Comment rendre une application Flutter accessible ?
3 août 2023
En développement web autant qu’en développement mobile, il est important de prendre en considération l’accessibilité pour les utilisateurs également atteints de handicap (15% de la population mondiale) afin de garantir des applications de haute qualité pouvant être utiles à tous.
Qu’est-ce que l’accessibilité numérique et pourquoi l’intégrer dans une application ?
L’accessibilité numérique permet de rendre des contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap selon la définition de DesignGouv.
Cela concerne plusieurs millions de personnes en France.
Pourquoi rendre une application accessible ?
D’abord pour des raisons de bon sens et de morale : ne pas inclure d’accessibilité dans son application exclut d’office les personnes atteintes de handicap d’utiliser votre application même sans le vouloir. De nos jours, il est indispensable de concevoir, designer et développer son application pour que tout le monde puisse l’utiliser quel que soit son handicap physique ou cognitif.
Il convient également d’intégrer l’accessibilité pour des raisons légales. En effet, en France, depuis 2012, tous les sites doivent être accessibles et conformes à l’ensemble des critères du RGAA (Référentiel général d’amélioration de l’accessibilité) édités par la direction interministérielle du numérique et adapté aux normes internationales de l’accessibilité du numérique (WCAG).
Avoir un site ou une application accessible dit plus d’utilisateurs et de ce fait améliore la réputation de votre produit ou votre service.
Enfin, pour des raisons de qualité, l’interaction avec l’application paraît plus naturelle et épurée, ce qui améliore l’expérience utilisateur globale.
Rendre son application Flutter accessible
Flutter possède un très bon support pour l’accessibilité et propose un large panel de widgets personnalisables qui permettent aisément d’ajuster le design de l’application comme la taille de police, les contrastes et d’autres propriétés afin de répondre aux recommandations d’accessibilité.
Dans les différents supports proposés, on retrouve une compatibilité avec les tailles de police large, une réponse aux changements d’échelle, un support pour les lecteurs d’écran ou encore de bonnes couleurs de contraste par défaut : Material et Cupertino ont tous les deux des widgets possèdent des couleurs avec de bons contrastes sur le rendu.
La team Flutter propose également une checklist pour l’accessibilité afin de préparer au mieux votre application.
Les handicaps cognitifs
Les handicaps cognitifs sont les conséquences d’un dysfonctionnement cognitif tel que les troubles de l’attention, de la mémoire ou encore du langage. On peut citer par exemple les personnes atteintes de la maladie d’Alzheimer ou encore de dyslexie.
Exemple : Améliorer l’application pour les personnes atteintes de dyslexie
La dyslexie est un trouble du langage écrit se manifestant par une incapacité à mémoriser la forme visuelle des mots et à les reconnaître globalement. Ce trouble entraîne une lecture hésitante et ralentie demandant beaucoup d’efforts de concentration. Elle se manifeste à des degrés variables. La prise en considération de ce trouble rend la sélection des fonts employées dans une application très importante. Une étude scientifique à démontré que certaines fonts sont donc plus optimisées pour les personnes dyslexiques, comme OpenDyslexic, Helvetica, Arial, OpenSans ou encore Verdana. Il est donc recommandé d’utiliser une librairie proposant un large choix de font et de plus améliorant la lecture pour les personnes atteintes de dyslexie. On peut utiliser ici Google Fonts qui est très facile à implémenter dans Flutter.
Les déficiences visuelles
Pour que les personnes atteintes de déficiences visuelles complètes ou partielles puissent utiliser un smartphone ou une tablette, Android et iOS proposent des technologies assistées : les lecteurs d’écrans, qui permettent de décrire dans les détails à quoi ressemblent les écrans d’une application. C’est aux développeurs de fournir un niveau de détail suffisant aux lecteurs d’écrans afin que les personnes atteintes de déficiences visuelles puissent profiter pleinement de l’application et de ses services.
Tester les lecteurs d’écrans
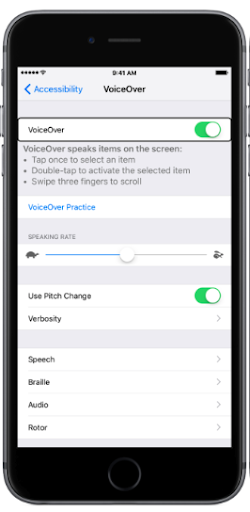
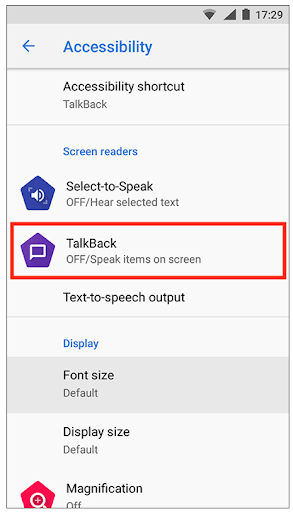
Vous l’avez compris, ces lecteurs d’écrans sont très importants pour les appareils mobiles. Flutter supporte les outils VoiceOver sur iOS et TalkBack sur Android.
Pour avoir une idée de comment se comporte votre application avec un lecteur d’écran, la première étape est d’activer les fonctionnalités d’accessibilité sur le mobile.


