Accessibilité dans le numérique : enjeux et bonnes pratiques
28 juin 2023
L’accessibilité numérique est devenue un enjeu crucial dans notre société moderne, où la technologie occupe une place prépondérante. En permettant à tous les individus, quelles que soient leurs capacités physiques, sensorielles ou cognitives, d’accéder et d’utiliser pleinement les ressources numériques, nous favorisons l’inclusion sociale et l’égalité des chances.
La pratique de l’accessibilité numérique implique d’intégrer des principes et des normes lors de la conception et du développement de sites web, d’applications mobiles et d’autres contenus numériques, afin de garantir une expérience utilisateur équitable pour tous.
Au sommaire de cet article :
Qu’est-ce que l’accessibilité numérique ?
L’accessibilité numérique est la mise à la disposition des ressources numériques à tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.
L’accessibilité numérique consiste à rendre les ressources numériques accessibles à tous, indépendamment du matériel, du logiciel, de la langue, de la culture, de la localisation ou des capacités physiques et mentales. Cela implique de concevoir des sites web, des applications et d’autres contenus numériques de manière à ce que tout le monde puisse les utiliser facilement, en éliminant les barrières potentielles. L’accessibilité numérique favorise l’inclusion sociale, l’accès à l’information et les opportunités pour tous.

Les principes de l’accessibilité numérique
Les principes de l’accessibilité numérique sont essentiels pour assurer que les contenus et services numériques soient compréhensibles et utilisables par les personnes en situation de handicap. Ils visent à garantir une expérience numérique inclusive et équitable pour tous les utilisateurs. Voici quelques principes clés de l’accessibilité numérique :
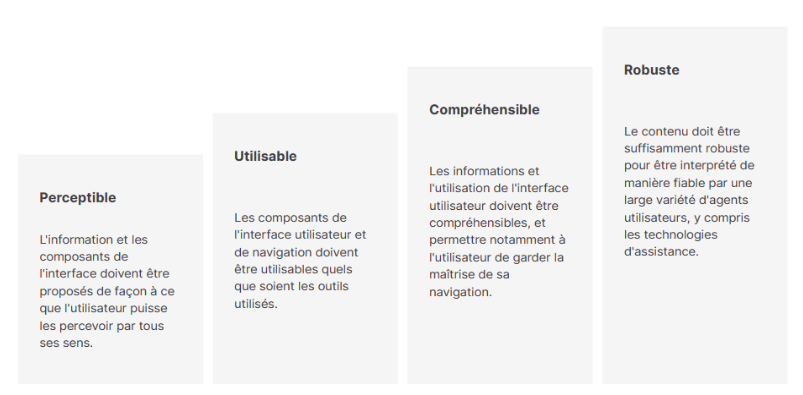
- Perceptibilité : Les contenus numériques doivent être perceptibles par tous les utilisateurs, quelle que soit leur capacité sensorielle. Cela implique de fournir des alternatives textuelles pour les contenus visuels tels que les images, les vidéos ou les graphiques. Par exemple, des descriptions d’images (texte alternatif) peuvent être utilisées pour permettre aux personnes malvoyantes d’accéder à l’information visuelle.
- Utilisabilité : Les utilisateurs doivent pouvoir naviguer facilement dans les contenus et les services numériques. Cela implique de rendre les interfaces conviviales, de fournir des signaux clairs pour l’orientation et la navigation.
- Compréhensibilité : Les contenus numériques doivent être présentés de manière claire et facilement compréhensible. Cela inclut l’utilisation de langage simple, la structuration logique des informations, l’évitement de jargon ou de terminologie complexe, et la fourniture d’explications supplémentaires lorsque cela est nécessaire.
- Robustesse : Les contenus numériques doivent être compatibles avec différents dispositifs, navigateurs et technologies d’assistance. Cela garantit que les utilisateurs peuvent accéder aux contenus de manière fiable, quel que soit le dispositif ou les logiciels qu’ils utilisent.

En appliquant ces principes, les concepteurs et développeurs peuvent créer des expériences numériques accessibles qui permettent aux personnes en situation de handicap de participer pleinement à la société numérique. L’accessibilité numérique ne se limite pas à une exigence légale, c’est également une responsabilité éthique et une opportunité de toucher un public plus large en offrant des expériences inclusives pour tous les utilisateurs.
