Distribuer le cache de vos pages web dans un cluster Varnish
19 avril 2019
Qu’est-ce que Varnish ?
Varnish est un accélérateur HTTP dont l’objectif est de mettre en cache les pages de sites web dynamiques. Il est surtout utilisé pour des sites possédant un grand nombre de pages nécessitant un temps de calcul assez élevé sur le serveur web.
Dans le cas de sites à fort trafic, la génération de ces pages peut fortement pénaliser votre application si de nombreuses pages doivent être générées en même temps. Il est donc nécessaire de mettre en cache vos pages web afin que Varnish puisse les renvoyer au navigateur sans faire appel au backend.
L’avantage de cette solution est que cela évite d’augmenter les ressources liées à vos serveurs web (scaling horizontal ou vertical), et peut donc faire diminuer le coût global de votre architecture.
Pourquoi un cluster ?
Certains de nos clients ont besoin de mettre en place un site web consulté dans différentes zones géographiques, avec un fort trafic quotidien. Il est donc nécessaire de mettre en place un cluster de serveurs Varnish, pour répartir la charge sur différents nœuds pouvant être situés dans des régions différentes.
Distribution du cache
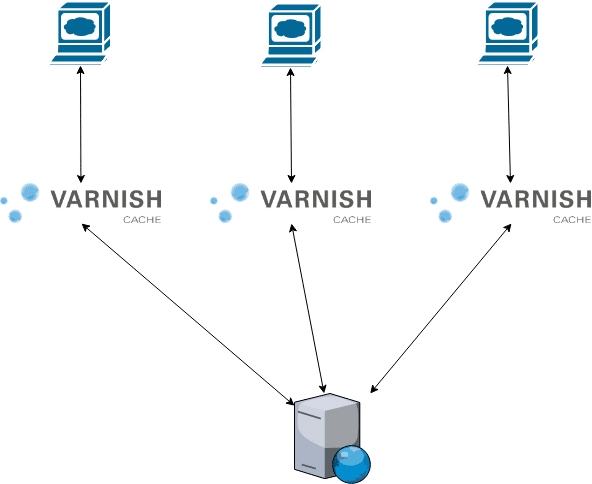
Par défaut, vos différents serveurs Varnish vont chacun faire appel au backend afin de mettre en cache une page. En effet, si le cache n’est pas partagé entre les différents serveurs Varnish, la génération du cache pour une même page de votre site va générer autant d’appels au backend qu’il y a de serveurs Varnish dans votre architecture, comme le montre le schéma suivant :

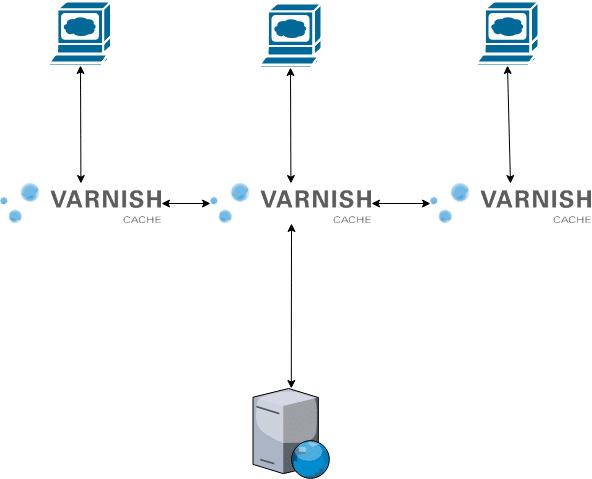
La solution pour éviter cette forte charge sur votre serveur web est donc de faire communiquer vos différents serveurs Varnish entre eux. Ceci peut être fait, soit en répliquant le cache entre vos différents serveurs, afin qu’ils aient tous des données de cache identiques, soit en distribuant le cache entre chaque serveur (sharding).

Si votre premier serveur Varnish ne contient pas le cache de la page demandée, il va envoyer la requête au serveur Varnish suivant, et ainsi de suite jusqu’à trouver un serveur Varnish qui contient le cache correspondant, soit demander la page au serveur web pour la mettre en cache.
Comment configurer le cluster dans votre fichier VCL ?
Pour mettre en place cette réplication de cache entre les différents serveurs Varnish, vous devez utiliser la fonction shard() du directors, à la place du traditionnel round_robin(), dans lequel vous ajouterez vos différents serveurs Varnish.
Il est ensuite indispensable d’ajouter le code suivant dans la fonction recv afin d’éviter que Varnish boucle indéfiniment si le cache demandé n’existe pas, et qu’il puisse rediriger la requête vers le/les backend(s) :
Détaillons un peu ce code :
- req.http.X-shard == « » : teste si le noeud Varnish est healthy
- req.http.X-shard == server.identity : teste si la requête provient du serveur Varnish courant (ce cas intervient lorsque l’on arrive en bout de chaîne , c’est-à-dire que le cache n’a pas été trouvé sur les autres serveurs Varnish, ou que ceux-ci ne répondent pas).
Ce test doit être effectué entre le nom du backend retourné par la fonction backend() (header X-Shard) et le server.identity. La valeur server.identity correspond par défaut au hostname du serveur, et peut également être configurée via l’option -i de varnishd, dans le fichier /etc/sysconfig/varnish (Debian). - req.method != « GET » && req.method != « HEAD » : si le type de requête n’est ni GET, ni HEAD, inutile de demander le cache à Varnish.
N’oubliez pas également de tester si votre requête provient d’une probe (health check) d’un autre serveur Varnish. Dans ce cas, inutile de transmettre la requête, vous pouvez simplement renvoyer une réponse avec un status HTTP 200.
Voici un exemple de configuration pour une architecture contenant 1 serveur web et 3 serveurs Varnish :
Notez la différence entre return(hash) et return(pass) dans la fonction recv(): return(hash), permettra la réplication du cache entre les différents noeuds, alors que return(pass) aura pour effet de ne mettre la page en cache que sur le serveur Varnish courant.
Cette 2ème option permettra quand même aux autres serveurs Varnish de renvoyer le cache de la page, mais ils devront systématiquement demander le cache au serveur Varnish correspondant, au lieu de le renvoyer depuis leur cache local.
Pour aller plus loin :
Découvrez comment Kaliop a accompagné l'Office de Tourisme de Paris dans la refonte de sa plateforme digitale
Télécharger l'étude de cas
Expert technique/DevOps
