géolocalisation de l’appareil
- l’appareil photo
- le streaming vidéo
- le GPS
- tout un tas d’autres fonctionnalités que je détaillerai dans un prochain article 😉
Quelques illustrations offertes par une PWA :
- la gestion du offline : consulter un article offline, enregistrer des annonces et les consulter offline, faire de la saisie d’information offline et pouvoir la synchroniser dès récupération du réseau…
- le service de notifications, très utile pour relancer l’utilisateur et obtenir un fort taux d’engagement : notification à la publication d’un article, rappel sur abandon d’un tunnel de paiement/inscription, notification d’événement….
Pour mieux se rendre compte, je vous recommande d’aller regarder les sites de Twitter et Trivago et de comparer leur PWA avec leurs applications mobiles.
Qu’est ce qu’une App Native ?
Une App Native correspond à un fichier binaire exécutable qu’on télécharge sur un store. Comme il existe deux principales plateformes, iOS & Android, il faut développer 2 applications avec des technologies différentes :
- du Java / Kotlin pour Android
- du Objective-C / Swift pour iOS
Avec une App Native, on peut faire sur mobile tout ce qui n’est pas possible de faire avec une PWA !
Il y a 2 ans, nous avons fait le choix de travailler avec le framework React Native pour construire nos applications mobiles. React Native, c’est du JavaScript bridgé avec du code natif qui offre les promesses suivantes :
- tout le code est en JavaScript (pour iOS & Android : génial, on réduit les coûts de développement par 2 !)
- une expérience utilisateur identique au natif (tant qu’on n’est pas sur du jeu vidéo ou de la réalité augmentée)
- une homogénéité entre la qualité des Apps iOS & Android
- un projet soutenu par Facebook et une large communauté de développeurs proposant des composants de qualité
- un framework largement adopté par les plus grands annonceurs (Facebook, Airbnb, Skype, Instagram…)
- pour notre part, beaucoup de bonheur et pas de limitation après 2 ans de développement sur une application “médecine” déployée sur 7 pays
- ce qu’il n’est pas possible de faire en React Native, on peut le faire en développant un bridge iOS / Android !
Dans la suite de l’article, lorsque je parlerai d’App Native, je sous-entends donc “App Native en React Native”.
Faisabilité : quelles sont les limites des PWA ?
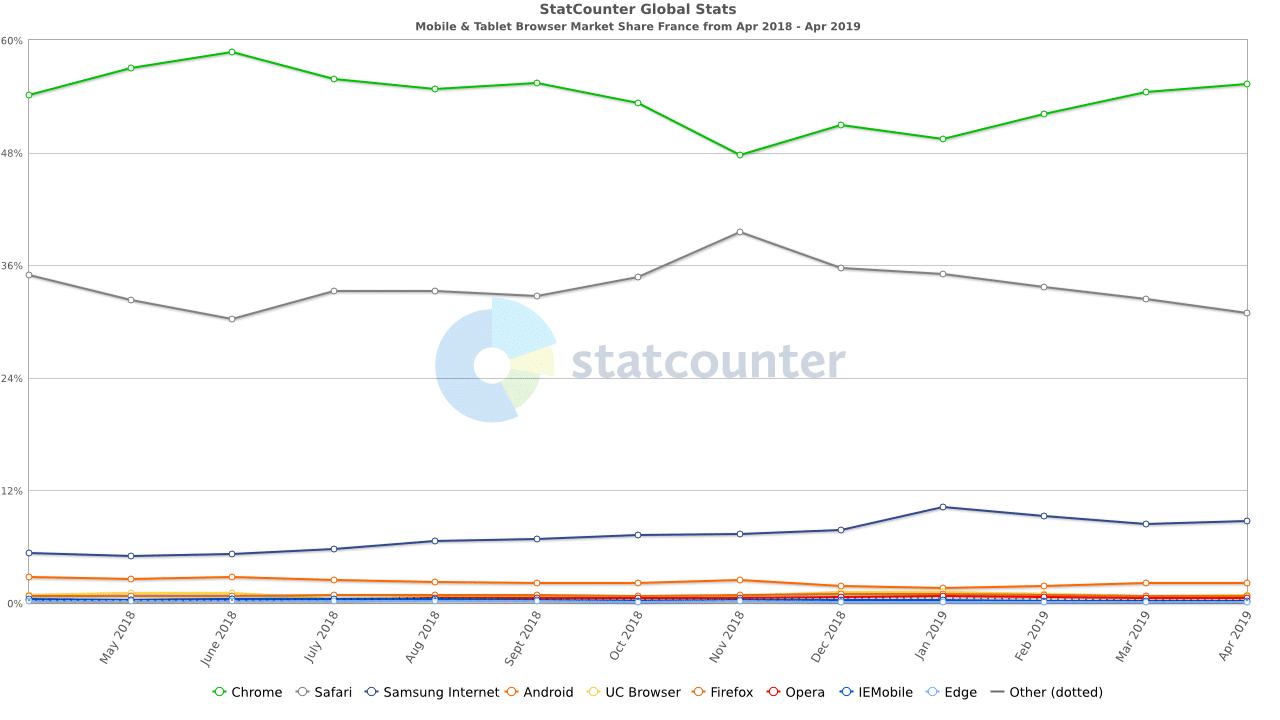
La PWA reste un site Web avec beaucoup de JavaScript. C’est le navigateur qui va faire l’interprétation du code. Plus l’éditeur du navigateur est enclin à supporter et mettre de l’effort pour supporter les PWA, mieux les fonctionnalités seront prises en charge. Pour faire simple, on va considérer Chrome et Safari qui sont les navigateurs majoritairement déployés sur mobile (représentant plus de 85% du parc mobile). Globalement, on va voir que Chrome supporte bien mieux les PWA que Safari.