Le cadre légal
Le cadre légal de l’accessibilité numérique comprend plusieurs références importantes :
- Section 508 : Exige l’accessibilité des technologies de l’information pour les agences fédérales aux États-Unis.
- Article 47 de la loi n°2005-102 : Oblige l’accessibilité des services en ligne des institutions publiques en France.
- WCAG (Web Content Accessibility Guidelines) : Fournit des directives internationales pour l’accessibilité des contenus web.
- RGAA (Référentiel Général d’Accessibilité pour les Administrations) : Établit des règles spécifiques pour les sites web publics en France.
Ces références jouent un rôle clé pour promouvoir l’accessibilité et fixer des normes à suivre.
Qui est concerné ?
L’accessibilité numérique concerne un large éventail d’acteurs, notamment :
- Le secteur public : Les institutions gouvernementales et les entités du secteur public sont tenues de se conformer aux normes d’accessibilité numérique. Cela inclut les agences gouvernementales, les collectivités territoriales, les administrations publiques, les établissements d’enseignement et autres entités du secteur public. L’accessibilité numérique dans le secteur public garantit l’égalité d’accès aux services en ligne pour tous les citoyens.
- L’intérêt général : L’accessibilité numérique est un enjeu d’intérêt général, car elle vise à garantir que tous les individus, y compris ceux en situation de handicap, puissent participer pleinement à la société numérique. Cela englobe l’accès aux informations en ligne, aux services publics, à l’éducation en ligne, aux opportunités professionnelles, aux contenus culturels, et bien plus encore. L’accessibilité numérique contribue à réduire les inégalités et à promouvoir l’inclusion sociale.
- Les grandes entreprises : Les grandes entreprises, qu’elles opèrent dans le secteur du commerce électronique, des services financiers, de l’industrie du divertissement ou d’autres domaines, ont un rôle important à jouer dans l’accessibilité numérique. On appelle grandes entreprises, les entreprises qui comptabilisent un chiffre d’affaires annuel de plus de 250 millions d’euros. En raison de leur portée et de leur influence, ces entreprises ont la capacité d’avoir un impact significatif sur l’accessibilité des produits et services numériques. En rendant leurs plateformes, leurs sites web, leurs applications et leurs contenus accessibles, elles contribuent à améliorer l’expérience des utilisateurs et à atteindre un public plus large.

En résumé, l’accessibilité numérique concerne le secteur public, l’intérêt général et les grandes entreprises. Il s’agit d’une responsabilité collective de s’assurer que les ressources numériques sont accessibles à tous, quelles que soient leurs capacités, et de promouvoir une société numérique inclusive et équitable.
Les obligations
Les obligations en termes d’accessibilité numérique varient selon les pays et les législations en vigueur. Cependant, voici un aperçu général des principales obligations liées à l’accessibilité numérique en France dans le cadre légale du RGAA :
- Déclaration d’accessibilité : Les entités concernées, telles que les institutions publiques ou les grandes entreprises, sont toujours tenues de fournir une déclaration d’accessibilité sur leur site web. Cette déclaration indique dans quelle mesure le site web est conforme aux normes d’accessibilité et quels efforts sont déployés pour améliorer l’accessibilité.
- Mention note de conformité : Le RGAA exige l’affichage d’une mention de conformité aux normes d’accessibilité sur les sites web et les applications concernés. Cette mention doit être écrite en toute lettre et elle indique le taux de conformité au RGAA seulement.
- Plan d’action annuel : Les entités soumises à des obligations d’accessibilité sont tenues de mettre en place un plan d’action annuel décrivant les mesures spécifiques qu’elles prendront pour améliorer l’accessibilité de leurs ressources numériques. Ce plan d’action doit identifier les problèmes d’accessibilité existants, définir les étapes à suivre pour les résoudre, et préciser les délais de mise en œuvre.
- Schéma pluriannuel sur 3 ans : En France, les administrations publiques sont tenues d’élaborer un schéma pluriannuel sur 3 ans définissant leur stratégie et leurs actions en matière d’accessibilité numérique. Ce schéma doit identifier les objectifs à atteindre, les moyens mis en place, et les mesures de suivi et d’évaluation.