VoiceOver sur iOS TalkBack sur Android
Source : https://9to5mac.com/2017/02/02/how-to-turn-off-voiceover/
https://mcmw.abilitynet.org.uk/android-8-oreo-talkback
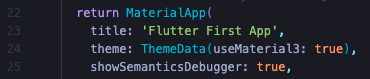
-> Côté développement, il est important d’activer le debugger sémantique de Flutter.
Pour se faire, au sein de votre application, dans le fichier main.dart : dans l’objet MaterialApp vous pouvez mettre le paramètre showSemanticsDebugger à true

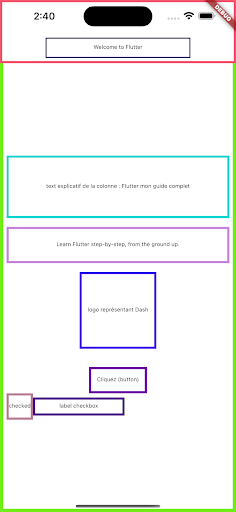
Faites un hot reload et vous devriez voir votre application sous l’angle des lecteurs d’écrans:

Il est important de tester sur un vrai device plutôt que sur un émulateur afin d’avoir une expérience la plus proche possible de celle des utilisateurs.
Les widget Semantics
Les widgets Semantics sont un ensemble de widgets fournissant du contexte aux widgets. Cela permet de fournir une description précise des widgets aux outils Flutter d’accessibilité et de donner un sens à votre application.
Flutter implémente dores et déjà Semantics dans les librairies Material et Cupertino.
La notion de sémantique est totalement optionnelle mais elle est importante à prendre en compte car les lecteurs d’écran les prennent en compte pour améliorer les descriptions auditives.
Comment ca marche ?
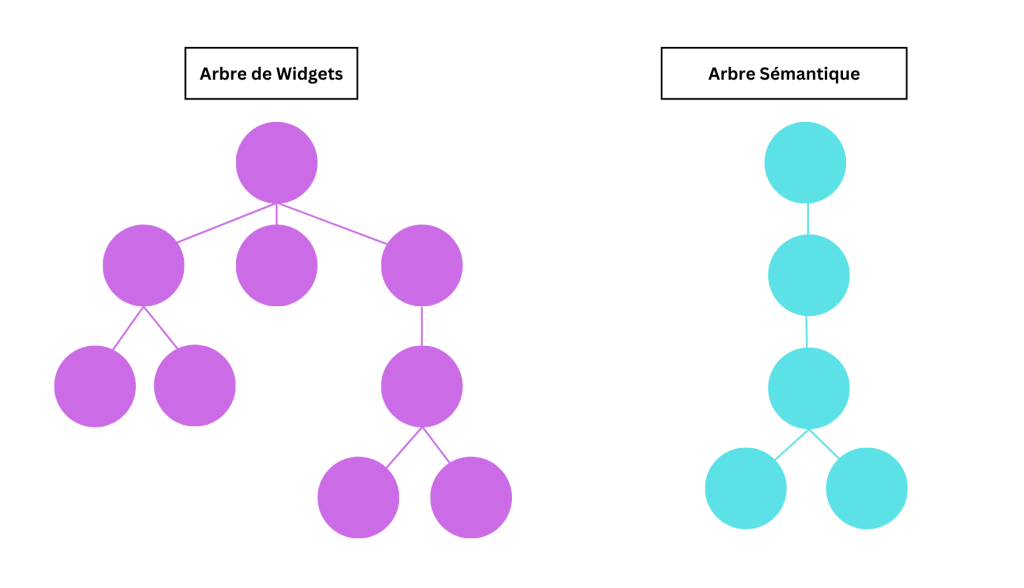
Lorsque Flutter dessine l’arbre de widgets, cela dessine aussi un second arbre appelé le Semantics Tree, qui est utilisé par les technologies d’assistance mobile (TalkBack ou VoiceOver). Chaque noeud de ce Semantics tree correspond lui-même à un widget ou groupe de widgets:

