Comment designer une Progressive Web App ?
26 août 2020
Les Progressives Web App (PWA) ont modifié nos perceptions des applications mobiles. Vous trouverez dans cet article une liste de tips qui, je l’espère, vous seront utiles pour créer le meilleur produit possible.
Qu’est ce qu’une Progressive Web App ?
Bien que ce ne soit pas le sujet ici, il est important d’expliquer rapidement ce qu’est une Progressive Web App. La PWA a révolutionné l’univers du mobile en proposant de nombreux avantages afin d’optimiser l’expérience utilisateur sur le web. Il s’agit de sites web qui vont exploiter au maximum les nouvelles technologies du navigateur pour casser la limite entre l’application mobile et le site web.
La PWA est donc accessible et téléchargeable depuis un navigateur, contrairement à une application mobile qui se télécharge sur les stores. Elle offre une expérience très proche de l’application mobile, sans en avoir les inconvénients (mise à jour, téléchargement, poids de stockage…)
Pour découvrir tout ça, je vous invite à lire notre article « Etude comparative : PWA vs Appli Mobile« .
Les bonnes pratiques pour designer une PWA
Bien qu’un site mobile et une PWA soient tous les deux intégrés dans un navigateur, la façon dont on les conçoit doit être abordée différemment. Voici quelques éléments et astuces à prendre en compte lors de la conception de votre PWA :
1. Designer léger
Lorsque vous designez une PWA, il faut alléger le plus possible l’interface.
Petit tips : designez de manière classique, puis réduisez en supprimant les composants non nécessaires à l’expérience. Ne garder que le 100% nécessaire !
2. Supprimer le footer
Sur mobile, peu de personnes vont scroller tout en bas de l’écran pour accéder au footer. A moins qu’ils ne recherchent quelque chose de vraiment spécifique. Supprimer donc les pieds de page classiques de votre PWA ! Si ces informations sont nécessaires, trouvez un autre moyen de les afficher. Les inclure dans le menu peut être une solution.
3. Créer un logo d’écran d’accueil lisible
L’avantage de la PWA, c’est que lorsqu’on crée un raccourci sur l’écran d’accueil de son téléphone, on peut mettre le logo, comme une app native. N’oubliez-donc pas en premier lieu de concevoir un message pour réaliser cette action “ajouter à l’écran d’accueil’. Ensuite, réalisez un logo lisible et impactant qui trouvera sa place au milieu d’autres PWA ou applications mobiles.
4. Penser la conception comme pour une app native
Éloignez-vous de la conception web “classique” et rapprochez-vous d’une conception de type application mobile native pour répondre aux habitudes mentales de l’utilisateur.
- évitez les liens.
- privilégiez les boutons ou les cards.
- utilisez les boutons BACK .
- travaillez le menu sous forme de Tabnav.
- supprimez la barre de navigation du navigateur.
- etc.
5. Penser à intégrer un chargement de page “smooth”
Il n’y a rien de pire qu’un chargement long qui nous rappelle bien que nous sommes sur un navigateur. Pour éviter cet effet frustrant, deux choses faciles à mettre en place :
- Bien préciser la taille de l’image dans les balises de l’image. Cela permet de ne pas avoir un effet de saut du contenu au chargement.
- Prévoir un premier affichage ‘light”, un fond de couleur ou un flou pour faire patienter sur le chargement des images.
6. Penser au mode hors ligne
Pour pouvoir proposer du contenu offline à l’utilisateur, la PWA s’appuie tout d’abord sur l’app shell. Cela permet d’appeler la structure de la page, même si le contenu ne répond pas. Le but est d’illustrer visuellement le chargement, afin que l’utilisateur comprenne que quelque chose est en train de se passer. Cette expérience réduit la frustration de l’utilisateur, contrairement au message d’erreur qui pousse l’utilisateur à quitter le site.
