Quelles sont les astuces graphiques pour une landing page efficace ?
2 novembre 2017
Une landing page est une page d’atterrissage optimisée dans un but de conversion précis. Cette page unique présente l’offre de service/produit et a pour objectif de pousser le visiteur à laisser ses coordonnées. Nous avons déjà vu dans l’article Comment construire une landing page performante en assurance ? quelles étaient les bonnes pratiques pour avoir une landing page performante. Mais, pour être optimale, une landing page doit être appuyée par un design efficace. Afin d’avoir une bonne expérience utilisateur il est important de connaître les astuces graphiques qui fonctionnent et qui peuvent faire toute la différence d’une landing page réussi ou non.
Un Branding cohérent
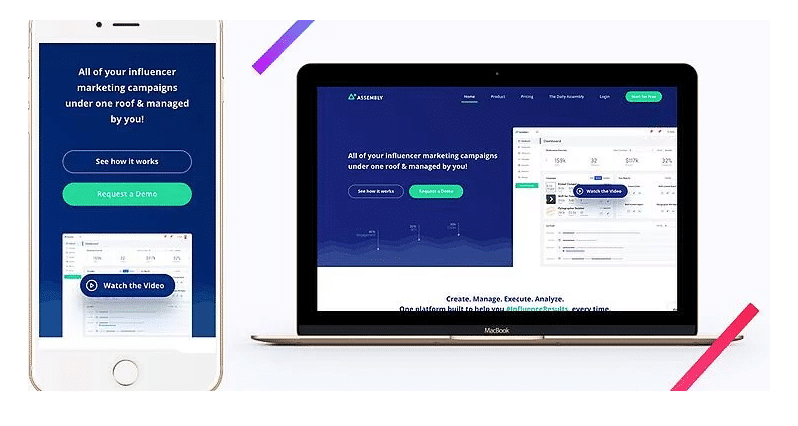
Lorsque l’internaute attéri sur votre landing page il a d’abord cliqué sur un lien, une annonce. Pour qu’il ne se sente pas perdu il faut avoir une cohérence graphique entre l’identité graphique de la annonce et la landing page. L’internaute doit comprendre qu’il est bien dans la continuité de ce qui l’a amené jusqu’ici.
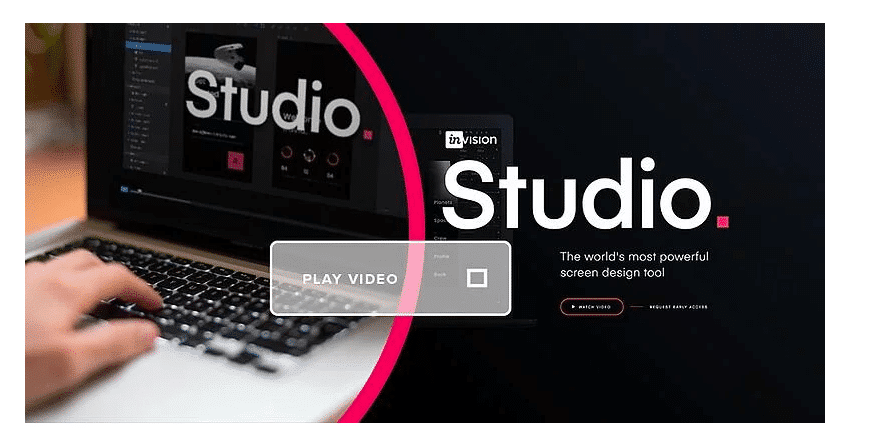
Utiliser de la vidéo
Une vidéo, bien faite, qui présentera votre produit améliorera votre taux de conversion. En effet, le support vidéo va permettre directement à l’internaute d’être immergé dans l’univers de la marque. Il a été prouvé que la vidéo peut booster la conversion jusqu’à 80%.