Flutter implémente d’office ces nœuds sémantiques lorsqu’on génère par exemple un titre ou un bouton. Seulement pour les composants customisés ou encore certains widgets comme les gestures detectors, il faut fournir une information supplémentaire pour construire cet arbre sémantique.
Dans le cas d’une application non optimisée pour les lecteurs d’écran, cela peut être un calvaire pour la navigation concernant les personnes avec un handicap. Parfois le talkback du lecteur d’écran peut ainsi naviguer entre des éléments invisibles ou encore les zones de cliques ne sont pas assez décrites pour connaître l’action précise ou encore certains éléments comme des onglets spécifiques sont difficile voir impossible à atteindre.
Vous pouvez ici trouver une belle démonstration réalisée par Dan Field et Victor Tsaran d’une application Flutter réalisée sans et avec accessibilité. La différence en vaut le détour !
Utiliser les paramètres sémantiques des widgets
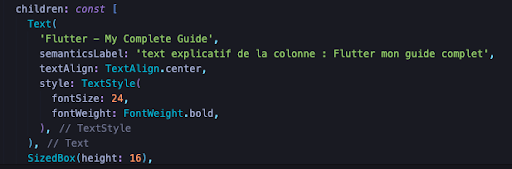
Les widgets possèdent des paramètres sémantiques déjà intégrés, c’est le cas par exemple du Widget Text qui contient une propriété semanticsLabel permettant d’apporter du détail sur l’information. Ce widget, override la valeur précédente du label :

Si on réalise un hot reload sur l’écran : on voit que les lecteurs d’écran vont prendre en compte le label du paramètre semanticsLabel :

Wrapper ses customs widgets avec des widgets sémantiques
Semantics
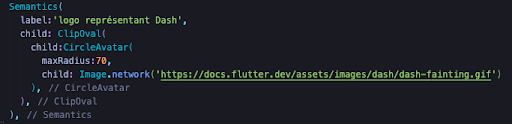
En tant que développeurs Flutter, nous sommes amenés à construire nos propres widgets custom pour coller aux besoins précis d’une application. Ces widgets ne possèdent donc pas de paramètres sémantiques de base. Il est possible de wrapper ces widgets custom avec des widgets sémantiques afin d’apporter les informations utiles : exemple avec le widget Semantics ou le label, sera le label lu par les lecteurs d’écrans.