Je vous propose d’illustrer le propos de la compatibilité avec 3 fonctionnalités qu’on pourrait s’attendre à voir sur mobile, et comment cela se retranscrit sur une PWA :
- La notification, c’est-à-dire recevoir une message de l’App alors que l’App n’est pas active
- La géolocalisation : on considérera la géolocalisation, c’est-à-dire identifier ma position, et le geofencing, c’est-à-dire envoyer ma position à intervalles réguliers pour cartographier des points en temps réel
- Le NFC : on parle ici d’utiliser son mobile comme une carte rfid, c’est-à-dire déclencher une action lorsque le téléphone est à proximité d’un autre appareil NFC
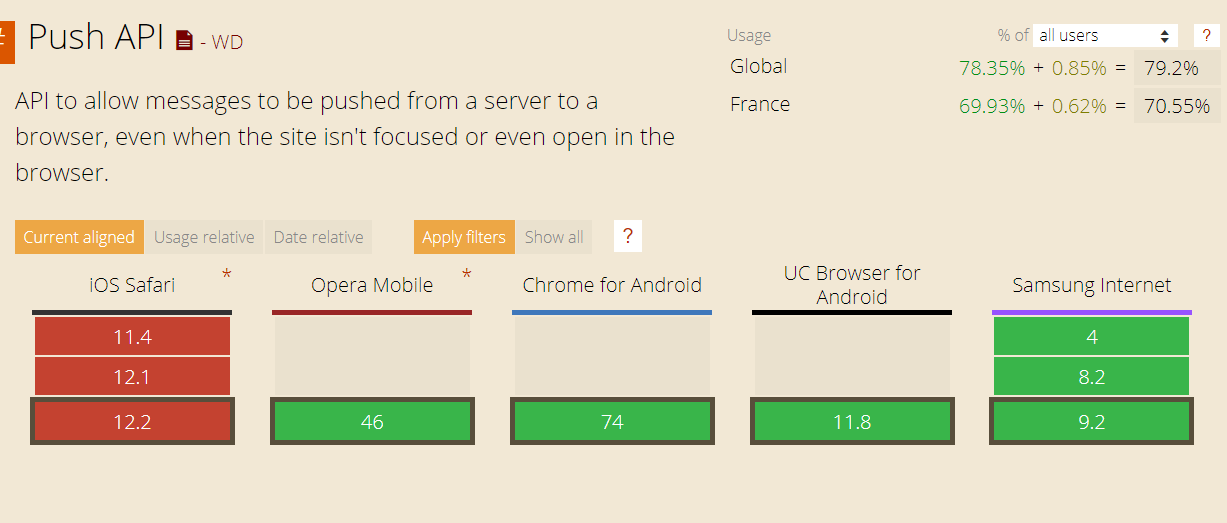
La gestion des notifications
Chrome est en première position du classement pour sa prise en charge du Service Worker, et plus généralement à la pointe sur les fonctionnalités offertes par l’API browser.
Apple ne gère pas, et à priori n’est pas près de gérer les notifications sur PWA. A priori, non pas pour des raisons techniques mais plutôt dans un souci de protéger leurs utilisateurs de notifications intempestives. Cela invite à se poser de vraies questions sur le parcours utilisateur et à bien étudier le moment où on lui poussera des notifications (ce sur quoi les développeurs d’applications mobiles travaillent depuis longtemps). Grande prudence ici car on lit beaucoup de choses à ce sujet qui parfois sont contradictoires et nous avons peu de communication officielle de la part d’Apple.