- Contact privilégié et canal de signalement : Les entités concernées doivent obligatoirement désigner un contact privilégié chargé de répondre aux questions et aux demandes relatives à l’accessibilité. De plus, il est obligatoire de mettre en place un canal de signalement permettant aux utilisateurs de signaler les problèmes d’accessibilité rencontrés aux défenseurs des droits afin qu’ils puissent être pris en compte et résolus.
Quelles sont les situations de handicap numérique ?
En France, 12 millions de personnes vivent au quotidien avec une ou plusieurs déficiences.
Les situations de handicap numérique peuvent englober une variété de conditions qui peuvent rendre l’accès et l’utilisation des ressources numériques plus difficiles pour certaines personnes.
- Handicap visuel : Les personnes atteintes de déficience visuelle peuvent avoir des difficultés à lire ou à percevoir les contenus visuels à l’écran. Cela inclut les personnes aveugles, malvoyantes ou atteintes de daltonisme.
- Handicap auditif : Les personnes sourdes ou malentendantes peuvent rencontrer des obstacles lorsqu’il s’agit d’accéder à l’information sonore ou aux contenus multimédias qui reposent principalement sur l’audio.
- Handicap moteur : Les personnes ayant des limitations physiques peuvent rencontrer des difficultés à utiliser une souris, un clavier ou d’autres périphériques d’entrée. Cela peut affecter leur capacité à naviguer, à interagir avec des éléments interactifs ou à saisir des informations.
- Handicap cognitif : Les personnes atteintes de troubles cognitifs, tels que les troubles de l’apprentissage, de l’attention ou du traitement de l’information, peuvent avoir des difficultés à comprendre ou à traiter certaines informations présentées sur les sites web ou les applications.
- Handicap neurologique : Les personnes atteintes de troubles neurologiques, tels que l’autisme ou la dyspraxie, peuvent rencontrer des difficultés liées à la coordination motrice fine, à la compréhension des informations ou à la sensibilité sensorielle.
Chaque personne est unique et à ses propres limitations et besoins spécifiques, même au sein d’une même catégorie de handicap. Par conséquent, l’accessibilité numérique doit tenir compte de cette diversité et être conçue de manière à répondre aux besoins de tous les utilisateurs, quel que soit leur handicap.
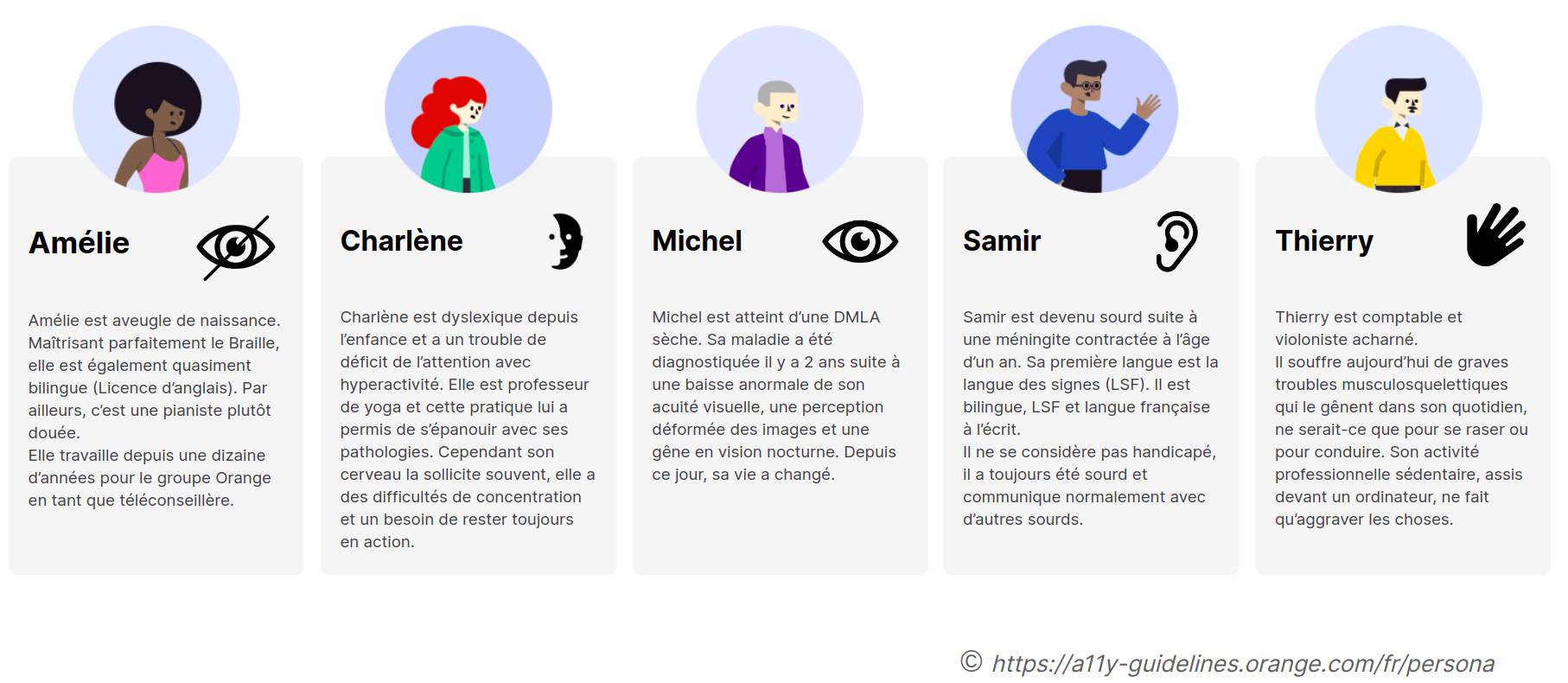
En voici quelques exemples :

Source : Orange https://a11y-guidelines.orange.com/fr/persona/
