Guide pour implémenter une invalidation de cache backend avec Contentful
10 février 2025
Dans le cadre d’un projet pour l’un de nos clients, nous avons développé une application reposant sur Contentful et une architecture Back For Front avec un backend Node.js. Au cours du développement, nous avons identifié une problématique liée à la gestion du cache.
Bien que les webhooks de Contentful offrent une première solution pour invalider automatiquement le cache, cette approche s’est révélée insuffisante pour garantir la cohérence des données dans le contexte de notre menu principal. En effet, il s’agissait d’une structure hiérarchique complexe, comportant de nombreuses relations entre les éléments.
La granularité des événements déclenchés par les webhooks ne permettait pas de gérer finement les mises à jour affectant l’ensemble d’une section. Par exemple, la modification d’un élément enfant déclenchait le webhook correspondant à cet élément via son id, mais ne provoquait pas systématiquement l’invalidation du cache du menu parent, entraînant des incohérences fréquentes entre les données en cache et les données les plus récentes présentes dans Contentful.
Après avoir évalué différentes solutions, nous avons opté pour une approche personnalisée permettant de déclencher manuellement l’invalidation du cache du menu lorsque cela est nécessaire par l’équipe éditoriale. Nous vous présentons la démarche pas à pas dans cet article.
Sommaire de l’article :
3 conférences exclusives le 19 juin
Event 100% Contentful, 100% gratuit, 100% en ligne
S'inscrireCréation d’une Route d’API pour l’invalidation du cache
Explications :
- Route spécifique : la route /api/invalidate-menu-cache est dédiée à l’invalidation du cache du menu.
- Authentification et autorisation : un middleware d’authentification (non montré ici) vérifie que la requête provient bien d’un utilisateur ou d’une origine autorisée à effectuer cette action.
- Utilisation de Redis : on suppose ici que vous utilisez Redis pour stocker le cache. La commande del permet de supprimer la clé menu-cache.
- Gestion des erreurs : on gère les erreurs potentielles lors de l’invalidation du cache.

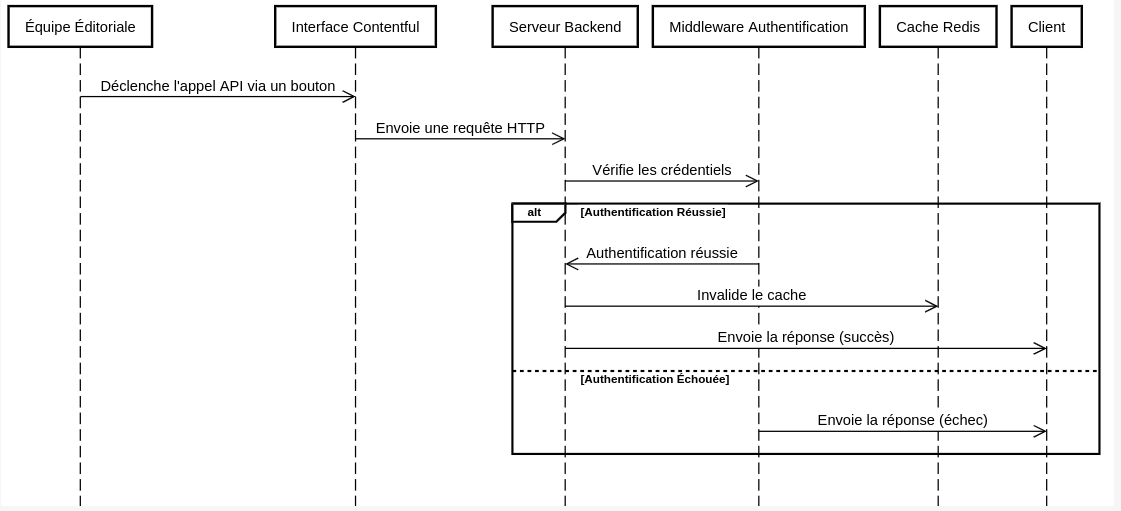
- L’équipe éditoriale déclenche l’appel API depuis l’interface Contentful.
