Créer des applications mobiles sans code avec FlutterFlow : notre retour d’expérience
18 avril 2024
Parmi les technologies du moment dans le domaine du mobile, on note bien sur l’excellent framework Flutter, qui a le vent en poupe, et qui permet, à l’aide d’une seule base de code, de déployer des applications mobiles aussi bien pour iOS qu’Android. C’est ce qu’on appelle le Cross-Platform.
En parallèle, les solutions de NoCode/LowCode ne cessent de fleurir avec la promesse de réaliser des applications, sans, ou avec très peu de compétences en codage, et de façon très rapide. Sur le papier, cela permet d’obtenir une application en ayant réduit les coûts de productions et le time to market. Certaines d’entre elles s’appuient sur l’Intelligence Artificielle pour proposer des fonctionnalités supplémentaires et accélérer encore un peu plus la phase de développement.
Motivé par ces avancées sans rogner sur l’expérience utilisateur et sans dénaturer le besoin, nous avons donc testé la solution Flutter Flow pour nous en faire une idée ! Bien que le ton se veuille un peu plus décalé qu’à l’accoutumée, il s’agit d’un retour d’expérience qui fournit une analyse de l’utilisation de Flutter Flow tout en retraçant la vie d’un développeur, qui n’est pas toujours de tout repos.
Premières impressions :
Un petit tour sur le site de Flutter Flow et le décor est planté :
“ Code propre ”
“ Créez des applications plus rapidement que jamais ”
“ Facilité d’utilisation sans code, code puissant et professionnel ”
“ Personnalisation sans limite ”
“ Construire une fois le projet de ses rêves et le déployer partout ”
C’est audacieux, j’aime ça !
Par contre, maintenant, il va falloir assurer ou la déception sera à la hauteur de cette présomption : je n’ai plus osé toucher à des outils de NoCode depuis que j’avais testé DreamWeaver MX 2004, et la promesse d’un code “propre” me laisse rêveur. Eh bien, soit, laissons nous tenter comme les 1,1 millions d’utilisateurs ! Après tout, c’est comme pour le loto, “100% des gagnants ont tenté leur chance !”. Une fois connecté, on fait la rencontre avec l’interface qui est très agréable. (https://app.flutterflow.io/). C’est assez bien organisé à première vue et il y a même un mode sombre pour reposer ses yeux !
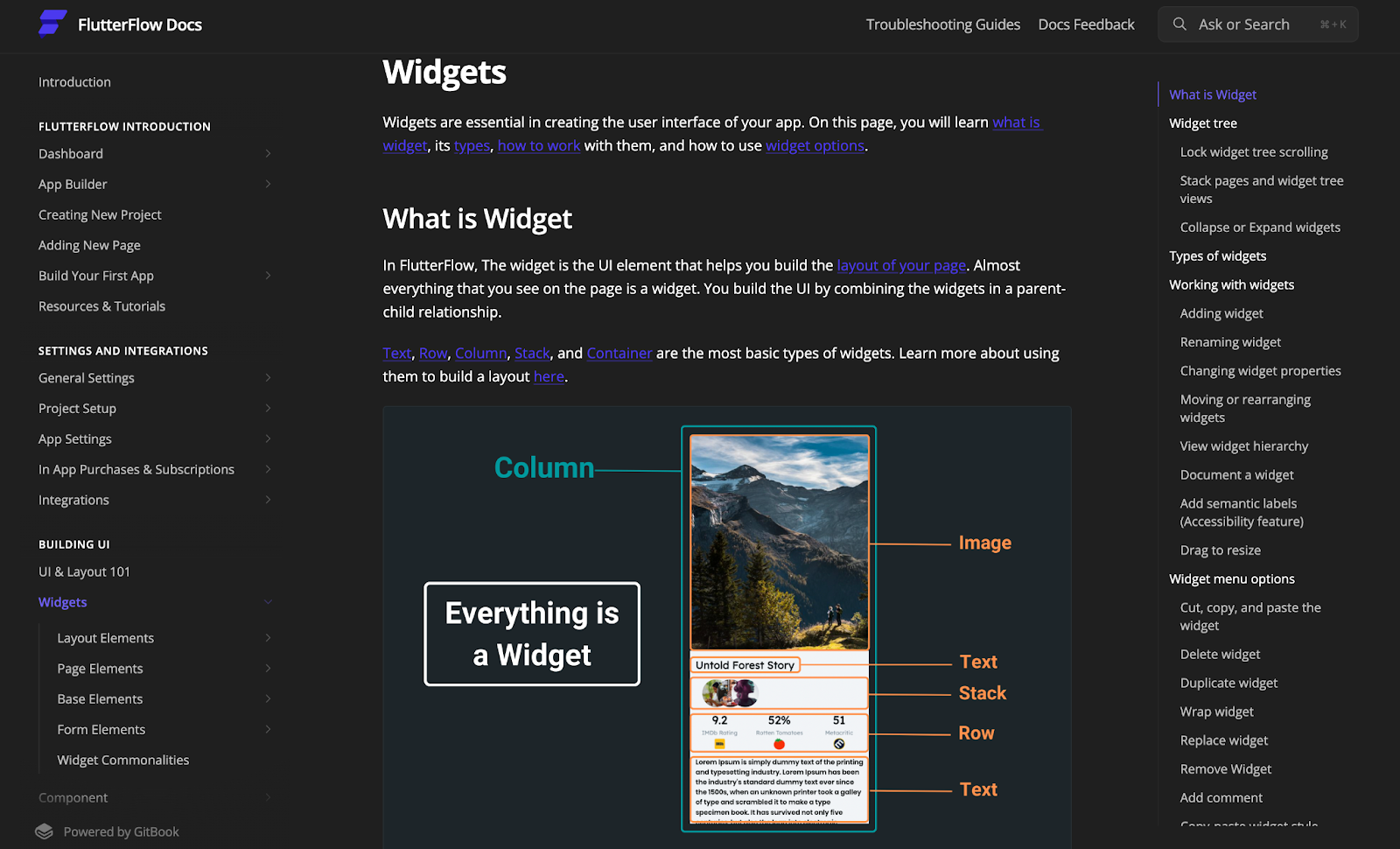
Quelques accès rapides comme le Marketplace, les Ressources et la Communauté… Tout est rapidement accessible. Petit tour sur la documentation fournie. Elle est claire et concise, toute la partie sur le catalogue de Widget fourni est un réel atout pour comprendre comment s’emboîte les Widgets les uns dans les autres, et comment réaliser un Design System dans Flutter Flow.

