Comment se déroule le passage d’une techno à une autre en entreprise ?
3 mars 2022
Dans la vie d’un développeur, il n’est pas rare d’avoir besoin de passer d’une techno à une autre lorsqu’on est amené à travailler sur différents projets. Dans cet article, je vous propose de découvrir quelques bonnes pratiques pour y parvenir et gagner en productivité.
Réfléchir aux besoins et donc à ma stratégie
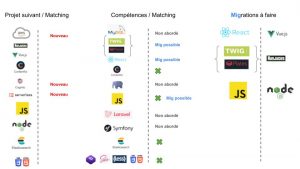
L’idée est de déterminer sur quelle techno je pourrais concentrer mes efforts en regardant la figure 1 qui représente mon analyse. Par comparaison, on remarque des technos déjà maîtrisées, des technos maîtrisées mais non abordées dans le projet, et des technos purement nouvelles. Aussi, on distingue dans le tableau une désignation « Mig Possible » qui met en évidence les technos qui peuvent faire l’objet de transfère de compétences vers d’autres technos du projet, comme c’est le cas entre React et Vue.js.
En observant de plus près les documentations des technos non-maîtrisées, je m’aperçois que certaines technos seront moins compliquées à appréhender. Par exemple Nunjucks qui est une copie de Twig pour Node, ou encore Cognito qui est une librairie JS pour initier un service d’authentification AWS.
Pour augmenter mon niveau de compétence global, je décide de concentrer mon temps de veille sur Vue.js et Node.js avant d’aborder le projet en effectuant ce que j’appellerai dans cet article “une migration de techno”. C’est-à-dire manipuler des technos dont les concepts sont très similaires.

Figure 1
Une fois la techno ciblée, installer un environnement dédiée à la découverte de la techno
La découverte de Vue.js peut se faire de plusieurs manières avec la cli de Vue.js pour installer un projet Vue 2 ou 3. Soit avec le framework Nuxt.js ou bien plus simplement via les CDN reliés à une page HTML lancée sur un live server. J’opte pour l’installation via Nuxt.js ce qui va me permettre de lancer rapidement le projet et de découvrir le framework.
Une fois le projet lancé sur mon host, je dois pouvoir identifier ce qui est en Vue.js pur de ce qui appartient spécifiquement au framework Nuxt.js. D’autant plus que le projet n’utilise initialement pas ce framework. Je choisis donc l’option de configuration de Nuxt.js en Client Side Rendering pour rester dans la simplicité.
Puisque l’installation du framework Nuxt.js me le propose, je choisis d’installer le framework UI Tailwind pour découvrir cette techno qui est une sorte de framework pour template que l’on pourrait classer dans la catégorie de bootstrap.
Se fixer un objectif même lors d’une veille
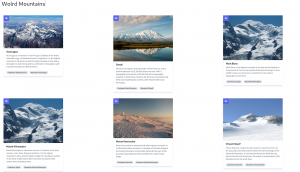
Je pense donc à réaliser en quelques heures une page qui affichera une liste de montages du monde avec leur description. Le but étant de réinvestir mon savoir ainsi que mes compétences et de retrouver mes marques dans cette techno.
Un petit bon dans le futur et voici sur la figure 2 ce que nous allons obtenir :

