Comment faire des tests end-to-end avec Nightwatch.js
19 mars 2019
Tester une application devient de plus en plus important. Nos applications sont de plus en plus complexes et nous avons besoin de stabilité. Aujourd’hui, les tests end-to-end sont un minimum pour assurer la stabilité d’une application. La mise en place n’est pas complexe et les bénéfices sont énormes. Il est en plus possible de démarrer avec une petite batterie de tests et par la suite d’améliorer la couverture de l’application.
Cet article explique comment mettre en place une simple stack de tests end-to-end qui travaille sur des opérations simples, sur l’utilisation des hooks, l’ajout de commandes personnalisées et sur le partage de données entre les tests.
Nightwatch.js est un framework de tests end-to-end qui permet de tester une application via des commandes exécutées dans un environnement Node.js. Le framework utilise un WebDriver pour exécuter les différentes opérations.
Nous allons tester le site suivant : https://nightwatch-demo.netlify.com/
C’est un site très simple, avec un champ demandant votre nom et affichant un message de bienvenue.
Installation
Créez un fichier nightwatch.json avec le contenu suivant :
Ce fichier permet la configuration de Nightwatch.js en lui spécifiant le WebDriver à utiliser et des paramètres de configuration.
Ecrire son premier test
Créez un dossier tests.
Ce dossier est le point d’entrée spécifié dans la configuration (src_folders). Chacun des fichiers de ce dossier représente une suite de tests. Créez ensuite un fichier home.js dans le dossier tests pour tester la page d’accueil du site.
Dans chaque suite de tests, on exporte un objet via module.exports. Chaque propriété de l’objet représente une étape dans la suite de tests.
Par exemple, dans notre suite de test home, on retrouve uniquement un test qui s’appelle Demo test.
La fonction reçoit un paramètre browser, qui est un objet que l’on peut utiliser pour déclencher des actions comme pause, waitForElementVisible, etc. Les fonctions que l’on peut utiliser se trouvent dans l’api reference. Aussi, il ne faut surtout pas oublier d’appeler la méthode end pour dire à Nightwatch.js que la suite de tests est terminée.
Pour lancer les tests proprement, il faut changer la commande de test dans le package.json pour y mettre nightwatch.
On peut maintenant lancer la commande :
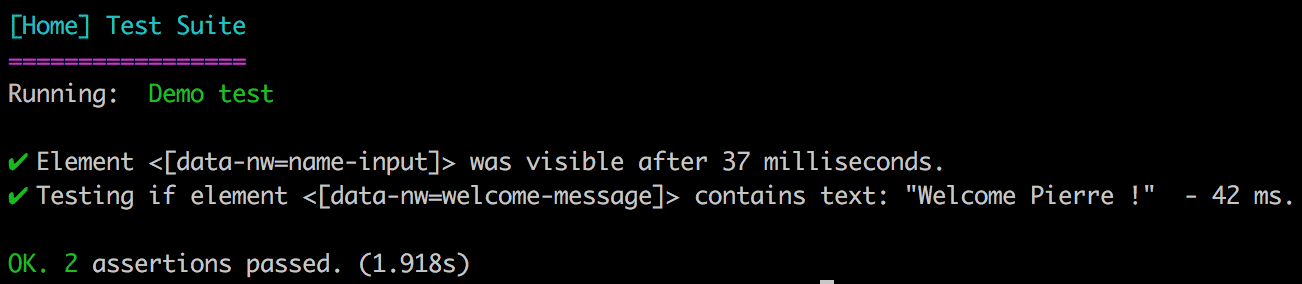
Le résultat doit ressembler à la sortie suivante :

Les hooks
Les hooks sont des outils puissants permettant d’exécuter une tâche à un moment donné dans une suite de tests. Il y a 4 hooks que l’on utilise régulièrement :
- before : exécuté avant la suite de tests
- after : exécuté après la suite de tests
- beforeEach : exécuté avant chaque étape de la suite de tests
- afterEach : exécuté avant chaque étape de la suite de tests
Les hooks peuvent être utilisés pour beaucoup de choses différentes. Par exemple, on pourrait appeler un service spécifique avant de lancer les tests pour préparer un scénario. On pourrait également appeler un autre service spécifique à la fin de notre test pour lui dire de s’arrêter car nous n’avons plus besoin de lui.
Voici comment créer un hook simple permettant d’afficher quand la suite de tests est terminée.
Le hook se termine quand la fonction associée utilise l’instruction return. Dans notre cas, il n’y a pas le mot clé return mais javascript utilise l’instruction return à la fin de l’exécution d’une fonction et retourne par defaut undefined. Notre hook se termine donc à la fin de l’exécution de notre fonction.
On peut maintenant lancer la commande de test et voir “I am done.” à la fin de la sortie.
On peut également utiliser le paramètre done pour effectuer du traitement asynchrone dans les hooks. done est une callback à déclencher quand le traitement asynchrone est terminé.