Chaque concept de la solution est abordé par section afin de bien prendre en main la solution : Création des DataType, appels d’actions ou encore State Management, tout y passe. Enfin, point non négligeable, la documentation regorge de recommandations en tout genre et notamment, pour éviter des problèmes de performances. Kaliop étant très attaché à l’éco-conception, ce point n’est pas passé inaperçu à nos yeux, et ce sera discuté un peu plus loin dans l’article.
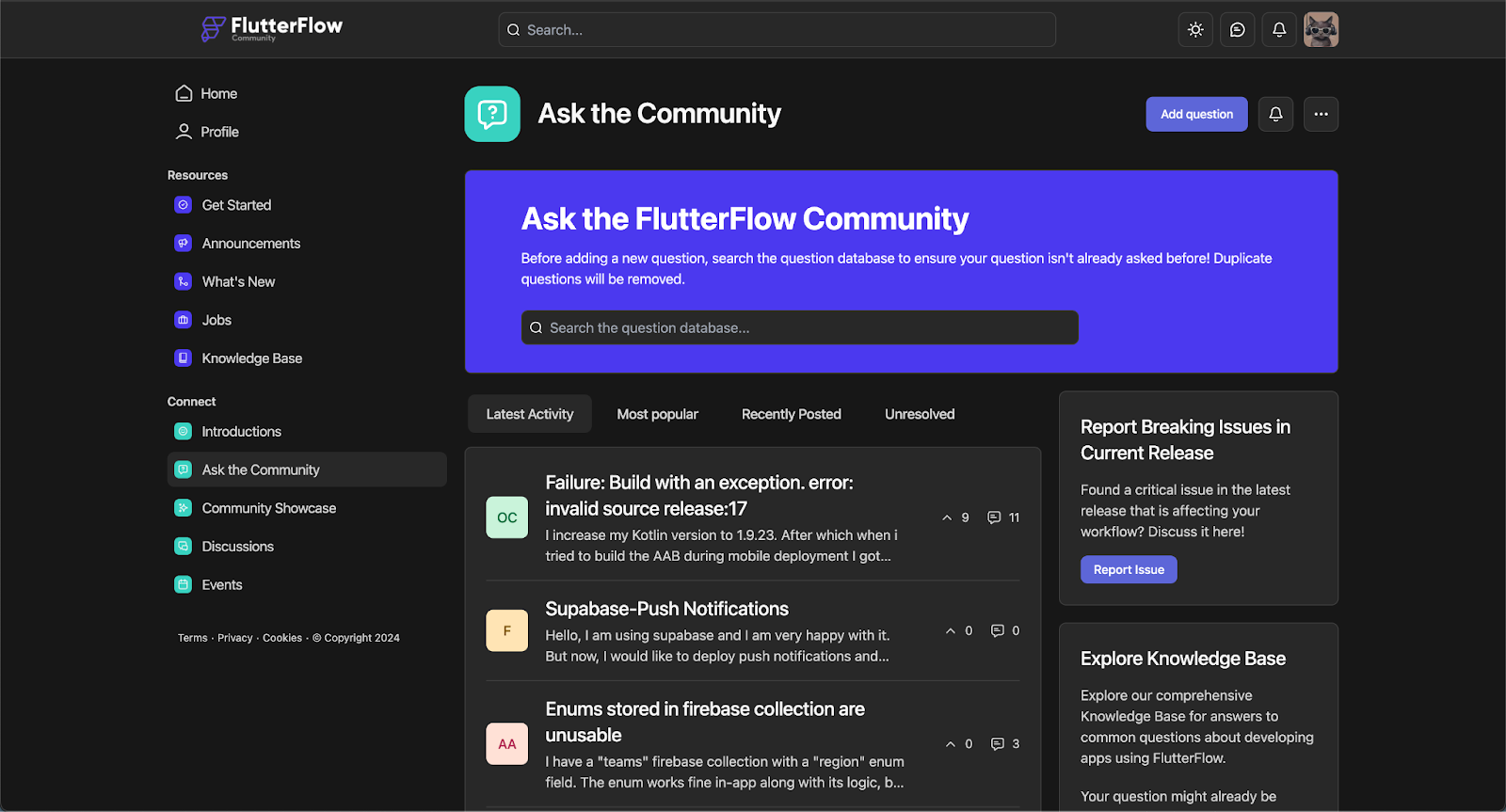
La section “communauté” est assez vivante et bon nombre de questions sont posées. Il y a de l’entraide et c’est véritablement agréable, surtout lorsqu’on débute sur cette solution qui est tout de même assez conséquente. Certains sujets reviennent un peu trop souvent à mon goût, comme les notions de performances et les solutions proposées penchent vers de l’écriture de code personnalisé.