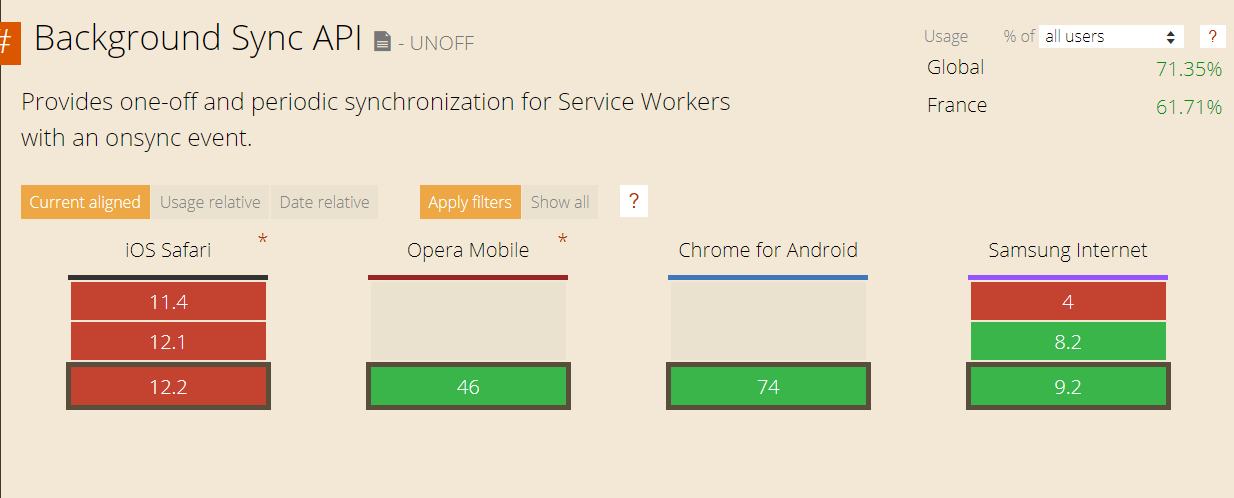
La gestion de la géolocalisation
Tous les navigateurs savent extraire du téléphone la position GPS, pour le plus grand bonheur des sites de recherche qui pourront offrir une expérience utilisateur riche, en proposant par exemple des biens sur une carte.

Attention : si on veut faire du Geofencing, et donc envoyer la position de l’appareil même si l’App est éteinte ou en second plan, il faudra que notre PWA puisse envoyer sa position à intervalles réguliers. Et donc utiliser le Service Worker dans une forme bien particulière que Safari ne prend pas en compte !

La gestion du NFC
Une application permettant de badger et valider un transport en commun, de réveiller des appareils IOT, ce n’est pas possible, car non pris en compte aujourd’hui dans la norme HTML (RFC).
Vous l’aurez compris il n’est pas possible de tout faire avec une PWA et cela dépend de :
- La RFC (norme PWA, HTML et API Borwser)
- La prise en charge de cette RFC par les navigateurs.
Globalement il est possible de faire énormément de choses dans un environnement Android / Chrome et l’avenir est assez incertain pour ce qui est d’iOS.
Apple a lancé la prise en charge des Service Worker (pour le mode offline) avec 6 mois d’avance sur sa roadmap. Pour le moment rien de prévu pour la prise en compte sur les notifications, mais tout peut changer….
Diffusion : comment faire de la notoriété et promouvoir mon App
Sur le plan de la visibilité de votre App, plus vous aurez de contenus, plus il sera intéressant de bénéficier du SEO et de s’orienter vers la PWA. Si vous êtes susceptible de recevoir des feedbacks utilisateurs, il sera alors plus intéressant de s’orienter vers une App native(1) et d’adopter une stratégie ASO.
PWA & SEO
On l’a vu, une PWA, c’est un site Web responsive qui bénéficie de modes offline et de notifications que l’on peut installer. Bien que Google ait annoncé la possibilité de distribuer des PWA via ses stores, le principal canal d’accès reste aujourd’hui le navigateur Web et l’accès par un moteur de recherche. La popularité se fait grâce au SEO, et donc à la présence de contenus. A suivre, car cela est très récent (janvier 2019).
Attention à ce que la PWA ne nuise pas à l’expérience utilisateur ! Une PWA va proposer plusieurs pop-ins pour une installation, l’envoi de notifications… Ces pop-ins vont s’ajouter au pop-in RGPD, et au final rendent nos utilisateurs confus. Il faudra du temps pour que les PWA prennent leurs marques et pour que l’on trouve les bons parcours pour entraîner les utilisateurs sans leur infliger un nombre interminable de pop-ins avant de pouvoir accéder au contenu.