- La requête HTTP atteint le serveur backend.
- Le middleware d’authentification vérifie les crédentiels.
- Si l’authentification est réussie, la route est exécutée.
- Le cache Redis est invalidé.
- Une réponse est envoyée au client indiquant le succès ou l’échec de l’opération.
Création d’une application Contentful
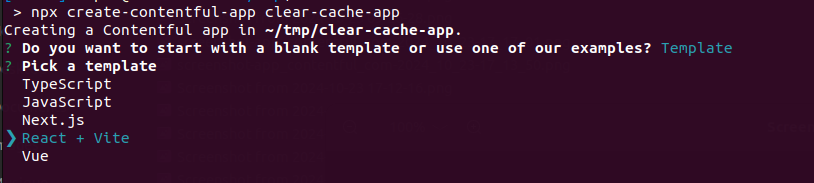
La commande npx create-contentful-app clear-cache-app a pour but de :
- initialiser un nouveau projet : elle crée un nouveau répertoire nommé clear-cache-app dans votre environnement de travail ;
- installer les dépendances nécessaires : elle télécharge et installe les packages npm requis pour le développement de votre application, notamment ceux liés à React, Vite et Contentful ;
- générer une structure de projet : elle crée une arborescence de fichiers et de dossiers standard pour une application React, avec les configurations de base pour Contentful.

Le choix du template React + Vite est judicieux pour plusieurs raisons :
- Performance : Vite offre un développement rapide et des performances de production optimisées.
- Écosystème React : React est un framework JavaScript très populaire, bénéficiant d’une large communauté et de nombreux outils.
- Composants Contentful : les composants Contentful fournis avec ce template sont conçus pour s’intégrer facilement à votre application et respectent les guidelines de design de Contentful : https://f36.contentful.com/components/accordion.
Ajout du bouton d’invalidation du cache
Afin de faciliter la mise à jour du contenu pour nos équipes éditoriales, nous avons ajouté un bouton intuitif dans la barre latérale de Contentful. Ce bouton permet de vider le cache instantanément, garantissant ainsi que les dernières modifications soient visibles sans délai. Pour réaliser cette intégration, nous avons modifié le fichier src/locations/Sidebar.tsx en ajoutant le code suivant :
Explications :
- sdk : obtient une instance du SDK Contentful pour interagir avec l’application.
- startAutoResizer : initialise une fonction pour redimensionner automatiquement la fenêtre latérale.
- env : récupère l’environnement actuel (master, UAT, etc.).
- resetButton : réinitialise l’état du bouton après un certain temps.
- clearCache : fonction principale qui envoie la requête d’invalidation du cache :
- vérifie si le bouton est déjà en cours de chargement ou s’il y a eu une erreur ;
- met à jour le texte du bouton pour indiquer le chargement ;
- détermine l’URL de l’endpoint à appeler en fonction de l’environnement ;
- envoie une requête POST à l’endpoint ;
- met à jour l’état du bouton en fonction du résultat de la requête.
En cliquant sur ce bouton, les éditeurs peuvent forcer une mise à jour immédiate du menu.
Cela est particulièrement utile lorsque des modifications importantes doivent être appliquées sans délai, par exemple en cas de corrections d’erreurs critiques ou de lancements de nouvelles fonctionnalités.
Pour tester votre application Contentful, suivez ces étapes :
Lancement du serveur de développement : exécutez la commande npm run start dans votre terminal pour démarrer votre application en mode développement.