Détail qui a son importance, pas besoin d’un Mac ou d’une quelconque installation pour commencer à créer une application dans FlutterFlow : Un navigateur récent suffit, ce qui rend la chose très accessible, et peu coûteuse !
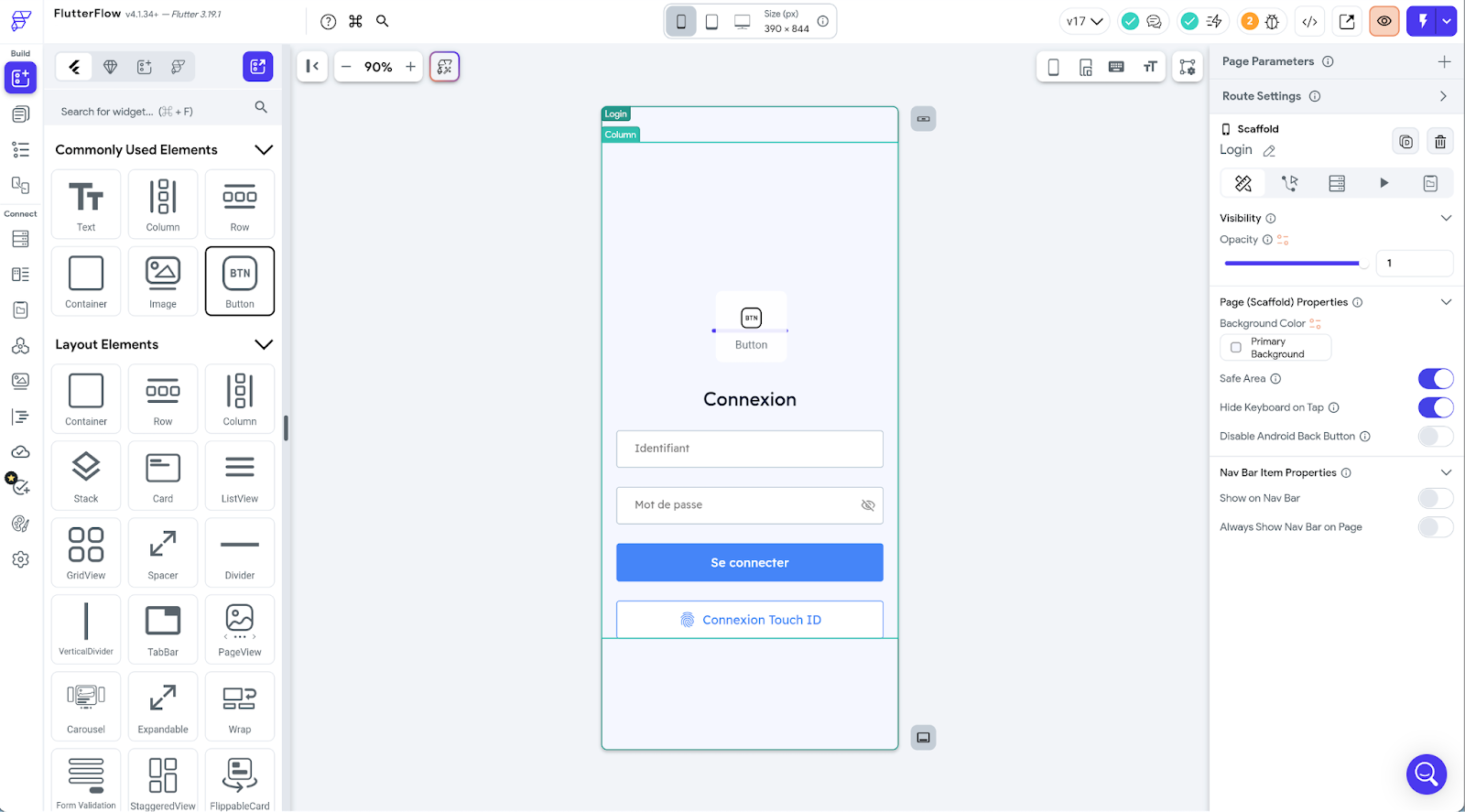
Lors de la création d’un projet, on peut partir sur des modèles d’écrans prédéfinis, ce qui est un gain de temps considérable. Par ailleurs, chaque widget est proposé sous la forme d’un catalogue dans lequel il suffit de piocher, faire glisser sur le canvas jusqu’à la position souhaitée, et de l’y déposer. L’interface se monte à une vitesse déconcertante au point d’en oublier le code.