ExcludeSemantics
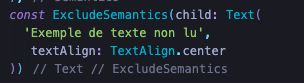
Si deux parties entrent en conflit, on peut utiliser ce widget pour exclure la sémantique du widget descendant. Le but est de cacher de l’information qui pourrait perturber les utilisateurs. C’est le cas de widgets qui font office de décorations et qui ne sont pas utiles.

BlockSemantics
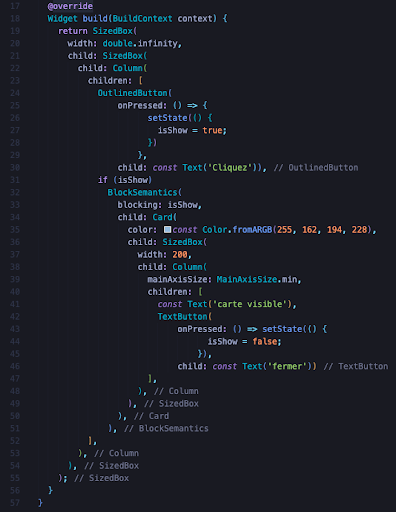
Dans certains cas comme par exemple la mise en place d’une pop-up, il est utile de bloquer certains widgets frères et sœurs pour ne pas perturber la sémantique.
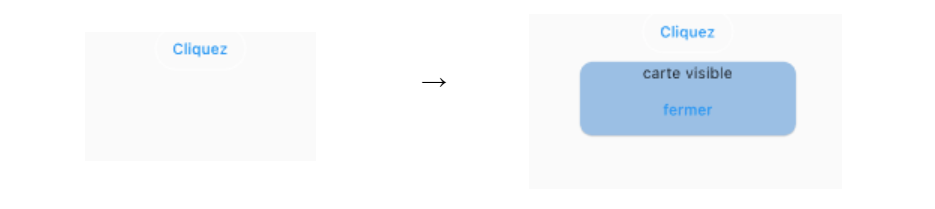
Dans l’exemple ci-dessous, lorsque la carte apparaît au clic sur le bouton, cela bloque la sémantique du widget OutlinedButton sans pour autant bloquer le visuel du bouton :

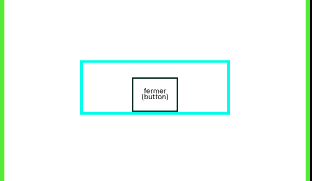
Débuggeur sémantique :
 –>
–> 
Écran de debugg sans la sémantique:

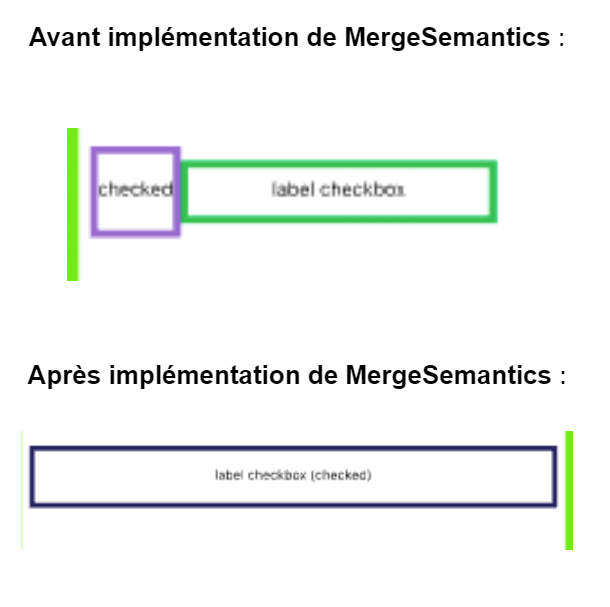
MergeSemantics
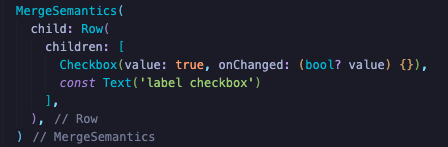
Dans certains cas, il est utile de fusionner les éléments sémantiques de plusieurs widgets. MergeSemantics permet de merger la sémantique de ses descendants.
Par exemple dans le cas d’une checkbox avec son label, il est utile de fusionner le noeud sémantique de la checkbox et de son label qui le succède afin d’obtenir un seul noeud à la fois représentant l’état de la checkbox et le label :


IndexedSemantics
Ce widget permet d’annoter les widgets enfants à l’aide d’un index, ce qui est utile par exemple pour les listes par exemple. Certains widgets comme les ListView implémentent déjà un index sémantique automatiquement. Cependant si tous les enfants ne possèdent pas de paramètres sémantiques, IndexedSemantics permet de les annoter.