Quels sont les différents modes de consultation ?
Les usages sont hybrides et mixent tous les dispositifs : aides logicielles (synthèses vocales, loupes numériques…) et aides matérielles (souris adaptées, claviers à grosses touches ou BPO, micros, trackballs, plage Braille…)
- Plage braille : Utilisée par les personnes aveugles ou malvoyantes, la plage braille est un dispositif tactile permettant de lire le contenu affiché à l’écran en utilisant des cellules braille qui se relèvent et s’abaissent pour former les caractères.
- Loupe numérique : Adaptée aux personnes ayant une vision réduite, la loupe numérique permet d’agrandir les éléments visuels à l’écran, facilitant ainsi leur lecture et leur compréhension.
- Synthèse vocale : Les synthèses vocales convertissent le texte affiché à l’écran en voix audible. Elles sont utilisées par les personnes aveugles ou ayant des difficultés de lecture pour entendre le contenu.
- Reconnaissance vocale : Cette méthode permet aux utilisateurs de dicter leur texte plutôt que de le saisir manuellement. Elle est utile pour les personnes ayant des limitations physiques ou pour ceux qui préfèrent une interaction vocale.
- Navigation au clavier : Certaines personnes ne peuvent pas utiliser une souris ou un dispositif de pointage traditionnel. La navigation au clavier permet de parcourir et d’interagir avec les éléments d’un site web ou d’une application en utilisant uniquement le clavier.
- Dispositifs de pointage alternatifs : Les personnes ayant des limitations physiques peuvent utiliser des dispositifs de pointage alternatifs tels que les souris à trackball, les souris à joystick ou les commandes à bouton unique pour interagir avec les contenus numériques.
Dématérialisation des services publics
La dématérialisation des services publics est un processus qui vise à numériser et à rendre accessibles en ligne les services proposés par les institutions publiques. Cela comprend les démarches administratives, les demandes de prestations sociales, les inscriptions scolaires, les déclarations fiscales, et bien d’autres services habituellement proposés par les administrations.
La dématérialisation des services publics présente plusieurs avantages, tels que l’efficacité accrue, la réduction des coûts, la simplification des procédures et la possibilité d’accéder aux services à tout moment et de n’importe où.
Cependant, quelques chiffres doivent être soulignés :
- 1/3 des adultes ont renoncé à une démarche administrative en ligne en 2021.
