Les bonnes pratiques en éco-conception web
13 décembre 2024
Une fois que la stratégie produit et que le cadre de la démarche d’éco-conception ont été posés, on entre dans la phase de conception du produit à proprement parler. Que ce soit en termes d’UX, de design ou de développement, il est recommandé de suivre certaines bonnes pratiques pour s’engager vers la sobriété.
Trop souvent, lors de la réalisation d’un produit numérique, on veut aller vite, commencer la conception et l’implémentation sans prendre le temps d’analyser le besoin utilisateur en profondeur et de définir les unités fonctionnelles des services à réaliser.
Optimiser l’expérience utilisateur en se recentrant sur l’unité fonctionnelle
Il s’agit d’abord de se recentrer sur le principal usage d’un service numérique : son unité fonctionnelle. L’unité fonctionnelle est le résultat principal que recherche l’utilisateur en initiant une action, en se rendant sur un site ou sur une application. C’est l’acte métier à concevoir.
Elle peut s’incarner dans diverses fonctionnalités telles que la réservation d’un billet de train, la lecture d’un article, l’achat d’un produit en ligne, la recherche de l’adresse d’un médecin, etc.
Pour y parvenir, il est nécessaire de définir le périmètre de la conception à travers plusieurs étapes :
- Définir précisément le besoin utilisateur
- Éliminer les fonctionnalités superflues, en ne conservant que ce qui est essentiel
- Analyser les habitudes des utilisateurs pour mieux répondre à leurs attentes
- Choisir les terminaux les plus adaptés
La définition des unités fonctionnelles (UF) est donc une étape clé. Plus vous investirez dans la compréhension et la maîtrise de ces UF, plus vous serez à même de réaliser un produit éco-conçu. C’est le travail des équipes produit, UX et UI : réaliser des interviews, faire des tests utilisateurs… sont autant d’exercices qui vous amèneront à centrer l’effort et l’investissement sur ce qui a réellement de la valeur pour l’utilisateur final.
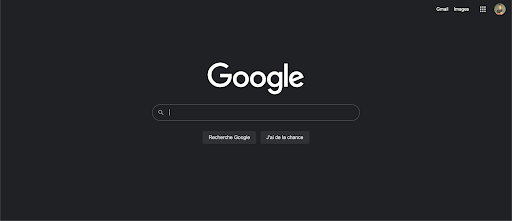
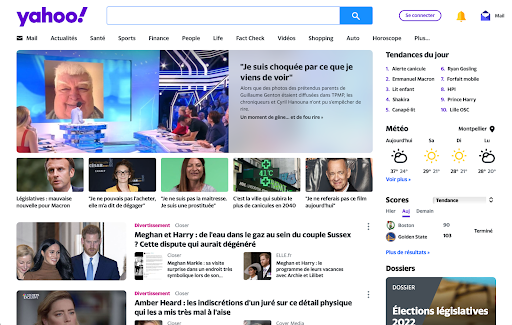
Exemple illustratif : Yahoo vs Google
Pour illustrer l’impact de ces choix, prenons l’exemple de Yahoo et Google. Yahoo surcharge souvent ses pages avec de multiples fonctionnalités, créant une expérience utilisateur lourde et potentiellement moins efficace. En revanche, Google adopte une approche minimaliste avec une mise en page épurée, favorisant une navigation plus fluide et efficiente. Ce choix démontre comment un design sobre peut améliorer non seulement l’expérience utilisateur, mais aussi l’efficacité énergétique.