Je repense avec nostalgie à Delphi, l’un des premiers outils RAD, et je verse ma petite larme… Rapidement, un sentiment de puissance m’envahit lorsque je me rends compte que j’ai terminé l’interface graphique de ma page, alors que cela ne m’a demandé que très peu de temps ! Je teste quelques options sur les animations et les transitions. C’est agréable de pouvoir gérer les animations simplement en réglant à l’aide de quelques clics. Là encore, clairement, c’est une force par rapport à du code, et un gain de temps non négligeable ! Un menu “Gen AI” me fait maintenant de l’œil. C’est décidé, je vais tester pour voir s’il me fait gagner encore plus de temps. Je teste un prompt, puis un deuxième. Le résultat est très moche, les champs de ne sont pas du tout alignés et la moitié des instructions n’ont pas été respectées. C’est probablement ma faute, j’ai dû rédiger un prompt à la va-vite. Je m’applique alors, indiquant précisément ce que j’attends, l’aidant au maximum en lui spécifiant les noms des widgets à utiliser…. Une minute plus tard, le verdict tombe : Un timeout mal géré m’indique qu’une erreur inconnue s’est produite. Bon, en même temps, c’est indiqué “alpha”. J’attendrai donc la “beta” !
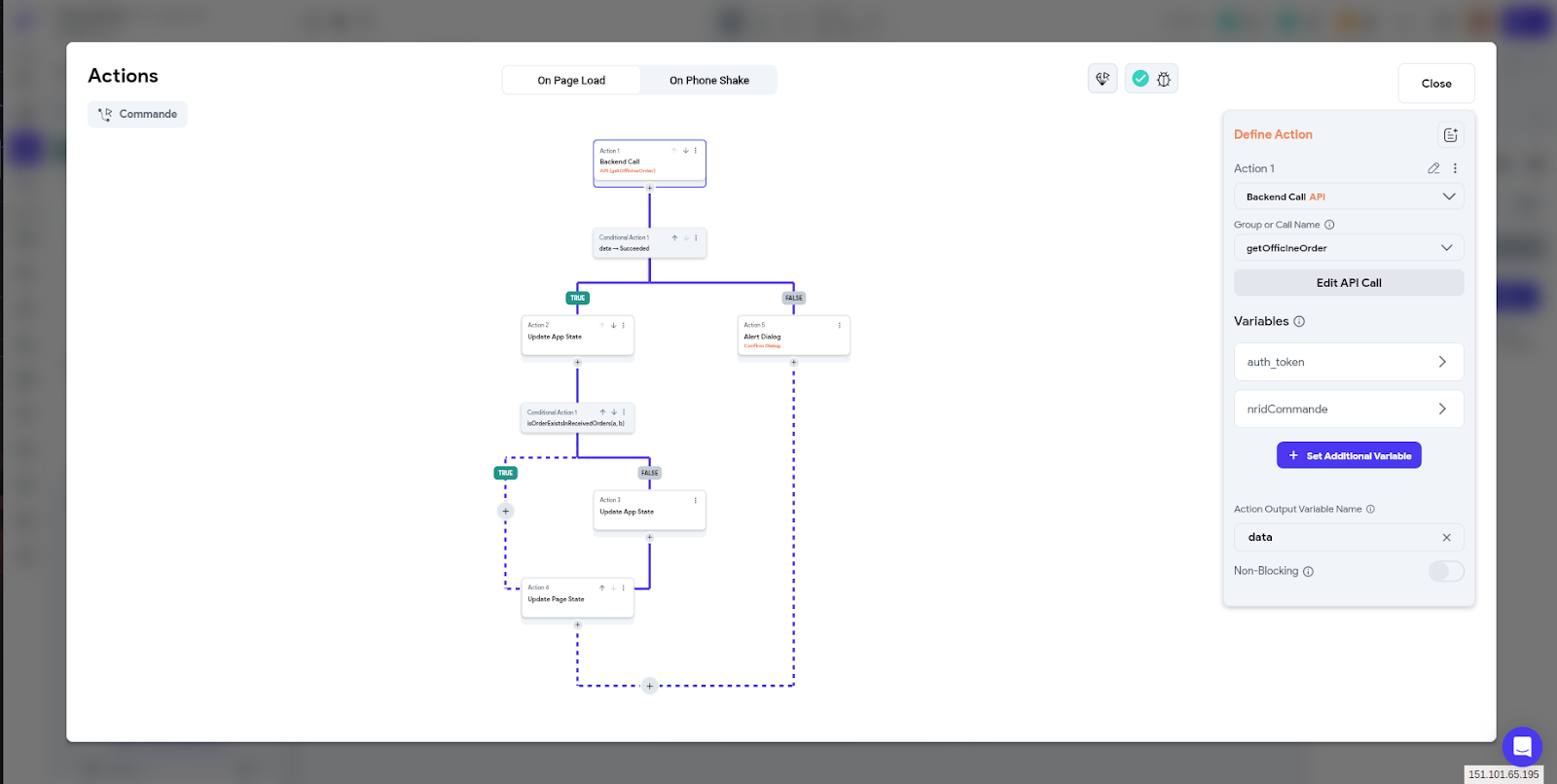
Il est maintenant temps de passer à la logique métier pour apporter le fonctionnel et naviguer entre les différents écrans. Cela se passe à l’aide d’actions. Il suffit de créer des organigrammes fonctionnels en déclarant des actions déjà existantes ou à l’aide de nos propres actions custom. Ca peut sembler un peu étrange, mais on retrouve là des notions qu’on a pu apprendre à l’école, lorsqu’on codait avec une simple feuille et un crayon… Si on gagne du temps une fois qu’on en a l’habitude, alors pourquoi pas !