App Mobile & ASO
La clé du succès d’une App Native, c’est l’ASO (Appstore Service Optimization). En effet, une App gagne en notoriété par sa réputation sur le store. Le descriptif qui en est fait, mais surtout le nombre d’installations et les notes/commentaires reçus au travers des avis, vont améliorer le référencement de l’App sur le store. Plus votre app est de qualité (pertinence du service rendu, qualité du parcours utilisateur, absence de bug), meilleure sera la notoriété de l’App et donc son ranking dans les stores.
Pour mettre son App sur un store, il faut passer une validation. Apple fait de plus en plus la chasse à toute application qui n’apporterait pas de véritable service, et particulièrement aux webviews (sites Web encapsulés dans une coquille type Cordova dans le but d’avoir une exposition sur le store et de bénéficier de fonctionnalités comme le offline).
L’App Store permet en outre des modèles économiques payants (achat de l’App, achat via l’App).
Rationaliser les coûts de développement
Une PWA ne doit pas être une App mobile au rabais. Même si sur le papier, quand on fait la somme des bénéfices, il est tentant de faire le raccourci et de vouloir remplacer son App mobile par une PWA.
Les bénéfices à développer une PWA :
- je peux mettre à jour mon code sans avoir à passer par une soumission sur les stores et gérer des versions en ligne
- j’ai une seule équipe de développeurs JavaScript qui assure mon App sur iOS & Android
- si j’ai déjà un site Web responsive, je peux ajouter un Manifest et transformer petit à petit mon site en PWA
- je peux réutiliser des composants entre mon site Web et mon application mobile, et par conséquent j’assure une forte cohérence entre mon mon site Desktop et Mobile
- Chrome permet de faire énormément avec une PWA, en revanche iOS est beaucoup plus limité : si je cherche à faire un POC pour convaincre des sponsors, la PWA peut être un moyen rapide de concrétiser une idée en offrant une expérience utilisateur proche de l’Appli Mobile
- je bénéficie de tout un outillage de debug (Chrome, Monitoring d’application Web… )
- je peux toujours envoyer des notifications par SMS (ou encapsuler dans du Cordova, mais ce n’est pas recommandé… )
Si je développe une App Native avec un framework type React Native / Flutter / Native Script, j’aurai tout de même des bénéfices importants en qualité et en réduction de coûts :
- je peux mettre à jour mon code en passant par code push (cela va permettre de faire de la modification de code à la volée dans une App qui est déjà installée)
- j’ai une seule équipe de développeurs JavaScript qui assurent mon App sur iOS & Android
- si je dispose d’un backend construit à base d’API (ce qui est une bonne tendance, comme kuzzle.io) je n’ai pas à ré-implémenter la logique métier et je ne développe que l’interface client
- je bénéficie d’un outillage de qualité pour le debug en prod (bugsnag)
- les développeurs React Native sont avant tout des développeurs JavaScript & React : on peut donc faire tourner des équipes entre le portail Web et l’application mobile, et ainsi obtenir plus d’homogénéité entre les deux assets.
Conclusion
PWA & App native doivent être complémentaires et non se recouper. Si vous pensez votre App mobile comme une adaptation de votre site Web, je vous invite à considérer de près son remplacement par une PWA. Les quelques fonctionnalités non prises en charge par PWA feront l’objet d’une application mobile bien pensée qui offrira un service spécifique.
Pour prendre une décision sur l’usage d’une App Native ou d’une PWA, un exercice de cadrage avec les différents partis pris du projet et une expertise technique (mobile & PWA) permettent d’apporter des réponses aux questions suivantes et de faire un choix avisé :
- Quelle expérience utilisateur je veux proposer ?
- Quelles fonctionnalités sont attendues ? Sont-elles supportées par la techno pour mes utilisateurs ?
- Le canal de distribution (store / web) (ce qui revient à mon sens à choisir entre la notoriété sur le contenu vs les services)
- Quels moyens ?
- Quelles équipes ? (que faire si je dispose d’une équipe iOS & Android et que je veux migrer vers du full stack JavaScript pour React Native)
(1) Encore que, les Star rattings de Google (les résultats remontant avec des étoiles dans les résultats de recherche Google) permettent de récupérer du feedback utilisateurs et de remonter le ranking des PWA dans les recherches Google.
Pour aller plus loin :
Découvrez notre webinar dédié aux formats d'applications mobiles
Visionner le webinar
Directeur Conseil