L’importance du visuel oui mais….
Les images utilisées sur votre landing page doivent être percutantes, Elles ont d’autant plus d’importance qu’elles influent sur la lecture des titres. Le marketeur David Ogilvy a démontré que les titres sous les images sont lus par 10% de plus d’internaute. Cependant, le visuels peut être piège selon son origine.
Stop à l’abus de banque d’images
En effet, il faut reconnaître que les banques d’images sont des outils pratiques quand il n’y a peu de budget photo. Cependant, elles peuvent fortement nuire à l’efficacité de votre landing page. Les images de banques d’images n’inspirent pas confiance, non uniques et souvent très clichées, elles dégagent une image peu sincère de votre marque et peuvent faire fuir votre internaute.. Privilégiez donc un petit budget photo pour réaliser des photos de vos équipes ou de votre produit. L’investissement ne sera que bénéfique et donnera une image crédible à votre marque.
CTA : L’importance de sa taille, sa couleur et sa position
La couleur
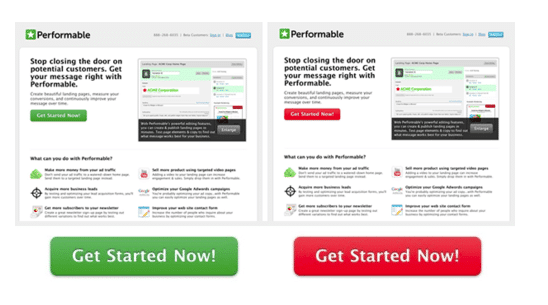
Si le design doit être harmonieux et épuré. Le call to action lui doit être visible et donc créer un contraste avec le design de la page. C’est le but ultime, le centre de votre landing page. Des études ont démontré que certaines couleurs avaient plus d’impact notamment le rouge, le orange ou le vert.
Notre partenaire Hubspot a mené un test de conversion en testant pour la même landing 2 couleurs de boutons le rouge et le vert. Le résultat a démontré qu’il y avait eu +21% de conversion avec le bouton rouge. Attention il ne faut pas en déduire que tous les call to action rouges sont la solution ultime pour une conversion réussi, mais que le design d’un CTA a son importance. La seule solution pour être sûr de l’impact d’une couleur est de faire de l’A/B testing !

La position et la taille
Attention aussi à bien positionner son bouton. Le plus souvent en haut au milieu sous l’accroche pour attirer rapidement le regard.. Il doit se positionner au dessus de la ligne de flottaison. Vous pouvez cependant répéter ensuite votre CTA tout au long de la page. Le call to action doit être visible et pour cela il doit être imposant.

Le texte
Le texte inscrit dans le CTA a une grande importance. Il doit être attractif, précis et convaincant. On doit comprendre où va emmener l’action sans aucun ambiguïté “ je télécharge le guide” “ je veux être rappelé” etc ….