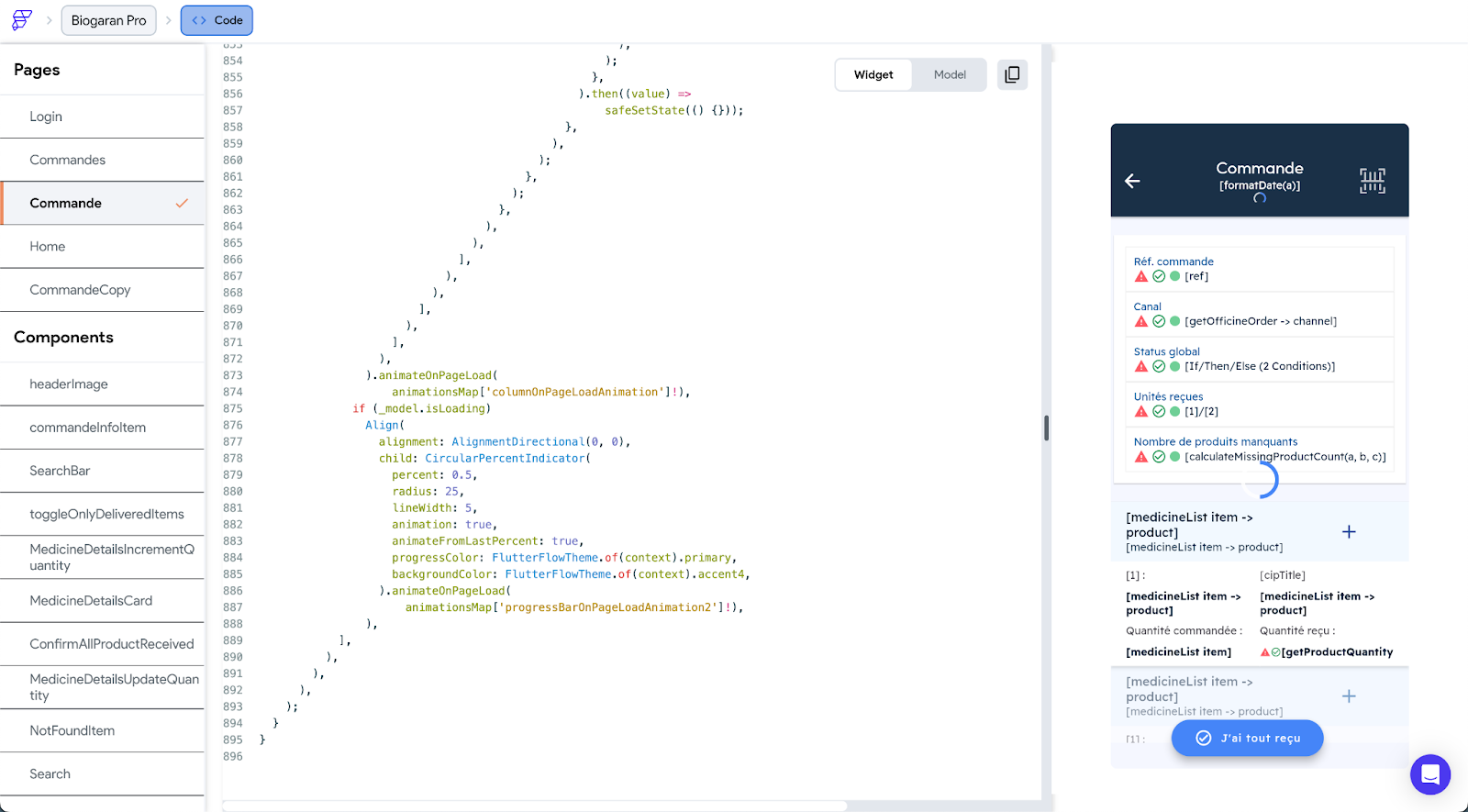
La qualité du code :
Maintenant que l’interface est réalisée et que j’ai quelques interactions entre les écrans, je suis très curieux de voir comment Flutter Flow a généré tout ce “code propre”. Confiant, je bascule sur le mode “visualisation de code” mais je suis alors pris de douleurs oculaires comme si une migraine ophtalmique s’abattait brusquement sur moi. À la lecture du code, j’observe ce que j’aurai moi-même pu produire il y a 20 ans, si Flutter existait : de la duplication de code à n’en plus finir, des widgets contenant des milliers de lignes, bon nombre de “magic numbers”, et un manque de découpage. Pire, certains choix, pourtant non recommandés dans la documentation (shrinkWrap notamment) sont présents un peu partout dans le code.