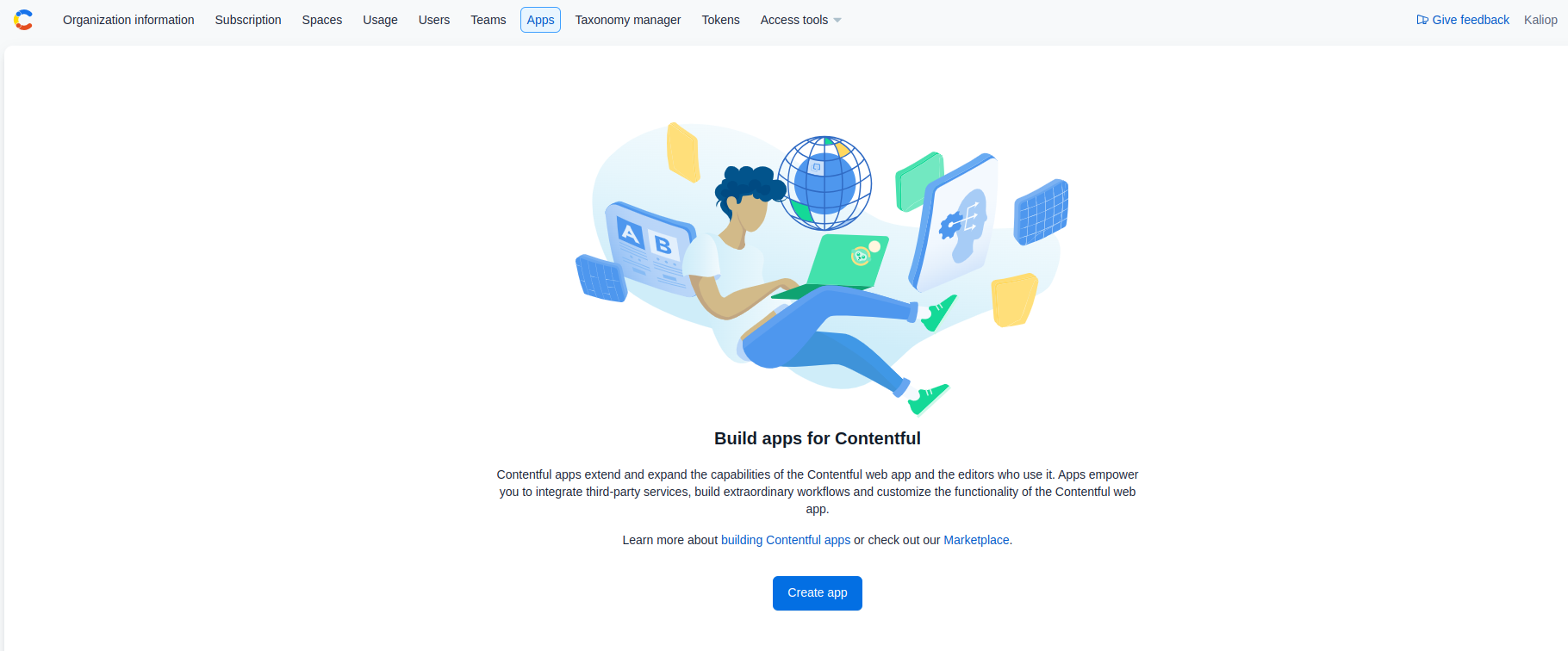
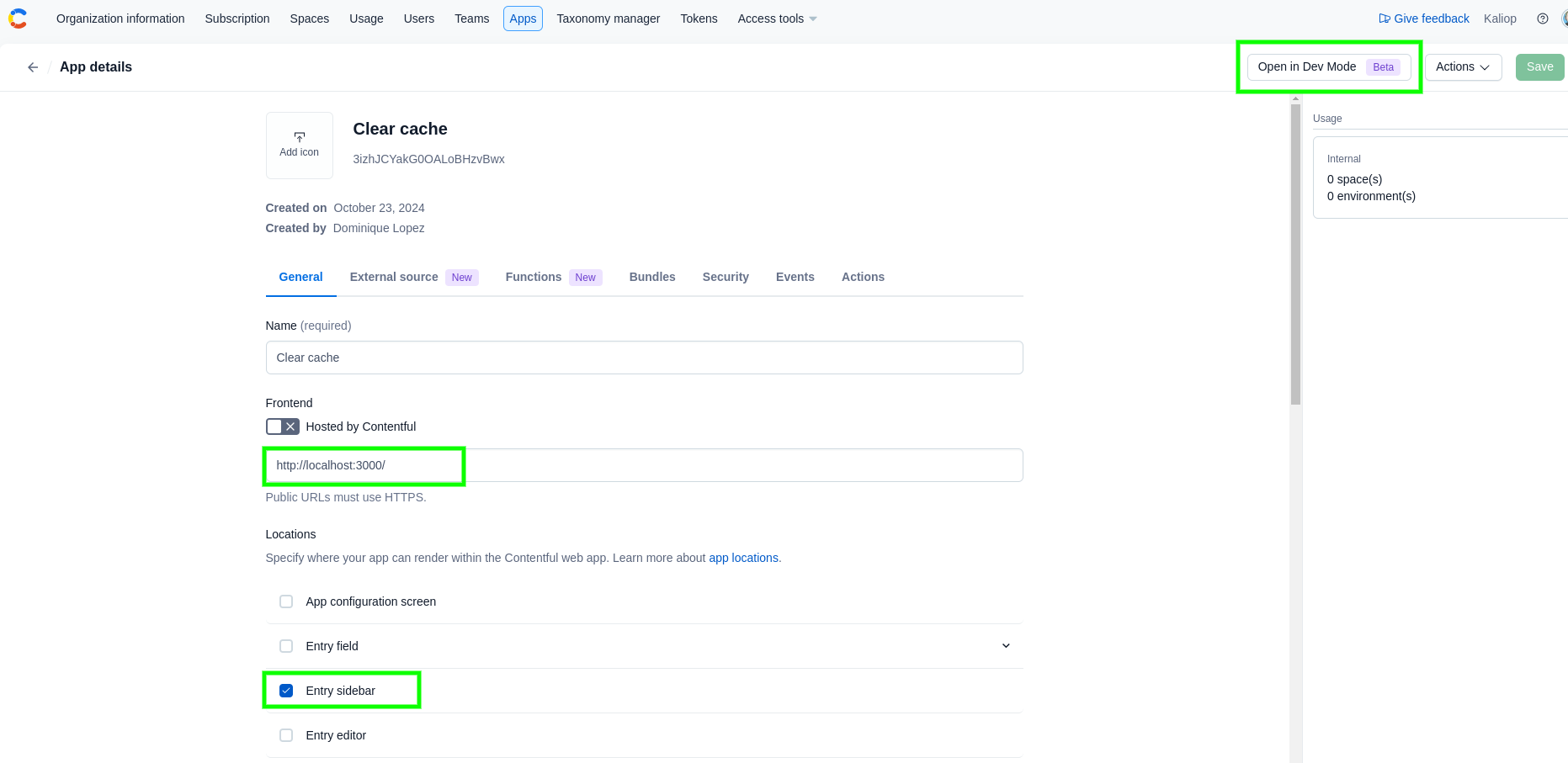
Configuration dans Contentful : dans l’interface Contentful, créez une nouvelle application.

Configurez-la pour qu’elle se connecte à votre serveur local en spécifiant l’URL http://localhost:3000.
Il faut spécifier l’emplacement de notre bouton, cochez la case Entry sidebar et activez le mode développeur de l’application pour pouvoir voir les modifications que vous apportez à votre code en temps réel.