Il ne faut pas hésiter à aérer vos landing page pour un design de landing page efficace. Moins vos pages seront chargées plus le taux de conversion sera bon. Espacer les contenus, utiliser un design épuré, ne pas négliger le blanc sont des astuces graphiques sur votre landing page qui permettront de :
- faire ressortir les éléments importants prix, offres, caractéristiques
- améliorer l’experience utilisateur qui ne sera pas brouillée par des informations superflux
- faire ressortir le call to actionN’hésitez pas à lire notre article”comment faciliter la transmission du contenu » pour piocher des informations importantes pour un contenu efficace.
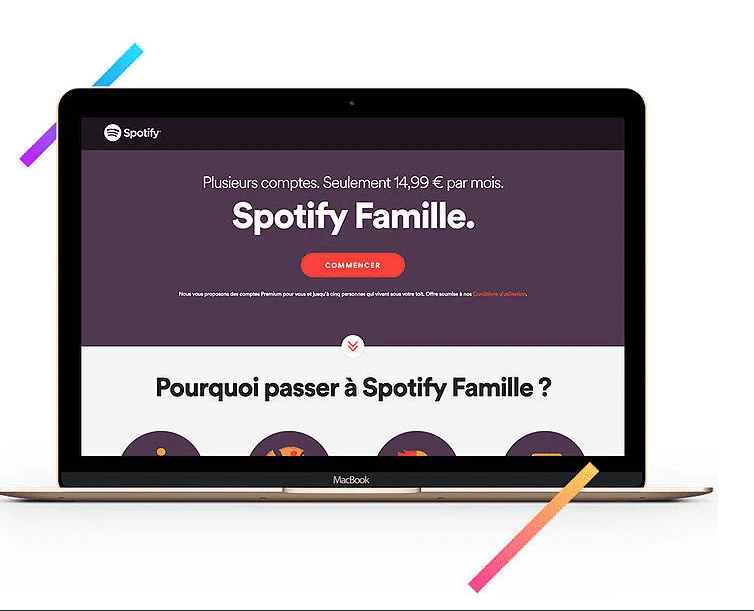
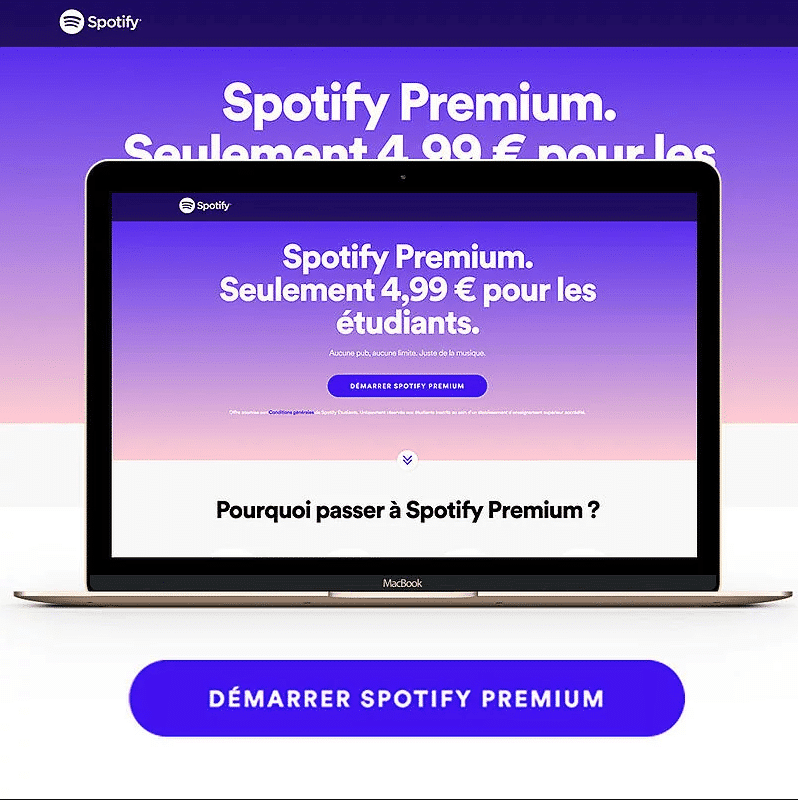
Optimiser la landing page sur mobile
Aujourd’hui, 60% des Français utilisent leur mobile pour aller sur internet (source: CRÉDOC baromètre du numérique). Et 16% des internautes passent par le mobile pour effectuer des achats ((source : Fevad iCE) Il est donc important d’adapter votre landing page. Voici quelques bonnes pratiques :
- bien adapter les tailles de titres
- bien adapter les tailles de boutons. ce qui est primordial pour ne pas perdre en conversion
- adapter les formulaires. Beaucoup de landing pages possèdent des formulaires, il est important qu’ils s’adaptent parfaitement au remplissage mobile.


Avec toutes ces astuces graphiques vous êtes prêt pour booster votre taux de conversion et mettre en place une stratégie d’Inbound Marketing. N’oubliez pas que de bonnes pratiques et un design efficace sont les clefs d’une landing page réussie.

Lead Product Designer