L’UX Designer a un rôle à jouer dans la conception de ce mode hors ligne. Il doit identifier quels sont les besoins des utilisateurs, quelles fonctionnalités l’utilisateur s’attend à pouvoir utiliser, même en mode hors ligne.
7. Travailler les splash screens
L’écran de démarrage des applications PWA sur un appareil mobile donne la sensation d’une application native. De plus, il fait patienter le temps de chargement. Vous pouvez donc créer des splash screens pour s’approcher d’une expérience native.
8. Demander l’autorisation aux fonctionnalités du téléphone
Les PWA font appel à des APIs qui requièrent la demande d’autorisation de ces fonctionnalités. La géolocalisation par exemple est une fonctionnalité à laquelle les PWA font souvent appel.
Si cette demande de permission apparaît au mauvais moment, si l’utilisateur ne comprend pas son utilité, alors il y a de fortes chances que ce dernier les refuse, alors qu’elles avaient pour but d’améliorer son expérience.
Il est donc important de déclencher ces invitations après avoir fourni une explication contextuelle. Je vous invite à lire cet article sur le sujet “Mobile UX Design: The Right Ways to Ask Users for Permissions”.
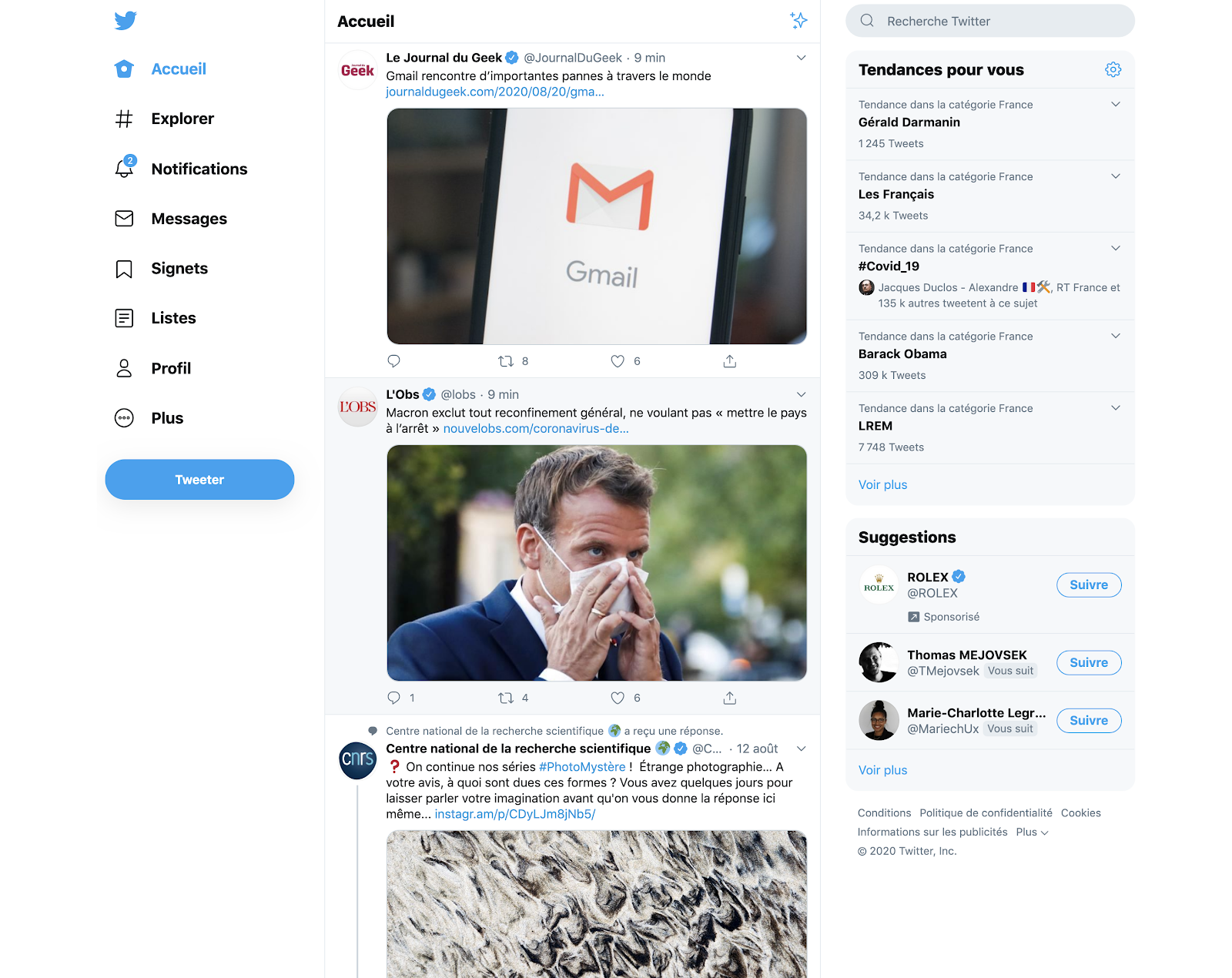
9. N’oubliez pas le desktop
Même si la priorité reste la qualité sur mobile, n’oubliez pas la version desktop.
Twitter est un bon exemple avec sa PWA.

Quelques exemples de PWA pour vous inspirer
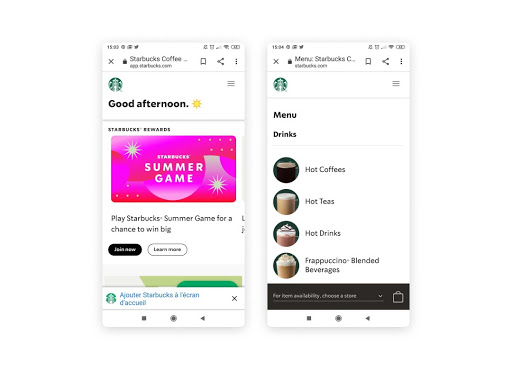
1. Starbucks
Starbucks a mis en place une PWA dans le but de rendre plus accessible la commande en ligne. L’enseigne permet ainsi à ses clients de parcourir les menus, mettre au panier en mode Hors ligne. Une fois en ligne, ils peuvent choisir une boutique, voir les prix et passer commande.
Quelques résultats chiffrés
- La PWA est 99,84% plus petite que l’application iOS.
- Le nombre d’utilisateurs Web qui passe des commandes chaque jour a doublé.

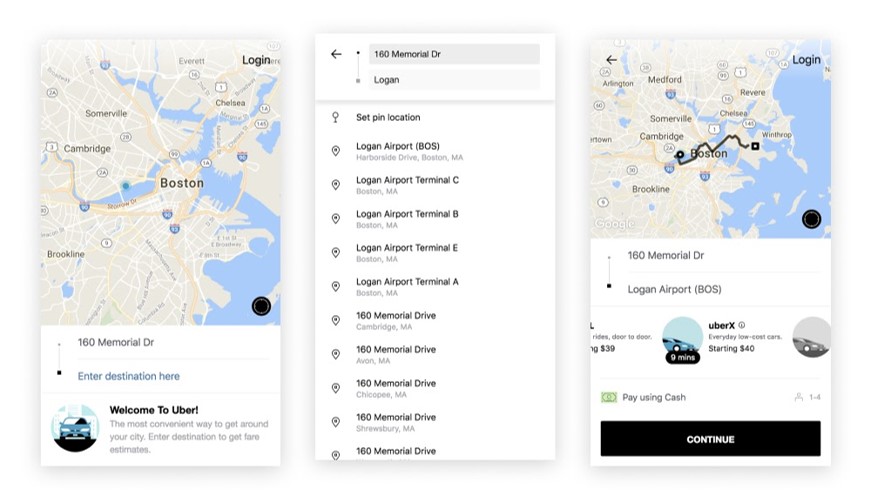
2. Uber
Le site a été entièrement refondu en PWA, afin d’offrir une expérience de réservation identique à l’app mobile, quels que soient le téléphone, le navigateur ou la connexion. Avec ses 50 Ko, elle permet de se charger en 3 secondes sur un réseau 2G.