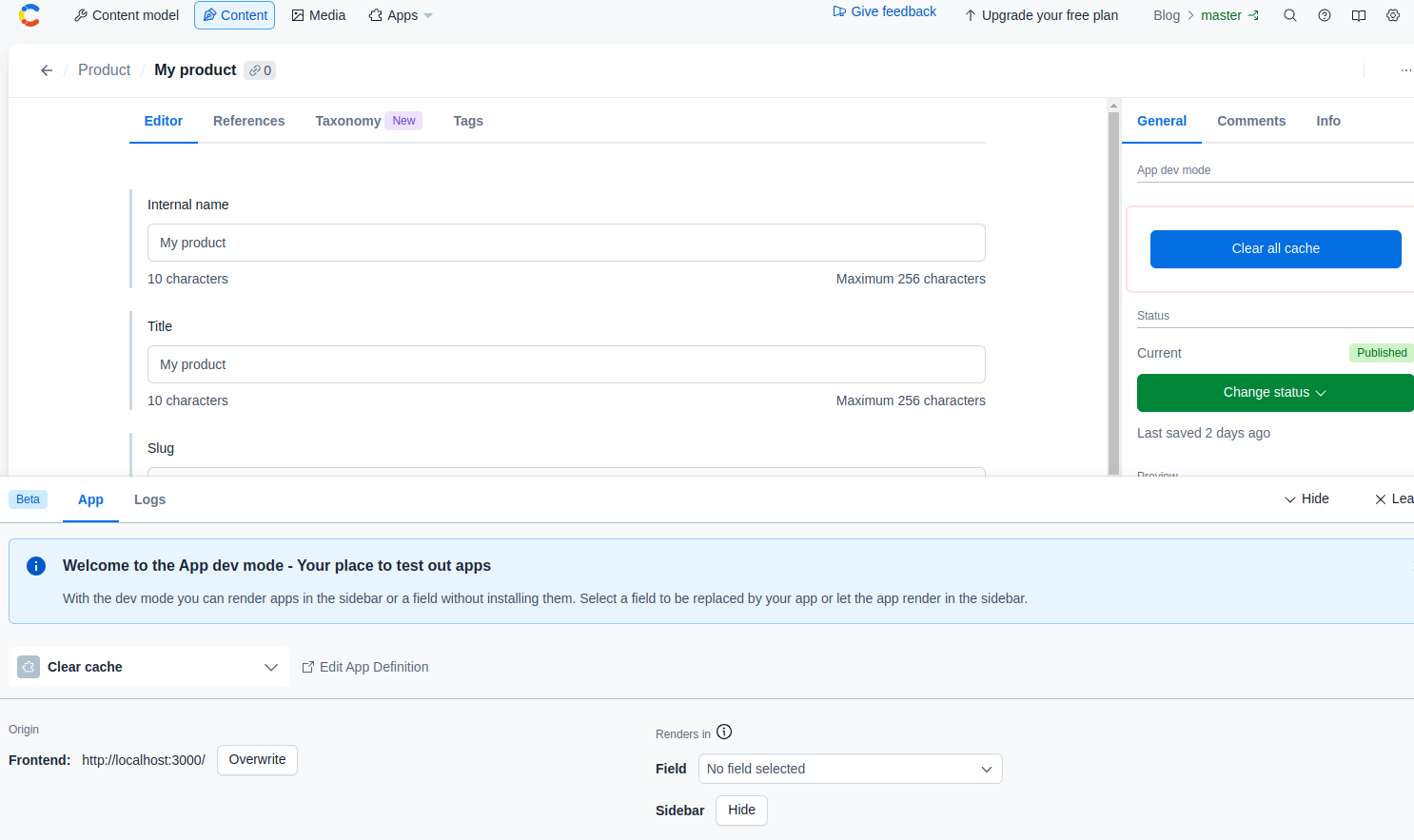
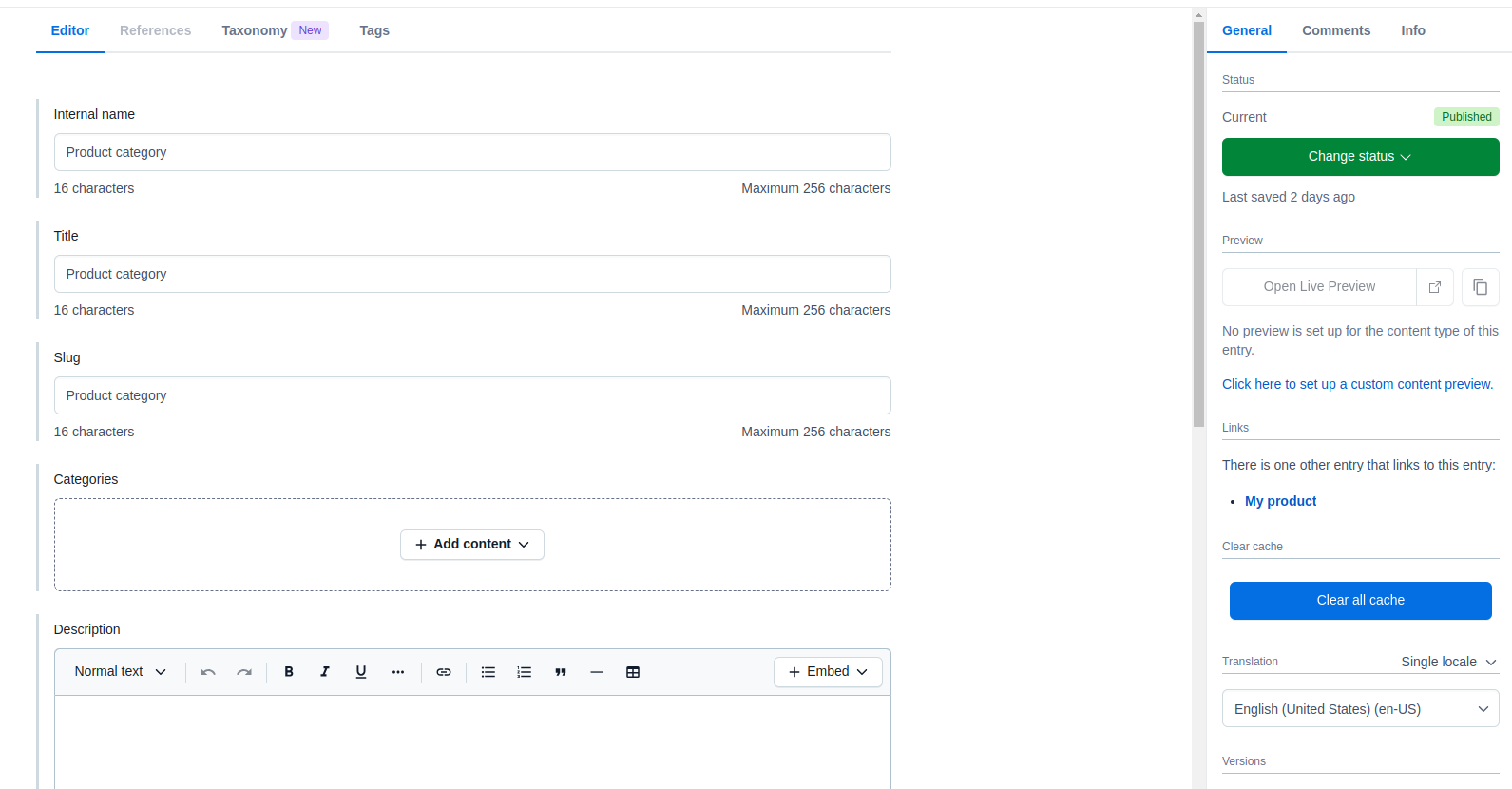
Affichage de l’application : ouvrez un contenu dans Contentful et cliquez sur le bouton Render dans la barre latérale pour afficher votre application.
Vous devriez voir le bouton pour purger le cache s’afficher dans la barre latérale.

Vous pouvez ainsi tester votre application, modifier le code localement et voir les changements immédiatement grâce au hot reload.