Custom command
Certains scénarios nécessitent parfois des commandes qui ne sont pas disponibles dans Nightwatch.js. Par exemple, si l’on souhaite s’inscrire sur un site, on peut recevoir un code par e-mail pour valider notre compte. Pour ce genre de choses, les custom commands de Nightwatch.js sont très utiles.
On peut par exemple créer une commande qui utilise l’API de gmail, prend le dernier e-mail reçu de noreply@votresiteweb.com et fait une requête sur le contenu pour récupérer le code.
Il y a deux types différents de custom commands:
- Function-style commands qui sont très simples mais rapidement limitées
- Class-style commands qui sont plus flexibles
Regardons l’exemple d’une class-style command car ces commandes sont les plus utilisées. Les class-style commands sont basées sur EventEmitter. Elles terminent leurs actions en déclenchant l’événement complete.
La commande suivante est une pause étrange qui ne fonctionne que si le nombre de millisecondes est impair. Créez un fichier weirdPause.js dans un nouveau dossier custom-command avec le contenu suivant :
Ajoutez la propriété custom_commands_path à votre fichier de configuration nightwatch.json.
Enfin, essayez de lancer les tests une fois avec un nombre pair puis un nombre impair. Le nom de la commande est le nom du fichier.
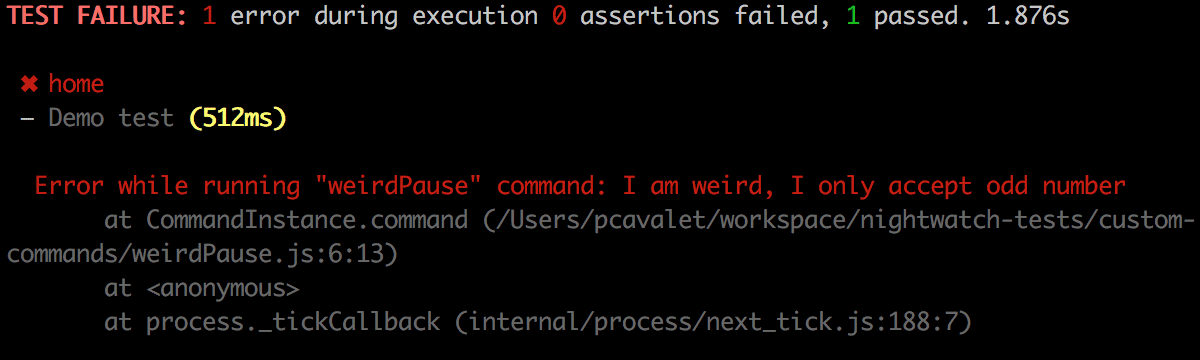
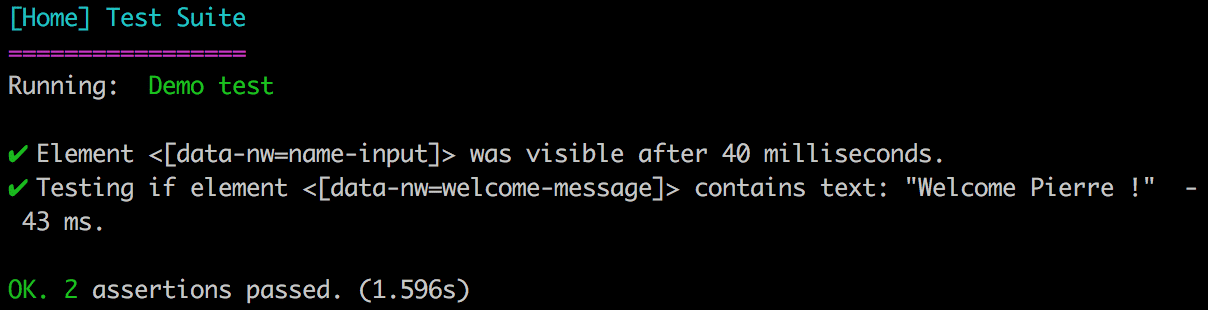
Normalement, vous devriez voir que le nombre pair arrête le test pour remonter une erreur alors que le nombre impair fonctionne à merveille.


Variables globales
Il peut être pratique de partager des variables entre les tests (par exemple, l’url de base de votre site ou certaines configurations de tests). On peut mettre ces informations directement dans la configuration de Nightwatch.js. Voici comment ajouter une url de lancement launch_url et un objet avec une propriété dans globals.
On peut maintenant utiliser ces variables dans nos tests via la variable browser.
Fini les excuses !
Cet article présente la base pour mettre en place des tests end-to-end. Vous avez maintenant les outils pour mettre en place vos premiers tests sur vos fonctionnalités critiques. N’oubliez pas que cette installation est rapide et que l’on peut toujours commencer par quelques fonctionnalités et par la suite élargir la couverture de tests.
Nightwatch.js permet de faire bien d’autres choses. Vous pouvez trouver plus d’informations sur leur site.
Pour aller plus loin
Découvrez comment booster la peformance de vos projets avec JavaScript
Visionner le webinar
Expert technique