- Seulement 5% des sites publics étaient accessibles en 2019.
- 60% des démarches en ligne recensées en 2022.
- 13 millions de personnes sont en difficulté avec le numérique.
- les personnes âgées sont encore éloignées du numérique.
POUR ALLER PLUS LOIN
Le B.A.-BA de l’accessibilité numérique
Voir le webinarQuelles bonnes pratiques pour un site web accessible ?
C’est quoi l’arbre d’accessibilité ?
L’arbre d’accessibilité est la façon dont votre page est exposée aux technologies d’assistance et détermine ainsi si votre site est agréable à vivre pour les utilisateurs.
Le navigateur génère l’arbre d’accessibilité basé sur le DOM. Il contient toutes les méta informations liées à l’accessibilité : rôles, noms et propriétés.
- le rôle : qu’est-ce que c’est ? (en-tête, pied de page, bouton, navigation…)
- le nom : comment on s’y réfère ?
- les propriétés et états : que doit-on savoir d’autre ? (le menu est-il ouvert ou fermé, la case est-elle cochée ou pas…)
5 bonnes raisons de préférer HTML à ARIA
- Une meilleure expérience de développement.
- ARIA seulement si aucun élément HTML natif possible.
- Moins cher, beaucoup de composants sont déjà natifs.
- Moins d’erreurs, ARIA créé à la fois de la puissance et du danger.
- Une meilleure prise en charge par les navigateurs et les AT.
Une grande partie des contenus web peut être rendue accessible simplement en utilisant systématiquement les éléments HTML appropriés.
6 bonnes pratiques sur l’accessibilité dans le numérique
1. Donner des repères
HTML permet de définir ce qu’on appelle des repères de page, les zones importantes dans une page.
Les repères aident les utilisateurs de lecteurs d’écran à s’orienter en répertoriant tous les points de repère sur une page et en permettant la navigation de l’un à l’autre à l’aide de raccourcis.
Les autres utilisateurs peuvent ajouter une extension de navigateur pour accéder directement aux repères à l’aide de raccourcis clavier.
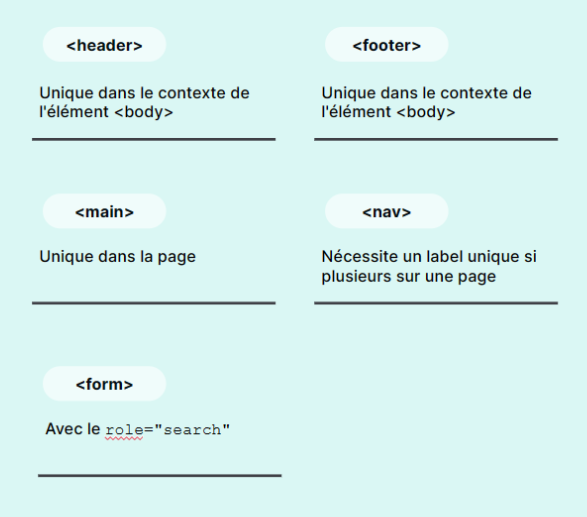
- <header> (unique dans le contexte de l’élément <body>)
- <footer> (unique dans l’élément <body>)
- <main> (unique dans la page )
- <nav> (nécessite un label unique si plusieurs sur une page)
- <form> (avec le
role="search")

2. Donner un plan
Il y a plusieurs raisons pour lesquelles des structures de titre appropriées sont importantes.
Les titres forment la table des matières de la page et donnent l’organisation du contenu.
Les technologies d’assistances permettent de parcourir une page uniquement par les titres et de naviguer par niveau de titre, de titres en titres.