Figure 2
S’inspirer d’une démarche existante
Lorsque que je migre vers une techno ma démarche est inspirée de celle de la recherche scientifique : il y a des fondamentaux sur lesquels on s’appuie, ensuite, on émet des hypothèses que l’on doit démolir ou confirmer par l’expérimentation.
Dans mon cas pratique, mes fondamentaux en relation avec le projet sont mes compétences en :
- JavaScript ES6,
- React,
- Intégration,
- Node.js
- Ma compréhension du paradigme fonctionnel,
- Ma compréhension de la programmation orientée composant.
Sur la base de React, j’émets les hypothèses suivantes pour Vue.js :
- Y a-t-il une imbrication de composants, une forme d’héritage ?
- N’y a-t’il qu’un template par composant et on peut y appliquer du style ?
- Y a-t-il des composants parents qui échangent des données avec les composants enfants ?
- Y a-t-il de l’interpolation entre le code Javascript et les templates ?
- Y a t-il une gestion de l’état des composants qui déclenche le rafraîchissement des données dans le DOM ?
- Y a-t-il des méthodes de cycle de vie avant et après montage du composant ?
- Y a-t-il un système événement qui peut être interpolé avec le DOM ?
L’objectif est de montrer une méthode de travail, et comment obtenir des réponses à ces interrogations, en passant par l’expérimentation : ici, par la pratique du code. Vous l’avez probablement compris dans le développement l’équivalent de l’expérimentation, c’est la pratique du code.
Alors nous y voilà, nous allons chercher à démontrer tout cela !
Confirmer ou démolir les hypothèses par la pratique.
Y a-t-il une imbrication de composants, une forme d’héritage?
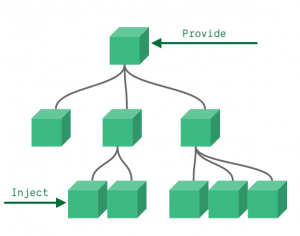
Au travers du code déjà disponible dans la stack installée et la documentation de Nuxt.js, il est facile de comprendre comment créer une imbrication de composant comme sur la figure 3.

Figure 3
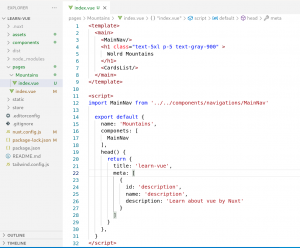
En figure 4, dans le dossier page, je crée le composant principal d’une nouvelle page, ici nommé Mountains. Ce composant appelle un autre composant CardList, qui sera une liste de cartes descriptives des montagnes de notre belle planète.

Figure 4
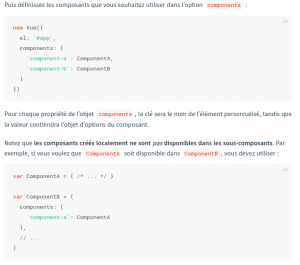
Nous pouvons observer la logique d’imbrication de composants sur la documentation de Vue.js de l’adresse https://fr.vuejs.org/v2/guide/components-registration.html mise en évidence sur la figure 5 suivante.

Figure 5
Le fonctionnement de l’héritage dans Vue.js à l’air assez semblable à celui de React :
- L’instance de Vue absorbe le premier composant.
- Ce premier composant absorbe lui-même d’autres composants.
- Chacun de ses composants aura sa propre panoplie de composants.
C’est donc la propriété components qui s’occupe d’orchestrer l’héritage en Vue.js. La propriété element (el) permet de positionner le composant dans le DOM.
L’hypothèse est donc validée et nous savons maintenant comment imbriquer les composants.
N’y a-t’il qu’un template par composant et peut-on y appliquer du style ?
Sur Nuxt.js, il n’est pas question d’avoir trois fichiers pour un seul composant, mais bel et bien un fichier unique.
Nous constatons que l’ensemble du code JavaScript d’un composant se trouve dans un objet littéral exportable.
En effet, Babel et Webpack effectuent un gros travail de transpilation* et d’organisation pour mettre tout ça en ordre pour le navigateur.
Dans ce fichier, on retrouve trois balises <template>, <style> et <script> respectivement pour les trois langages HTML, CSS et JavaScript.
Les données sont centralisées dans un seul fichier pour faciliter la maintenance du code et sa portabilité. Le regroupement des langues en fichier unique est un concept qui avait été abandonné depuis des années aux dépens de l’externalisation, mais qui revient ici sur le devant de scène.
Notre hypothèse est donc validée.
*Un processus de traduction d’un langage à un autre comme par exemple: JS-ES6 à Typescript, JS-ES6 à JS-ES5, SCSS à CSS. A ne pas confondre avec la Compilation souvent utilisée par abus de langage qui elle s’attache à traduire un langage informatique dans le langage compréhensible par les machines (généralement du binaire).
Y a-t-il des composants parents qui échangent des données avec les composants enfants ?
D’après la documentation de Vue.js, les props portent le même nom que dans React. Il n’est donc pas difficile de retrouver le fonctionnement ici. Comme sur la figure 6, un simple tableau à déclarer dans notre objet littéral côté JavaScript.
L’hypothèse est donc également valide.