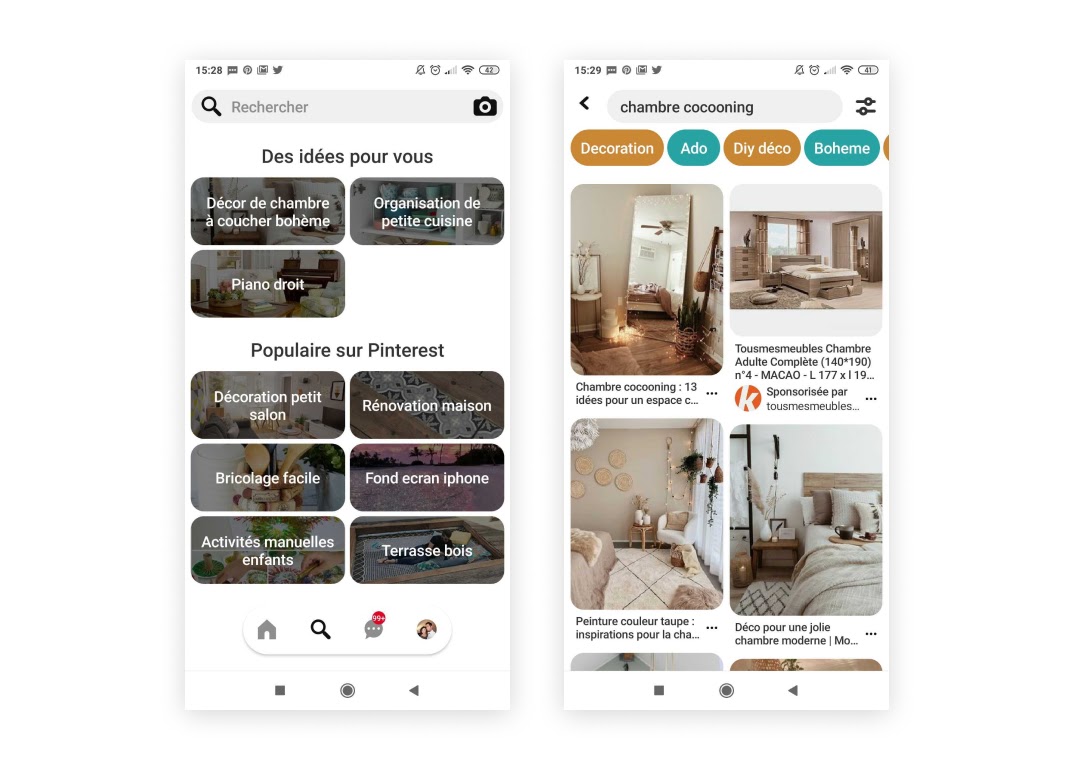
3. Pinterest
Après une première expérience mobile, Pinterest refait son site en PWA.
Quelques résultats chiffrés
- temps passé en hausse de 40% par rapport au Web mobile précédent.
- hausse de 44% des revenus publicitaires générés par les utilisateurs .
- engagements de base en hausse de 60%.