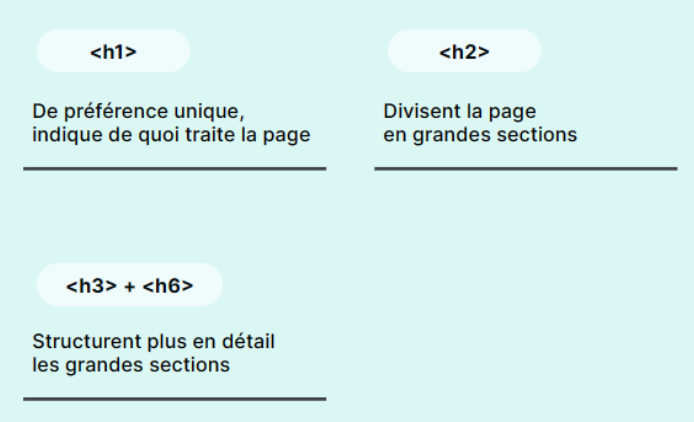
- <h1> : de préférence unique, indique de quoi traite la page
- <h2> : divise la page en grandes sections
- <h3> + <h6> : permet de structurer plus en détails les grandes sections

3. Donner le contrôle
Les liens et contrôles d’interface sont les éléments principaux de la page avec lesquels les utilisateurs interagissent. Il s’agit essentiellement des liens, des boutons et des contrôles de formulaire.
Identifier le nom, le rôle et les paramètres de l’élément
Naviguer au clavier nativement car les éléments sont bien atteignables et visibles (ne pas supprimer l’outline natif)
Saisir et soumettre les formulaires par défaut en utilisant une balise bouton dans une balise form
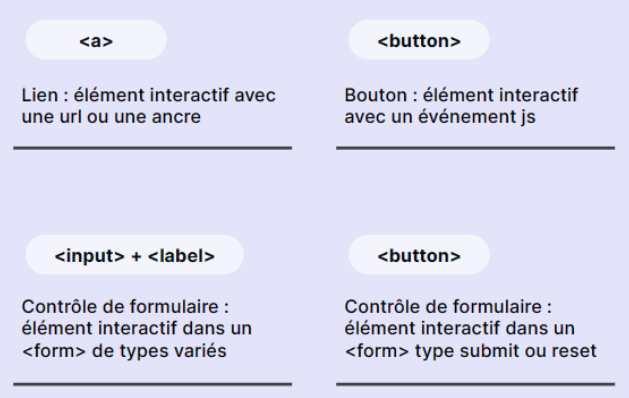
- <a> = Lien : élément interactif avec une url ou une ancre
- <button> = Bouton : élément interactif avec un évènement js
- <input> + <label> = Contrôle de formulaire : élément interactif dans un <form> de types variés
- <button> contrôle de formulaire : élément interactif dans un <form> type submit ou reset

4. Donner les bons noms
Toujours s’assurer que les éléments d’interface ont des noms accessibles, c’est à dire compréhensibles, utiles et idéalement uniques, afin d’être utilisés pour la navigation.
<title>, <a>, <button>, <label>, <legend>, <caption> ….
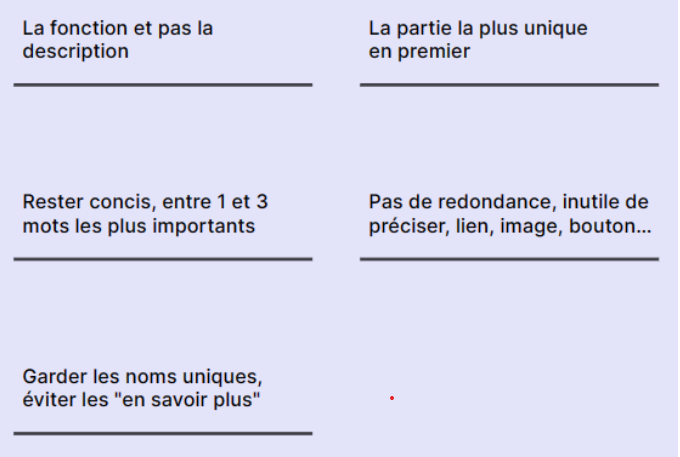
- La fonction à la place de la description (exemple: « rechercher dans le site » et non « pictogramme loupe »)
- La partie la plus unique en premier
- Rester concis, entre 1 et 3 mots les plus importants
- Pas de redondance, inutile de préciser, lien, image, bouton…
- Garder les noms uniques, éviter les « en savoir plus »


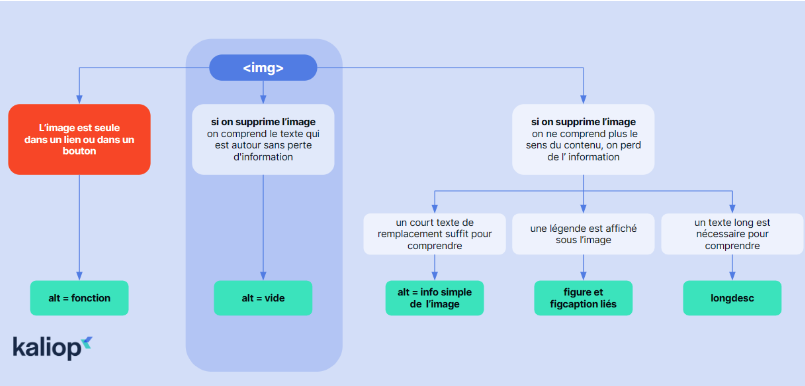
5. Donner des alternatives aux images
- Image lien : L’alternative de l’image est remplacée par la fonction ou la destination du lien.