Favoriser un design sobre
Un design sobre et épuré est un élément clé de l’éco-conception. Adopter cette démarche implique notamment de :
- réduire au minimum les animations JavaScript ou CSS,
- opter pour des polices standard.
Le choix des formats de fichiers est également important, avec une préférence pour le JPG plutôt que le PNG, la sélection de graphiques vectoriels au lieu de bitmap. Tous ces éléments seront plus faciles à charger et donc moins gourmands en énergie.
Il convient également de limiter les effets visuels superflus et d’éviter les designs pleine page (full length) qui peuvent augmenter la charge de traitement.
Alors entendons-nous bien : opter pour un design qui s’inscrit dans une démarche d’éco-conception ne signifie pas concevoir quelque chose de laid, bien au contraire ! Notre conviction, c’est que l’éco-conception permet de créer une expérience sublimée avec une empreinte diminuée.
Exploiter les leviers technologiques pour un produit digital plus sobre
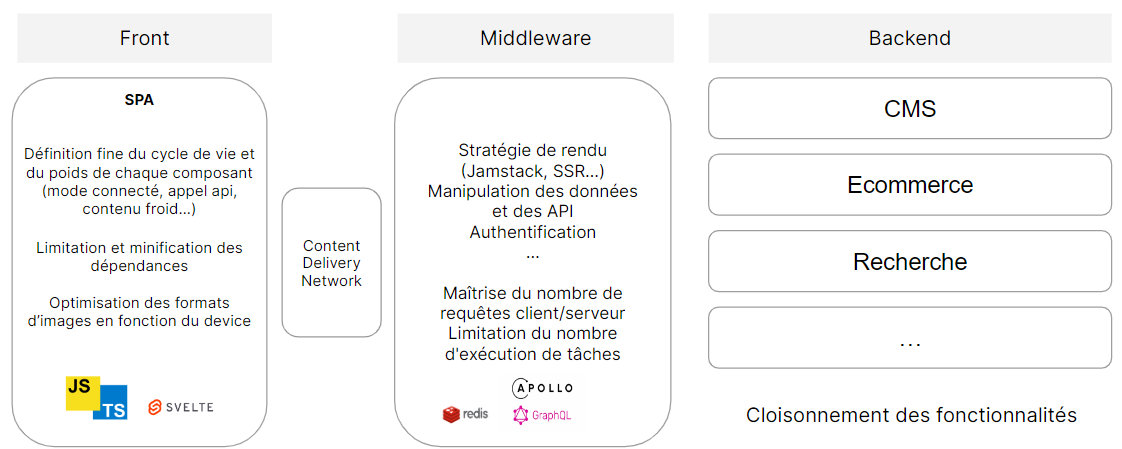
Aujourd’hui, un produit digital s’intègre souvent dans un écosystème existant et échange avec d’autres services. C’est pourquoi l’on s’oriente préférentiellement vers des architectures headless et composables. Ce type d’architectures présente l’avantage de pouvoir construire son infrastructure en ne faisant appel qu’aux services dont on a réellement besoin, par l’intermédiaire d’API :
Dans le backend, on essaie d’éviter ainsi les architectures monolithiques, en cloisonnant les fonctionnalités en fonction des besoins métiers et des services. Leur impact sera ainsi limité au strict nécessaire.
Le middleware échange avec les applications backend : il agit de manière plus sélective sur ce dernier, en n’effectuant que les requêtes et les tâches strictement nécessaires.
Le frontend est dédié uniquement à son travail et sa structure est maîtrisée, avec des composants limités à l’essentiel.

Les clés d’un hébergement éco-responsable
Faire le choix d’un hébergement éco-responsable est une démarche essentielle pour les entreprises numériques engagées dans la durabilité.
Ce type d’hébergeurs se concentre sur des solutions respectueuses de l’environnement qu’il convient d’examiner :
- Proximité des serveurs : choisir des data centers proches de l’audience, afin de réduire les transferts de données, la latence et la consommation d’énergie.
- Utilisation d’énergies vertes : privilégier les hébergeurs qui exploitent des énergies renouvelables, comme le solaire ou l’éolien.
- Durabilité des serveurs : opter pour des hébergeurs qui prolongent la durée de vie des serveurs, réduisant ainsi les déchets électroniques.
- Virtualisation ou conteneurisation : utiliser ces technologies pour une gestion plus efficace de la puissance allouée et de l’énergie consommée.
Pour déployer une stratégie de sobriété et de frugalité, il convient donc de challenger nos choix à chaque étape de la phase de conception, de développement et d’hébergement.
L’éco-conception doit être vue comme une somme de gestes concrets, servant un objectif commun, qui peuvent intervenir à chaque étape de la construction et de la vie d’un produit numérique.
Des outils et de la documentation existent et sont de plus en plus fournis et accessibles, pour pouvoir piloter et déployer efficacement sa démarche d’éco-conception.

Directeur Conseil
