Pourquoi et comment concevoir, fabriquer et maintenir une librairie de composants ?
16 février 2022
Une librairie de composants est le moyen le plus efficace pour donner harmonie et unité, à une ou plusieurs plateformes. Cette stratégie de développement permet de simplifier la maintenance de celle-ci et de réduire les coûts de production à grande échelle.
Pour commencer, voyons une entité qui n’utilise pas de librairie


Nous pouvons voir ici deux sites mis en place par les Nations unies qui ne partagent pas de librairie de composants.
Sans tenir compte de l’affichage du contenu qui diffère, nous pouvons remarquer que la bannière des langues, les barres de recherche et les menus sont différents, ce qui crée une disparité entre les deux plateformes.
On note cependant que ces deux pages se veulent proches au vu de leur rendu graphique.
Bien qu’étant semblable dans le style, dans le premier exemple la bannière de langue n’est pas alignée au layout de la page, contrairement à son utilisation dans la seconde page. Même si cet effet est désiré, il ne contribue pas à l’unité des plateformes.
Pour donner une unité plus forte, il serait également possible d’harmoniser les chartes graphiques. Les teintes de gris et les polices utilisées ne sont pas les mêmes. Ce qui ne serait pas le cas avec un design système partagé.
Ainsi, si nous restons dans le postulat statuant que cet effet aurait un intérêt certain pour les utilisateurs, une bibliothèque de composants permet également la mise en place de variantes qui seront listées, documentées et présentées dans celle-ci.
Et maintenant, jetons un oeil à un exemple de site utilisant la librairie



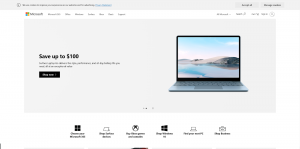
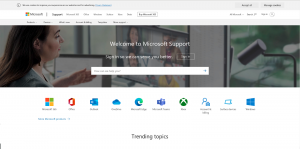
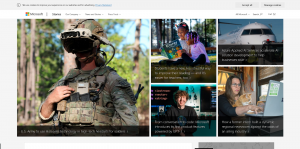
Nous pouvons voir ici que Microsoft partage des composants (à minima la bannière des cookies, le header et le footer) entre plusieurs de ses plateformes. Grâce à cela, la marque est sûre d’avoir un rendu qui donne une cohérence à son site commercial, son site de support et son site de news.
Mais ce n’est pas le seul avantage ! En effet, si Microsoft décide de mettre à jour son header, elle n’aura qu’un seul composant à changer pour toutes ses plateformes.
À noter qu’il y a des variantes en fonction des besoins de la page.
Conception des composants
Avec les constats précédents, il est donc possible de retirer un principe essentiel à la création des composants, ceux-ci doivent être abstraits afin d’être réutilisables et adaptables à toute situation.
Dans le cas du header utilisé par Microsoft, nous voyons que celui-ci contient des éléments partagés d’une version à l’autre, mais une navigation différente en fonction du site sur lequel on se trouve.
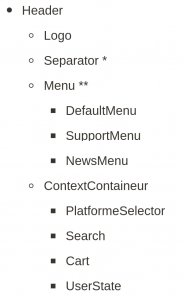
Une architecture possible pour ce composant serait donc la suivante :