- Image de décoration : L’alternative de l’image est vide, c’est-à-dire qu’on utilise l’attribut « alt » avec la valeur « vide »:
alt="" - Image d’information : Image d’information : L’alternative de l’image est remplacée par un texte équivalent, une légende ou une description longue dans certains cas.

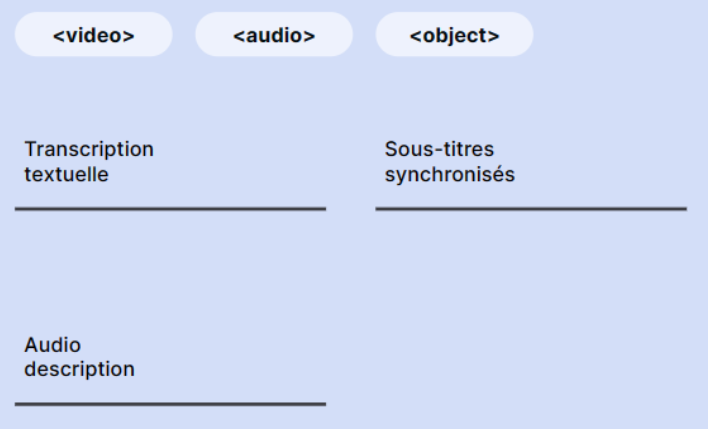
6. Donner des alternatives aux médias
Une transcription textuelle est la retranscription en texte de tous les contenus audibles et informatifs de la vidéo ou de l’audio.
La transcription textuelle reprend la totalité de ce qui est exprimé oralement et toutes les informations descriptives nécessaires à une compréhension équivalente de l’action.
Ces informations textuelles doivent être présentées dans l’ordre chronologique de leur apparition dans la vidéo.
Le contenu est structuré comme tout autre contenu texte. Selon les besoins, n’hésitez pas à utiliser les listes, les titres, etc.
<video>, <audio>, <object>
- Transcription textuelle
- Sous-titres synchronisés
- Audio description

Ce qu’il faut retenir :
- Les situations de handicap numérique ne sont pas une fatalité !
- L’accessibilité des services publics est un devoir.
- Toujours soigner le HTML, car c’est le chemin le plus court vers l’accessibilité
Bonus:
Pour vous aider, voici 10 tests essentiels sur le sujet :
- Titre de la page : un bon titre de page est obligatoire pour l’orientation. Il doit être explicite et unique
- Eléments obligatoires : chaque page a un doctype et un code langue valides.
- Repères de page : landmark et linéarisation de la page.
- Structuration de l’information par l’usage approprié des titres.
- Formulaires, libellés et erreurs pour faciliter les interactions de formulaire avec les aides techniques.
- Alternative des images : l’attribut est obligatoire et doit donner le même sens que l’image si on ne peut pas la voir.
- Alternatives aux médias, contrôles compatibles et transcription textuelle.
- Accès au clavier et prise de focus visuelle sur l’ensemble des éléments interactifs du site.
- Redimensionnement correct des textes en zoom texte seul.
- Contrastes suffisants pour certaines personnes malvoyantes ou âgées.

Développeuse front-end