Figure 6
Y a-t-il de l’interpolation entre le code Javascript et les templates ?
Dans les templates, les props peuvent être interpolées avec des doubles accolades comme par exemple ci-dessus {{ postTitle }} en figure 6. L’interpolation avec les accolades ne fonctionne pas partout dans un template. Il faudra utiliser une syntaxe particulière permettant l’interpolation des propriétés au niveau des attributs des balises html, ce sont les fameuses directives v-bind, v-if, v-for, v-on, v-model, v-hml.
Y a t-il une gestion de l’état des composants qui déclenche le rafraîchissement des données dans le DOM ?
Tout comme la propriété state dans React, c’est la propriété data qui va stocker en local les données qui évoluent durant le cycle de vie du composant et sa mise à jour implique le rafraîchissement du DOM. Aussi, la méthode data()/vm.$data joue le rôle de convertisseur des propriétés en setter/getter qui deviennent accessibles directement depuis l’instance du composant. C’est pourquoi, il devient possible de faire this.a. Cette simple action (this.a = 2) déclenche le rafraîchissement des données interpolées. Il y a donc bien une gestion de l’état des composants permettant le rafraîchissement dans le DOM.

Figure 7
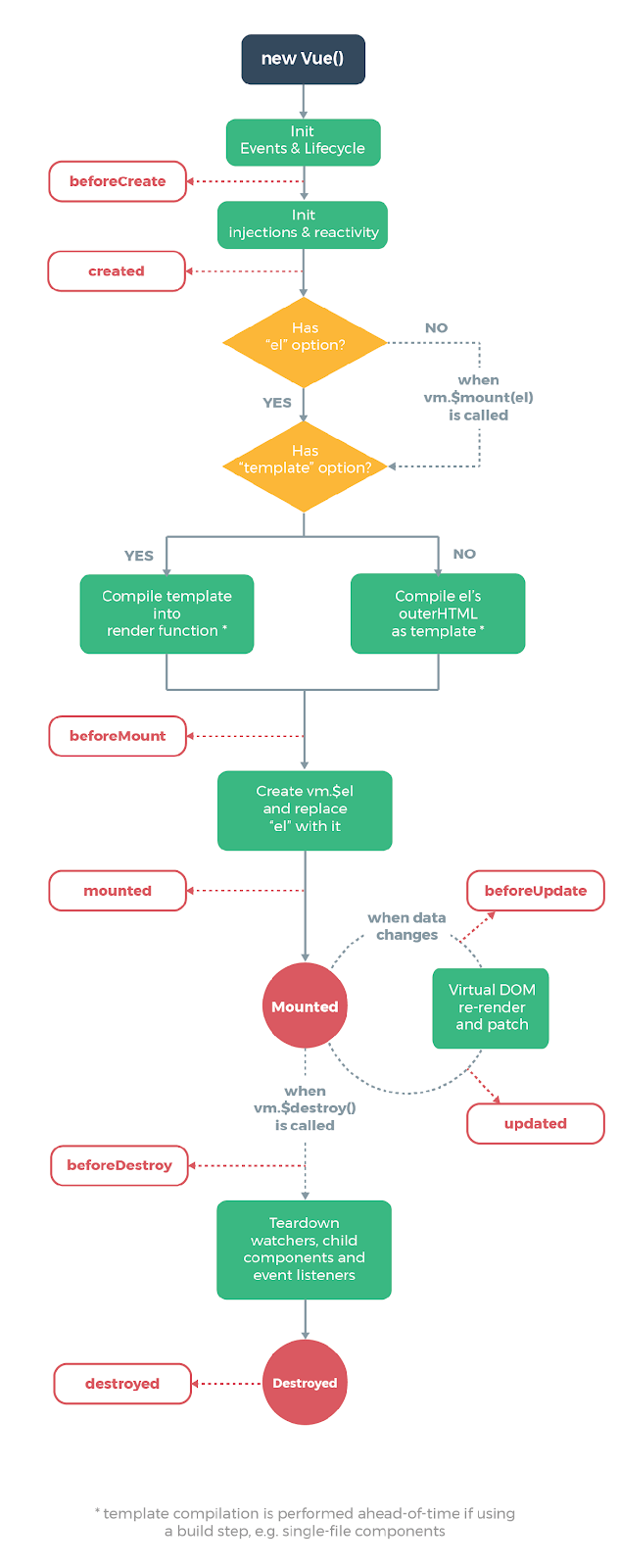
Y a-t-il des méthodes de cycle de vie avant et après montage du composant ?
Que demander de plus sinon un beau schéma exposé dans la documentation, ça ne se refuse pas !