*seulement un élément de style activable ou non en fonction du contexte.
**déterminé en fonction du contexte.
Le header serait le composant principal. Il inclurait le logo de manière permanente alors que le séparateur vertical se baserait sur une propriété afin de déterminer s’il doit s’afficher.
D’autres propriétés permettraient de savoir quel menu et quelles options de contexte doivent être utilisés. Ce qui est bien de préciser, c’est que ces options vont également pouvoir avoir des comportements contextualisés.
Par exemple, le bouton « search » présent sur les trois headers n’effectuera sans doute pas la même action de recherche. Dans un cas, il pourrait rechercher des articles, dans un autre de l’aide en ligne ou encore des articles d’actualité.
L’exemple ci-dessus est une proposition et non pas la meilleure solution possible. Un des points d’amélioration serait l’utilisation d’un « slot » ou la capacité de ce menu à interpréter des données pour la création de son menu. Ainsi, le contenu de celui-ci pourrait être défini par un texte, une URL, et des données d’affichages (gras, menu dépliant et ses sous-parties, format bouton…).
Ce qui nous amène à la partie suivante, qui entrera dans le détail des requis pour les composants.
À quels principes doivent répondre mes composants ?
Générique et spécifique
Un composant bien pensé offre l’avantage d’être réutilisable dans divers contextes, tout en offrant la possibilité de s’adapter ou de se personnaliser. Lors de sa réalisation, il faut le penser de manière simple et pratique.
Créer des composants trop complexes, qui répondraient à tous les besoins existants, rendrait la maintenance et l’évolution de ceux-ci plus difficile. Lorsque l’on pressent une difficulté de ce genre, il convient de se demander si notre composant n’aurait pas besoin d’être lui-même re-découpé en parties plus intelligibles.
Pertinence
Chaque composant doit faire l’objet d’une étude approfondie pour comprendre précisément le besoin d’origine. Il est important de se reposer sur des documents écrits réalisés par le client. Sans cela, un mauvais découpage de celui-ci pourrait avoir lieu et créer du travail supplémentaire par la suite.
À noter : une fois un mauvais composant mis en production, il est souvent plus difficile de rattraper une erreur de conception. Il faut changer son comportement en assurant la rétro-compatibilité des implémentations déjà réalisées ou repasser sur chacune d’elles.
Une fois que l’étude approfondie des besoins et le découpage propre des fonctionnalités (pour permettre de produire des composants pertinents) sont faits, il est facile de ne pas avoir de duplication de code. Si des doublons sont volontairement créés, dans le cas d’un composant complexe, pour en simplifier l’utilisation, la maintenance ou la compréhension, il faudra garder à l’esprit qu’une évolution entraînera peut-être un travail plus important.
Composants et variantes
Un composant doit pouvoir être utilisé et réutilisé sans contrainte de contexte. Il faut pour cela le rendre le plus autonome possible en ce qui concerne la structure, l’affichage ou les données. Dans certains cas, des variantes peuvent être créées. Elles permettront d’effectuer des modifications tout en gardant l’objectif global du composant.
Mais alors, pourquoi dans nos premiers exemples avons nous vu qu’il était possible d’avoir des menus ou des actions contextualisés ?
Ce qu’il faut comprendre ici, c’est que le contexte ne doit pas empêcher le composant de s’afficher. Si Microsoft avait besoin de réutiliser son composant, celui-ci devrait avoir un affichage par défaut permettant de l’utiliser convenablement.
Attention à ne pas créer trop de variantes. Chaque variante peut alourdir le code partagé à chaque implémentation et donc dégrader les performances, mais surtout rendre la maintenance du composant plus lourde. Elle demanderait alors une étude plus approfondie avant chaque évolution. Si un grand nombre d’affichages différents est nécessaire, cela peut vouloir dire qu’il s’agirait de composants différents partageant des sous-composants communs.
Il n’y a pas de règles absolues dans ce domaine, ainsi je ne peux pas vous dire qu’il faut absolument couper un composant lorsqu’il arrive à 3,5 ou 10 variantes, car tout dépend de son but et de la manière dont il est découpé et du code nécessaire pour chaque variante.
Cependant, il convient de se poser régulièrement la question tout en vérifiant que le code reste parfaitement compréhensible.
Évolution
Une évolution est une demande importante qu’il faut prendre le temps d’analyser. Un mauvais choix pourrait entraîner des difficultés inutiles. Dans l’objectif de faire le meilleur choix possible, il est essentiel de prendre le temps de discerner les impacts de cette évolution. Comme pour la production d’un nouvel élément, les attentes doivent être clairement définies à l’écrit.
Documentation et cas d’usage
Des documents pouvant prendre divers formats sont impératifs pour la vie d’un projet. Toute personne qui intervient dessus peut apporter des informations qui seront utiles à d’autres personnes. Ces traces écrites permettent la construction d’une base de connaissance partagée.
Dans le cadre d’une librairie de composants, les développeurs rédigeront et maintiendront cette base de connaissance au fil de la production et des évolutions. Elle doit contenir la description de l’élément, ses variantes, son objectif et les implémentations qui sont faites.
Une partie plus technique doit aussi être mise en place. Elle permettra le partage des connaissances entre les développeurs, mais aussi l’intégration ou le transfert du projet vers d’autres membres. Des commentaires formalisés présents directement dans le code peuvent également permettre une appréhension plus claire et rapide. Une mind-map peut être mise en place afin d’avoir une vue globale de la librairie. Ce genre d’outil se révélera précieux comme aide à la décision.
Diffusion
Une plateforme dédiée à la présentation des composants peut être utile si la librairie devient particulièrement fournie. Tout comme un back-office pour gérer ses plateformes, cette application permet d’avoir une prévisualisation des composants proposés et leurs variantes. Ce type d’outils est un complément à la documentation, mais ne la remplace pas. Cependant, avec son rendu visuel, cette application sera une source de connaissance pour les développeurs mais aussi pour les designers ou toute personne décisionnaire sur le projet.
Dans ce domaine, il existe plusieurs outils permettant la mise en place rapide de ces plateformes. Le plus connu, poussé par de grandes technos comme React , Vue.js, ou Angular, est Storybook.
Il faut noter que cette pratique n’est pas réservée à ces langages. Elle peut être utilisée sur tout projet.
Maintenance
Une librairie vivante évolue naturellement au fil des demandes ou des avancées techniques du projet. La maintenance des composants est donc une étape obligatoire afin de garantir la pérennité des services. Si tous les points d’attention expliqués précédemment sont respectés, il s’agit d’une formalité.
La dette technique
Il arrive parfois que pour respecter des délais ou des coûts de production les équipes de développement et le client s’accordent pour insérer de la dette technique. Ces dettes constituent souvent un frein à l’évolution d’un projet. Elles doivent être listées, estimées et suivies. Être conscient de ces impacts permet de ne pas ralentir le cycle de production. Toute dette se doit d’être corrigée lorsqu’une période ou des capacités techniques le permettent.
Conclusion
Les bonnes pratiques à appliquer pour les éviter les pièges :
- Toujours s’interroger sur le but d’un composant. Comprendre pourquoi il est essentiel.
- Prendre le temps de réfléchir à la conception. Éviter les multiples variantes et composants trop volumineux.
- Avoir des composants génériques, utilisables quel que soit le contexte.
- Bien documenter le projet, les dettes, les composants et leurs utilisations.
- Permettre la diffusion de cette documentation.
- Tenir à jour une documentation détaillée de la librairie.
Les librairies de composants ne sont pas à destination de tous les projets. Elles conviennent parfaitement pour les sites multi-plateformes, ou à fort potentiel.
Cependant, pour des projets de plus petite envergure ou avec des échéances de production plus courtes, le temps passé à la mise en place et la maintenance de la librairie de composants n’est pas négligeable.
S’il ne s’agit que d’une contrainte de temps, il est possible de mettre en place des librairies de composants pour les développeurs et les designers sans en assurer la documentation, qui elle sera rattrapée plus tard pour en permettre l’exploitation par un plus grand nombre de personnes.

Développeur Web