Upload de votre application
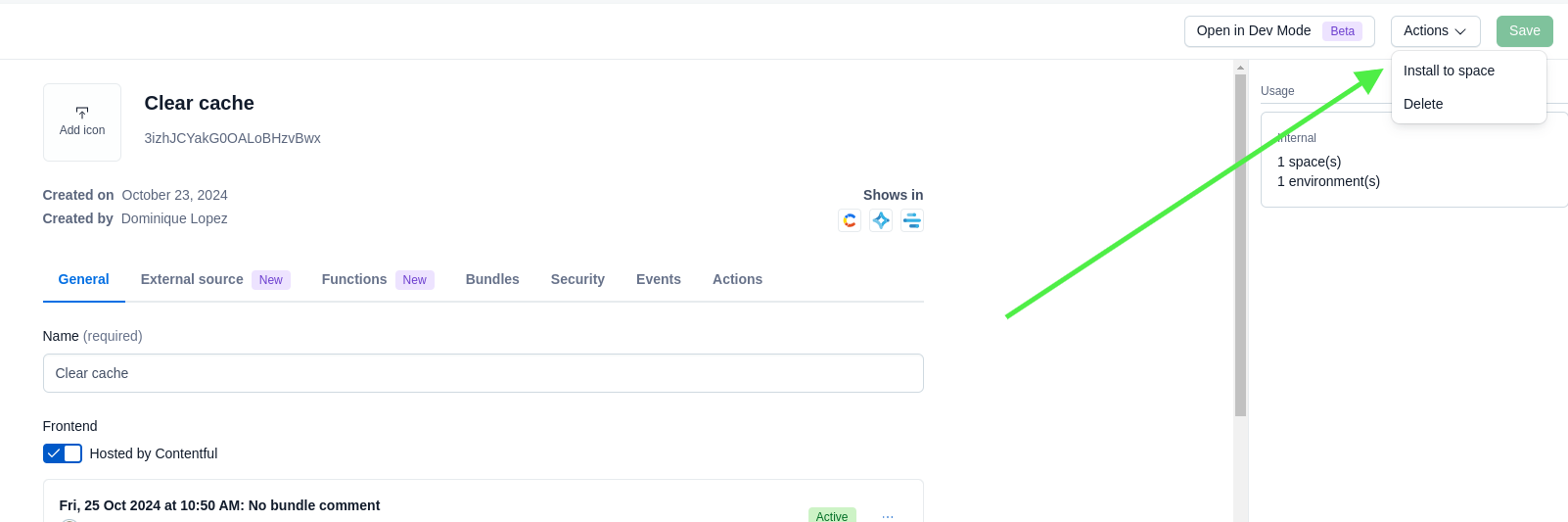
Lorsque vous êtes satisfait·e de votre application, vous pouvez l’installer pour la rendre disponible dans votre tableau de bord Contentful. Pour cela il faut build et ensuite upload votre application.
Utiliser la commande npm run build suivi de npm run upload, lors de l’upload, le script vous proposera de vous identifier via un lien à coller dans dans votre navigateur afin de récupérer un token Contentful.
Votre application sera hébergée par Contenful, vous pourrez alors choisir dans quel space la rendre disponible.