Figure 8
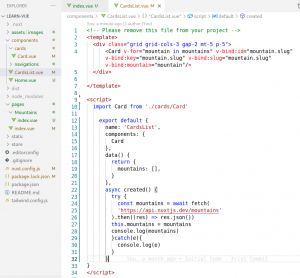
J’ai désormais toutes les briques pour créer notre composant CardList qui va s’occuper d’acquérir la liste des montagnes et de répliquer un composant Card pour chacune des montages acquise par une requête faite à l’api publique api.nuxtjs.dev.
En fonction du schéma de la figure 8, nous observons que le hook created() peut permettre d’effectuer une requête avant le montage du composant dans le DOM. Dans la figure 9 nous utilisions ce hook pour mettre à jour le tableau Mountains préalablement initialisé avec la méthode data(). Ensuite, nous effectuons un passage de props au composant Card par interpolation au sein d’une itération v-for en utilisant v-bind.

Figure 9
Y a-t-il un système événement qui peut être interpolé avec le DOM ?
Comme on peut le voir sur la figure 10, c’est la directive v-on qui va permettre une balise Html de réagir à une méthode donnée existante dans l’instance du composant, c’est à dire écrite dans la propriété methods de l’objet littéral du composant. La dernière hypothèse est validée.

Figure 10
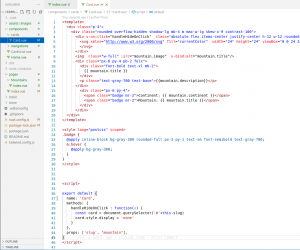
Pour finir, sur mon exemple sur la figure 11, nous codons le dernier composant Card qui va afficher les informations de chaque montagne et qui sera doté d’un événement JavaScript v-on permettant de faire disparaître la carte descriptive en question.
Sur le code ci-dessous le tableau des props indiquent au composant que des propriétés sont reçues du parent. Sans cette indication, les propriétés seraient réputées non-définies pour le template.

Figure 11
Il ne reste plus qu’à s’amuser avec quelques classes du framework Tailwind pour obtenir le rendu sympathique que nous attendions.
Conclusion
Le passage à une nouvelle techno peut se faire rapidement au moment opportun dans la mesure où une techno similaire est maîtrisée et que des fondamentaux et concepts sont compris.
Une documentation officielle est toujours le meilleur moyen de trouver l’essentiel pour démarrer. Il faudra évidemment creuser un peu plus, mais cela pourra se faire durant le projet. Sans oublier que Vue.js possède également un large écosystème enrichi par sa communauté.
Suite à cette expérience, j’en conclus qu’en moyenne un développeur junior avec une assez bonne maîtrise de JavaScript et ayant déjà pratiqué React pendant quelques mois mettra en moyenne une bonne journée pour s’approprier les bases de Vue.js. Pour les développeurs n’ayant jamais fait de programmation orientée composant, il faudra probablement beaucoup plus de temps.
Code source du tutoriel : https://github.com/cyril-vassallo/learn-vue
Application Task réalisée avec la cli Vue.js après cette initiation : https://github.com/cyril-vassallo/app-task