Autres aspects clés pour les déficiences visuelles
Considérer les personnes qui ne peuvent pas voir les couleurs
Plusieurs aspects sont également à prendre en compte pour les personnes qui ont des troubles de la vision pour percevoir les couleurs : faire attention aux associations de couleurs, pour les messages d’erreurs, aussi on préfère ajouter un logo d’erreur en plus de la couleur du message.
On peut également apporter suffisamment de contraste. En effet, un niveau de contraste satisfaisant permet une meilleure lecture.
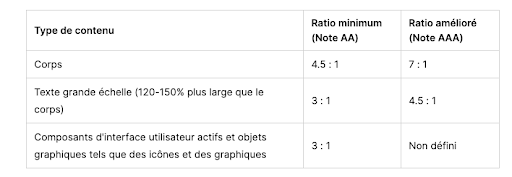
Les RGAA et WCAG (référentiels pour l’accessibilité numérique) imposent un ratio de contraste au minimum de 4.5:1 entre la couleur du texte et la couleur du background du texte pour les petits textes. Au minimum, un ratio de 3.0.1 pour les gros textes. Voici un résumé en fonction de la taille de la police :

Source : MDN
Plusieurs outils en ligne permettent de mesurer le contraste et d’adapter votre UI en conséquence comme le Contrast Finder ou encore le Color Contrast Checker
Les déficiences auditives
Elles concernent les personnes qui ont une atteinte auditive complète ou partielle, afin d’améliorer leur expérience utilisateur, il est possible de mettre en place plusieurs éléments :
- Des sous-titres pour les contenus vidéos ou audio
- Des vibrations ou des animations visuelles pour les alertes
- Travailler sur le volume auditif qui doit être ajustable
Les handicaps moteurs
Les personnes atteintes de handicaps moteurs peuvent avoir des difficultés à effectuer des gestes précis sur un écran tactile. Flutter offre la possibilité de définir des zones tactiles plus grandes autour des éléments interactifs facilitant ainsi la sélection et l’interaction avec les éléments.
On peut également utiliser des gestes personnalisés pour répondre aux besoins spécifiques des utilisateurs. Par exemple, au lieu d’exiger un balayage rapide ou un pincement des doigts, l’application peut être configurée pour répondre à des gestes plus lents et plus contrôlés.
La gestion du clavier est également un aspect important de l’accessibilité pour les personnes atteintes de handicaps moteurs. Flutter facilite l’interaction avec le clavier en fournissant des widgets adaptés, tels que TextField et TextFormField, qui prennent en charge la navigation au clavier, la gestion des actions spéciales et la validation des entrées. De plus, Flutter offre une prise en charge complète des raccourcis clavier personnalisés, permettant aux utilisateurs de naviguer dans l’application sans avoir besoin de manipuler l’écran.
Pour terminer…
Flutter encourage donc les bonnes pratiques de conception concernant l’accessibilité à travers toutes ces features sémantiques et ses aides dans la conception et l’utilisation des widgets. Pour aller plus loin quelques ressources utiles :
- Documentation officielle Flutter
- Accessibilité material design
- Communauté Flutter
Enfin, en résumé, voici une illustration créée par Akanksha Singh qui a donné une excellente conférence sur le sujet de l’accessibilité Flutter à la Flutter Connection en juin dernier à laquelle j’ai eu la chance d’assister.