“Bon, ok, FlutterFlow et moi n’avons pas la même définition du code propre, ce n’est pas grave, je vais arranger tout ça moi-même” me dis-je dans un élan d’enthousiasme.
Je clique dans le champ d’édition… tiens, ça ne marche pas. Je clique de nouveau. Je m’impatiente, je m’énerve, je suffoque, j’ai chaud, je vais exploser… Mon cœur se met à bondir de plus en plus fort. Dois-je appeler le docteur avant de déclencher une crise cardiaque ?
Bon sang !… Je respire, je réfléchis, je me calme… Je repense au fait que c’est une solution NoCode/LowCode. Est-ce que c’est si grave si le code est digne d’un cancre qui aurait passé la moitié de l’année au coin du radiateur, à attendre la sortie des cours ? Finalement, si la promesse du gain de temps est là, est-ce important si le code n’est pas rédigé dans les règles de l’art ?
Je me ferai une idée plus tard de l’impact sur les performances et sur l’éco-conception…
Pour l’heure, je vais saisir un peu de code personnalisé, histoire de soulager mes yeux et me relaxer un peu. À mesure que je saisis le code, je me dis que, quand même, ce n’est pas très pratique tout ça… Drôle de parti pris, que d’imposer un éditeur de code dans son navigateur, plutôt que de laisser le choix de l’IDE au développeur, lui permettre d’avoir accès à ses plugins, sa coloration syntaxique et ses petites habitudes.

Tout en codant, je m’énerve sur l’auto-complétions qui a décidé de faire la grève, et je me console en imaginant un monde dans lequel Flutter Flow est un plugin compatible avec tous les IDE courants. Dedans, je peux librement basculer entre un mode “Interface graphique” sur laquelle je glisse/dépose les éléments graphiques, et un mode “Code” dans lequel je peux le modifier à loisir, éventuellement guidé par un Copilot-like de mon choix, et avec les linters qui me rappellent à l’ordre à chaque fois que je fais une entorse aux conventions de nommages et aux règles que j’ai fixé sur le projet pour respecter l’architecture et les performances….Ma pensée s’interrompt brusquement lorsque je réalise qu’Android Studio et XCode proposent déjà cette solution, chacun spécifiquement à leur plateforme.
Git :
Tout d’un coup, une pensée m’envahit : Si FlutterFlow ne me permet pas d’éditer mon code, pourquoi ne pas le pousser vers GitHub, modifier le code de mon projet dans mon IDE préféré, le renvoyer sur Github, puis rouvrir le projet ni vu ni connu, je t’embrouille… Et hop, je pousse mon code ! Parfait, y’a plus qu’à… Par acquit de conscience, je vérifie comment je réintègre le code avant d’effectuer la moindre modification. Je cherche, je ne trouve pas. Un doute monstrueux m’envahit. Ils n’ont quand même pas osé ?! Eh bien… si ! “Toute sortie est définitive !”… On dirait une plaisanterie de mauvais goût, et pourtant, c’est bien le cas. FlutterFlow ne fonctionne qu’avec une synchronisation unilatérale : On peut récupérer son code, mais il n’est pas possible de le renvoyer vers FlutterFlow. Même pas pour le code personnalisé. Bon… autant, qu’on ne puisse pas éditer le code généré, je peux comprendre, mais ne pas pouvoir réinjecter le code personnalisé qu’on a écrit, c’est une véritable déception.
En regardant un peu plus en détail l’interface, je constate que je peux versionner mon travail. C’est toujours ça de pris.
Je ne trouve pas comment créer des branches. Mon cerveau de développeur est en alerte. Est-ce que Git est utilisé comme une simple mono-branche ? Comment travailler en équipe dans ces conditions…En “Équipe”… “Teams” ! Mince, j’ai pris la licence “Pro” parce qu’elle proposait une version d’essai de 14 jours, contrairement à la version “Teams”.
Blessé dans mon orgueil, je me dis que le workflow de type “Git Feature Branch”, c’est pour les faibles… De toute façon, je suis tout seul sur ce projet, et je ne vois aucun moyen de changer de licence sans passer à la caisse ! Et puis, au final, si je ne peux pas corriger le code qui est automatiquement généré par FlutterFlow, à quoi bon faire des codes review ?
Tiens, en y repensant, je ne trouve pas non plus de gestion d’environnement ?
Un instant d’égarement où je me dis que c’est quand même étrange de tout pousser en production… Et puis je repense au fait que l’équipe qui a développé FlutterFlow a bien poussé leur fonctionnalité “Gen AI” alpha en production. Tout d’un coup, je me rappelle que “Tester c’est douter”, et je me dis que je ne suis plus à ça prêt.