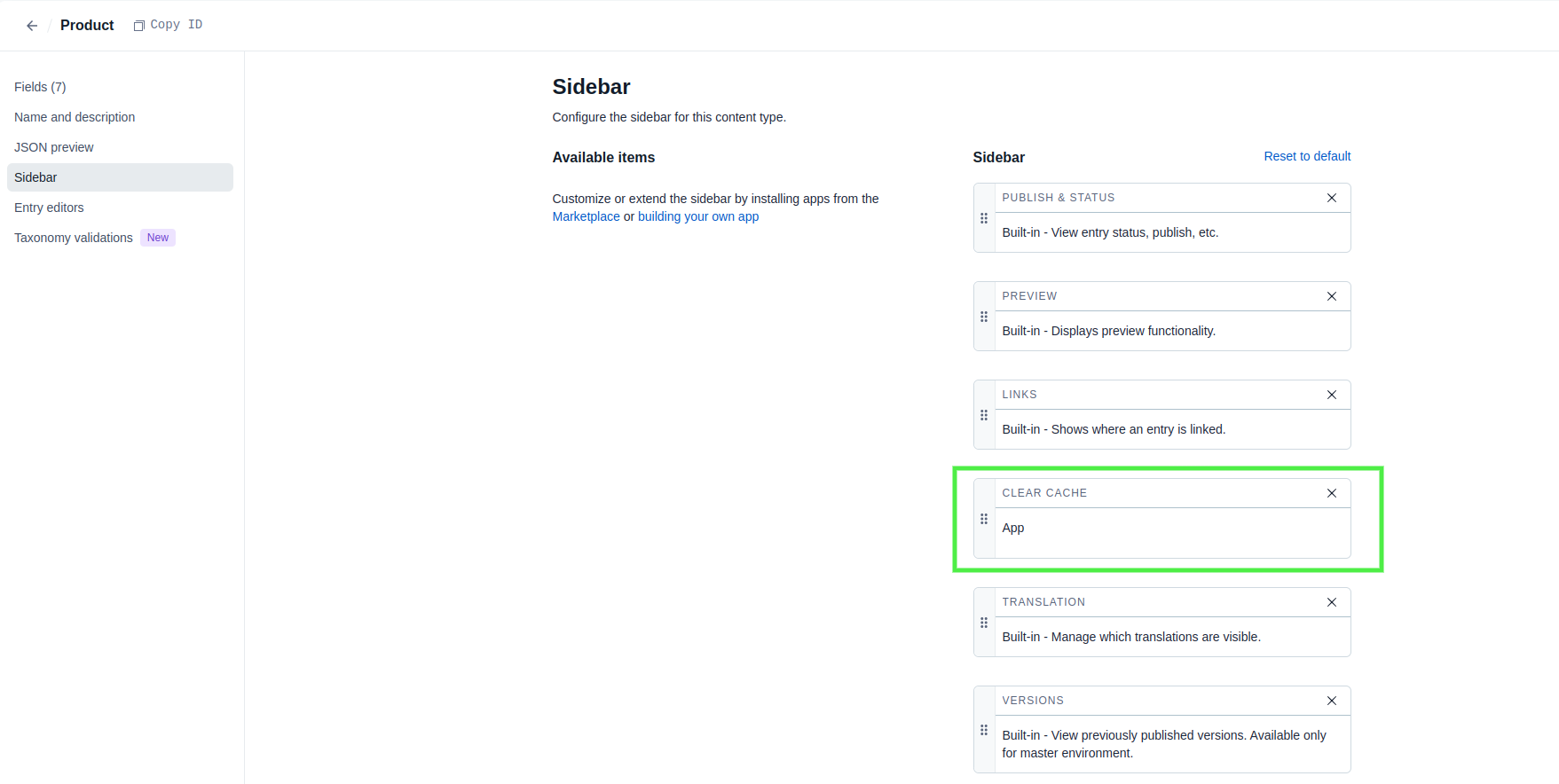
Vous devrez modifier la sidebar de votre content type pour ajouter l’application.


Amélioration de la gestion de contenu grâce à l’invalidation manuelle du cache
L’intégration d’un bouton d’invalidation manuelle du cache dans notre application Contentful nous a permis d’améliorer significativement la gestion de notre contenu, en offrant à notre équipe éditoriale un moyen simple et efficace de mettre à jour l’affichage en temps réel.
Il est important de noter que cette solution peut être adaptée et personnalisée en fonction des besoins spécifiques de chaque projet. En effet, la complexité et les fonctionnalités de ce bouton peuvent varier selon la nature du contenu, les contraintes techniques du système et les attentes des utilisateurs.