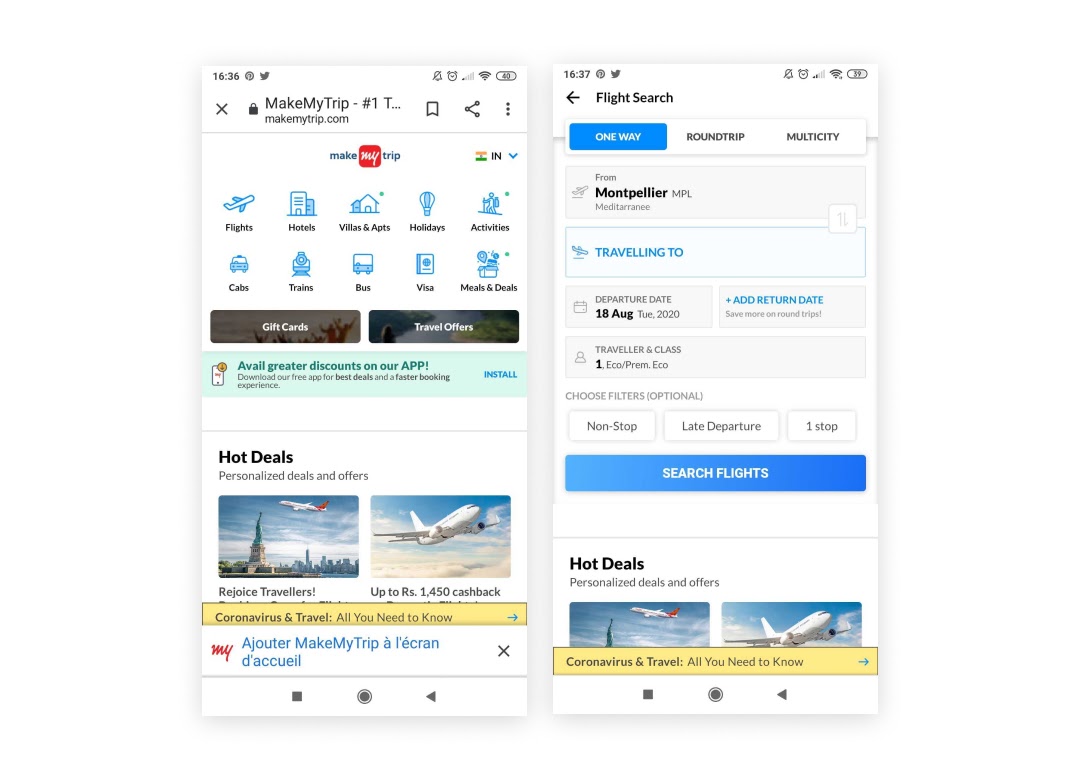
4. MakeMyTrip

MakeMyTrip est la principale agence de voyages en Inde. Malgré une grande utilisation de l’application native, MakemyTrip a voulu élargir son rayonnement en touchant des utilisateurs potentiels qui ont une connexion ou un téléphone de faible qualité.
Quelques résultats chiffrés :
- Taux de conversion multiplié par 3.
- Temps de chargement des pages 38% plus rapide.
- 160% d’augmentation de taux de conversion.
De plus en plus de sociétés prennent le tournant de la PWA, sans que l’on s’en rende compte. Je n’en ai listé que 4, mais vous en connaissez bien d’autres : Twitter, Forbes, L’Equipe, AliExpress, Tinder, Youporn… Vous pouvez consulter quelques statistiques sur les PWA sur ce dédié au sujet.
Pour résumer, la conception d’une PWA est très similaire à celle d’une application native. Cependant, il est important de connaître les petites spécificités pour que l’expérience proposée aux utilisateurs soit satisfaisante et réponde à leurs attentes.
Le sujet de l’expérience utilisateur sur mobile vous intéresse ? Inscrivez à notre prochain webinar sur le sujet : Comment maximiser l’expérience utilisateur en choisissant le bon format mobile ? Dans ce webinar, Grégoire Meridjen, expert UX, et Alexis Trancart, expert Mobile, vous apprendront à maîtriser une grille d’analyse qui vous permettra de prendre les bonnes décisions dans votre stratégie mobile. Plus d’information et inscription ici.

Lead Product Designer