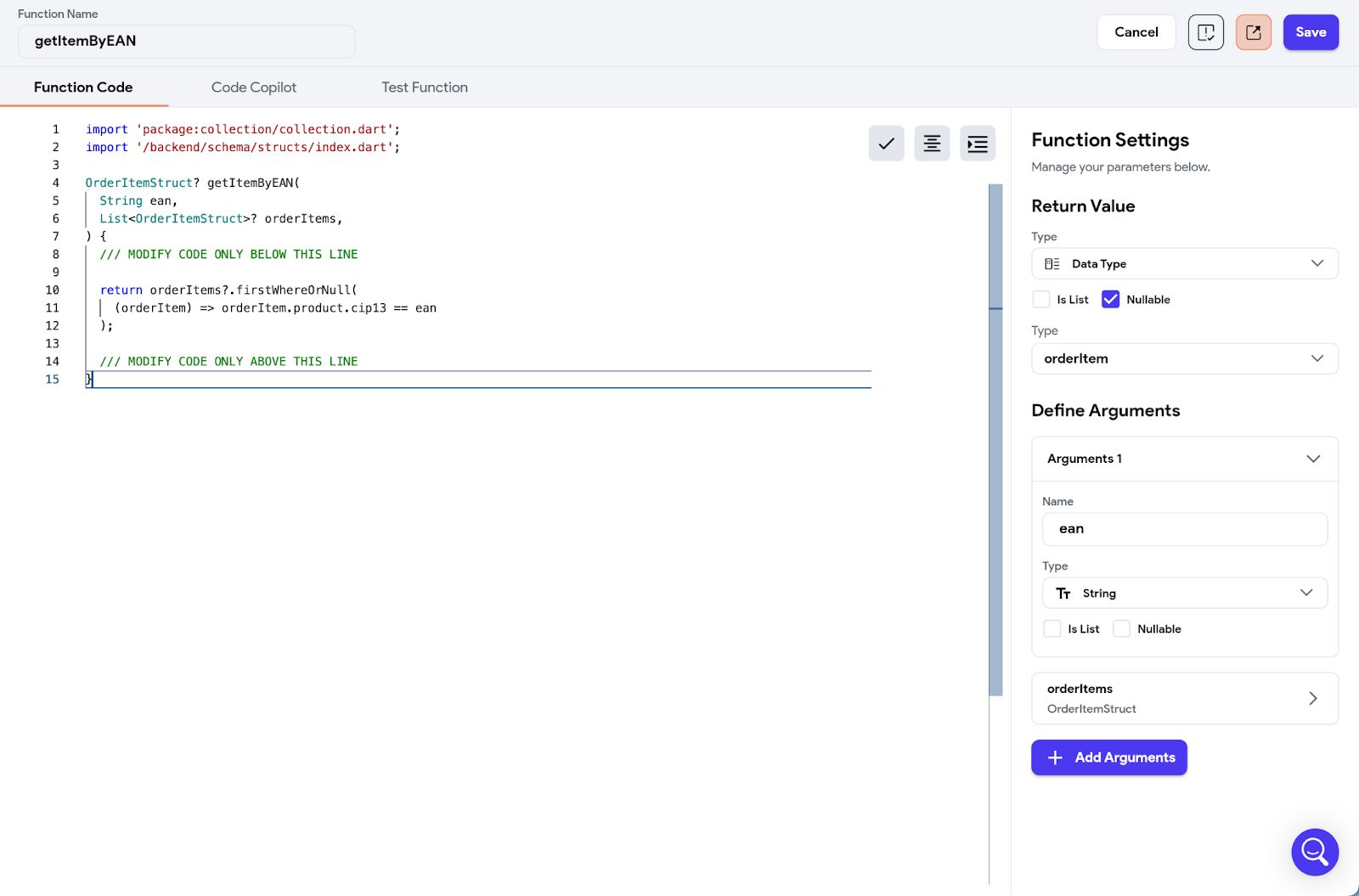
Tester :
Eh bien non ! Sur ce point, je me trompe. FlutterFlow dispose d’une fonctionnalité pour tester son code custom. C’est amusant, car les développeurs n’aiment pas vraiment tester leur code. C’est pourtant une excellente pratique, qui gagnerait à être démocratisée, et c’est pour cela que chez Kaliop, on a notre propre équipe QA. La fonctionnalité de test proposée par FlutterFlow reste assez basique, mais elle fait le travail : C’est intéressant de pouvoir tester ses jeux de données rapidement ! Seul petit bémol : Le retour de la fonction de test se contente de renvoyer le resultat de la fonction “toString” de l’objet, ce qui fait qu’on aura pour réponse quelque chose du genre “instance of NomDeLaClasse”, ce qui ne sera pas très parlant, la plupart du temps.
Quoi qu’il en soit, c’est déjà un très bon point de proposer de tester unitairement son code.
Débogage et accès aux fonctionnalités natives :
Depuis le début du développement de mon POC, je n’ai travaillé qu’au sein de mon navigateur, vantant les mérites d’une solution directement accessible depuis celui-ci. Et c’est vrai ! Seulement, j’ai omis un détail qui a son importance :
Dans FlutterFlow, lorsqu’on souhaite exécuter son projet, celui-ci s’affiche dans le navigateur sous la forme d’une session limitée à 30 minutes.
Non seulement c’est un peu long à se lancer, mais en plus, tout changement côté FlutterFlow implique de nombreuses secondes pour que les modifications soient visibles dans l’environnement d’exécution. On perd donc l’une des plus grandes forces de Flutter, le “hot reload”, cette méthode, qui ne prend que quelques millisecondes pour rafraîchir la vue de l’application sans en perdre l’état (c’est-à-dire, les données qui s’affichent).
Dans le cadre du POC, il n’y avait que très peu d’écrans, donc j’ai fait avec, mais j’en arrive maintenant à l’étape que je redoute le plus. Je dois ajouter deux fonctionnalités natives à mon application :
- La biométrie
- Un scanner de code barre.
Ces deux fonctionnalités ont un point commun : Elles demandent toutes les deux une interaction physique avec mon téléphone. Pas moyen de simuler la détection de mon visage ou de mon pouce.
Concernant le scanner, il aurait été astucieux de la part de FlutterFlow d’utiliser le flux d’une webcam pour simuler l’appareil photo, mais ce n’est visiblement pas d’actualité.
Au final, pour pouvoir tester dans un vrai téléphone, deux solutions s’offrent à moi :
- Télécharger le code source, brancher mon téléphone dessus, faire tourner l’application dessus, me rendre compte qu’il y a des ajustements à faire, modifier le code dans FlutterFlow, puis recommencer ce processus jusqu’à ce que la fonctionnalité soit développée.
- Utiliser une toute nouvelle fonctionnalité qui est sortie pendant que je codais le POC et qui porte le doux nom de LocalRun.
Dans les deux cas, on ne pourra pas s’affranchir de l’étape d’installation de l’environnement de développement (télécharger le SDK de Flutter, XCode et le SDK d’Android ou Android Studio).
Par ailleurs, un Mac sera nécessaire au moins pour faire tourner XCode (environnement de développement pour iOS côté Apple). C’est un peu dommage de devoir installer tout un environnement sans pour autant pouvoir coder dans son IDE préféré…
Quelques chiffres :
Si vous êtes encore en train de lire, félicitations ! Vous avez mérité une petite surprise. Au-delà de cette expérience qui sens le vécu, il est parfois intéressant d’avoir quelques chiffres clés, car ils sont généralement bien plus parlants… En général, quand on choisit une technologie, il est très difficile de savoir si cela aurait été mieux si on en avait choisi une autre… Eh bien figurez-vous que nous avons développé 2 fois la même application de POC, une fois avec FlutterFlow, et l’autre fois de façon traditionnelle, avec Flutter.
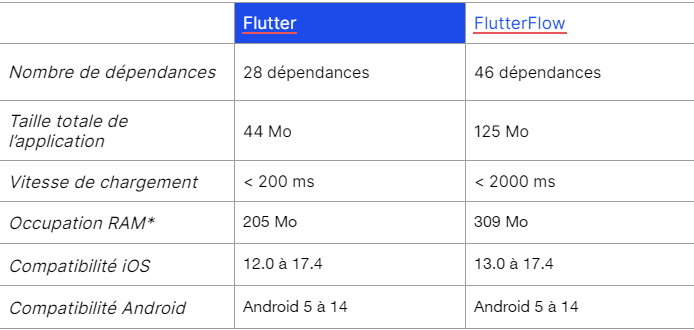
Les chiffres parlent d’eux-même :

Avec Flutter, il a été possible de choisir nous-mêmes les dépendances dont nous avions besoin, et de n’embarquer que le strict nécessaire.
Cela se ressent sur le poids de l’application avec une application 3 fois plus légère. Bien que très acceptable sur FlutterFlow, le temps de chargement de l’application est 10 fois plus rapide sur Flutter. L’occupation en mémoire est 30% moins gourmande sur Flutter que FlutterFlow. Chez Kaliop, on attache beaucoup d’importance à l’éco-conception, qui est d’ailleurs étroitement liée aux performances et à l’optimisation des ressources.
Si la compatibilité entre FlutterFlow et Flutter est quasi identique, le choix de certaines dépendances nous a permis d’offrir une compatibilité avec iOS 12, histoire de les garder encore un peu plus longtemps…
FlutterFlow, vers une évolution prometteuse dans l’ecosystème NoCode/LowCode
Bien que mon expérience avec FlutterFlow n’ait pas pleinement confirmé ses promesses de générer du code propre et d’offrir une vitesse de développement significativement accrue, je pense qu’il peut aider dans la conception d’hackathon, de prototypes interactifs, voire de POC pas trop technique.
Ces types de mini “projets” ne nécessitent pas de maintenabilité et de lisibilité du code, mais s’orientent sur la faisabilité ou la démonstration. A ce niveau, FlutterFlow présente une interface conviviale et intuitive, facilitant la concrétisation rapide d’idées et de fonctionnalités visuelles. Je garde aussi à l’esprit que la solution Flutter Flow a déjà considérablement été améliorée depuis son lancement, et je lui souhaite une belle évolution, notamment grâce à l’intégration croissante de l’intelligence artificielle.
Avec le temps, ce type de solution NoCode/LowCode pourrait être en mesure d’améliorer la qualité du code généré, d’optimiser les performances et de fournir des suggestions plus intelligentes aux développeurs, à l’instar de services tels que Github Copilot ou Codium. Et qui sait, avec un peu de chance, FlutterFlow proposera peut-être un plugin venant se greffer dans son IDE, venant cohabiter avec l’environnement de travail choisi par le développeur ?

Expert mobile et lead dev
