Design Sprint : faire de l’innovation avec du Design Thinking
12 novembre 2020

Bien que la Team Design ait l’habitude de travailler avec des clients très variés, les acteurs publics restent très présents. Collaborer avec un client public représente toujours un enjeu de taille. Nous avons d’ailleurs récemment travaillé avec l’un d’eux. Dans cet article, je vous présente comment nous avons accompagné ce client dans un projet de refonte, de la préparation à la mise en production. Par souci de confidentialité, son nom ne sera pas divulgué.
Préparation des ateliers de Design Sprint
La problématique
Le besoin d’une refonte chez ce client est né de la fusion de deux instituts en un seul organisme. Ce projet s’inscrivait dans un plan de communication global et devait apporter simplicité, évolutivité et modularité.
La refonte visait à se rapprocher des différents publics cibles de cet organisme. Le but était de valoriser le travail de recherche des collaborateurs tout en le rendant accessible au plus grand nombre.
Le constat technique
Un environnement complexe, un backoffice lourd qui limitait les contributions étaient aussi les principaux pain points qui ont incité à cette refonte.
Les moyens déployés
Afin de répondre aux différentes problématiques, nous avons mis en place un Design Sprint.
Nous avons monté une équipe multidisciplinaire spécialement pour ce projet. Côté Kaliop : 2 facilitateurs, un designer, un développeur back, un développeur front, un chef de projet et un product owner. Du côté du client, 7 product owners ont été réquisitionnés.
Une War room a été mise à disposition dans nos locaux parisiens, afin de mener cet atelier dans les meilleures conditions possibles.
En tout, l’ensemble de l’opération a duré 3 jours. Un Design Sprint, ça dure habituellement 5 jours, me direz-vous. Dans les faits, réunir autant de personnes et les monopoliser pendant 5 jours peut s’avérer très difficile, voire impossible. Plutôt que de tenter de répondre à un modèle générique, il vaut mieux parfois l’adapter à sa situation. La flexibilité, c’est aussi ça le Design Thinking.
Avant le Design Sprint
En amont du Design Sprint, nous avons effectué des entretiens complets avec les 7 product owners du client. Chacun représentant une branche, cela a permis de mieux comprendre les écueils de l’ancienne plateforme selon le prisme des différents acteurs. Cela a également permis de mieux cerner leurs attentes pour le nouveau site. Nous avons également effectué des interviews utilisateurs (13) pour étudier leurs habitudes de recherche en ligne, leur demander leur avis sur le site et ainsi connaître réellement le besoin utilisateur.
Mise en œuvre du Design Sprint
Jour 1 : fixer les objectifs
Le premier jour, nous avons commencé par définir la vision à adopter en fixant un objectif sur le long terme. Nous avons ensuite défini les freins à cette vision et cartographié l’expérience de l’utilisateur.
L’après-midi, nous avons interrogé les experts, c’est-à-dire les 7 product owners présents. Au travers de cette démarche, nous visions à établir des “How may we” ou des “Comment pourrions nous” que nous avons ensuite positionnés sur la cartographie. Grâce à cette experience map, nous avons pu définir précisément sur quelle problématique allait porter le sprint.
Ce premier jour nous a permis de partir du bon pied. A la fin de la journée, nous avions tous en tête une vision commune et une problématique à résoudre les deux jours suivants. N’oublions pas que le Design Sprint ne peut pas tout régler en un seul sprint. On doit réussir à prioriser les persona et les problèmes à résoudre. Cela peut être frustrant mais c’est pourtant nécessaire.
Jour 2 : benchmark et créativité
L’importance du Benchmark
Nous avons démarré par un benchmark. C’est l’un de mes exercices préférés dans un Design Sprint. Afin de libérer la créativité dont nous aurions besoin l’après-midi, il était essentiel d’observer ce qui se faisait ailleurs en termes de fonctionnalités. Chaque membre de l’équipe devait faire une recherche personnelle pour lister et présenter deux sources d’inspiration. A la suite de chaque présentation, nous avons redessiné et nommé la fonctionnalité obtenue. L’objectif était d’avoir un tableau d’environ 20 inspirations.
J’ai déjà été confrontée à la situation où un client est réfractaire à cet exercice, car il a déjà fait son benchmark et n’en comprend pas l’utilité. Pourtant, ce dernier est à chaque fois agréablement surpris et ravi une fois l’exercice terminé. En effet, comme le bench est composé d’inspirations de personnes très différentes, on aboutit toujours à un résultat innovant. Cet atelier motive et inspire réellement les équipes. Je recommande de ne pas faire l’impasse dessus !
Stimuler la créativité des membres
C’est sur la deuxième partie de journée que nous avons dessiné. Dans cette phase, aucune limite. Pour ceux qui ont des facilités de projection, il est aisé de commencer à imaginer des composants ou page entière, des interactions, etc. Les autres peuvent s’appuyer sur la technique du Crazy 8 que j’explique au préalable. Cette méthode permet d’itérer jusqu’à 8 fois une même idée. Il ne faut pas se sentir bridé, tous les supports sont acceptés pour exprimer son idée : schémas, zoning, explications, découpages…
Pour cet atelier nous avons formé des équipes de 2 : un Kaliopien et un product owner côté client. L’équipe élargie représentait une difficulté supplémentaire pour mener à bien le Design Sprint. Il était donc judicieux de se regrouper. Nous avons eu un retour très positif de la part du client sur ces duos mixtes. En effet, les product owners se sont sentis accompagnés et ils sont parvenus à créer du lien avec leur binôme.
Jour 3 : construction du storyboard

Troisième et dernier jour, le jour du Design Museum et du storyboard !
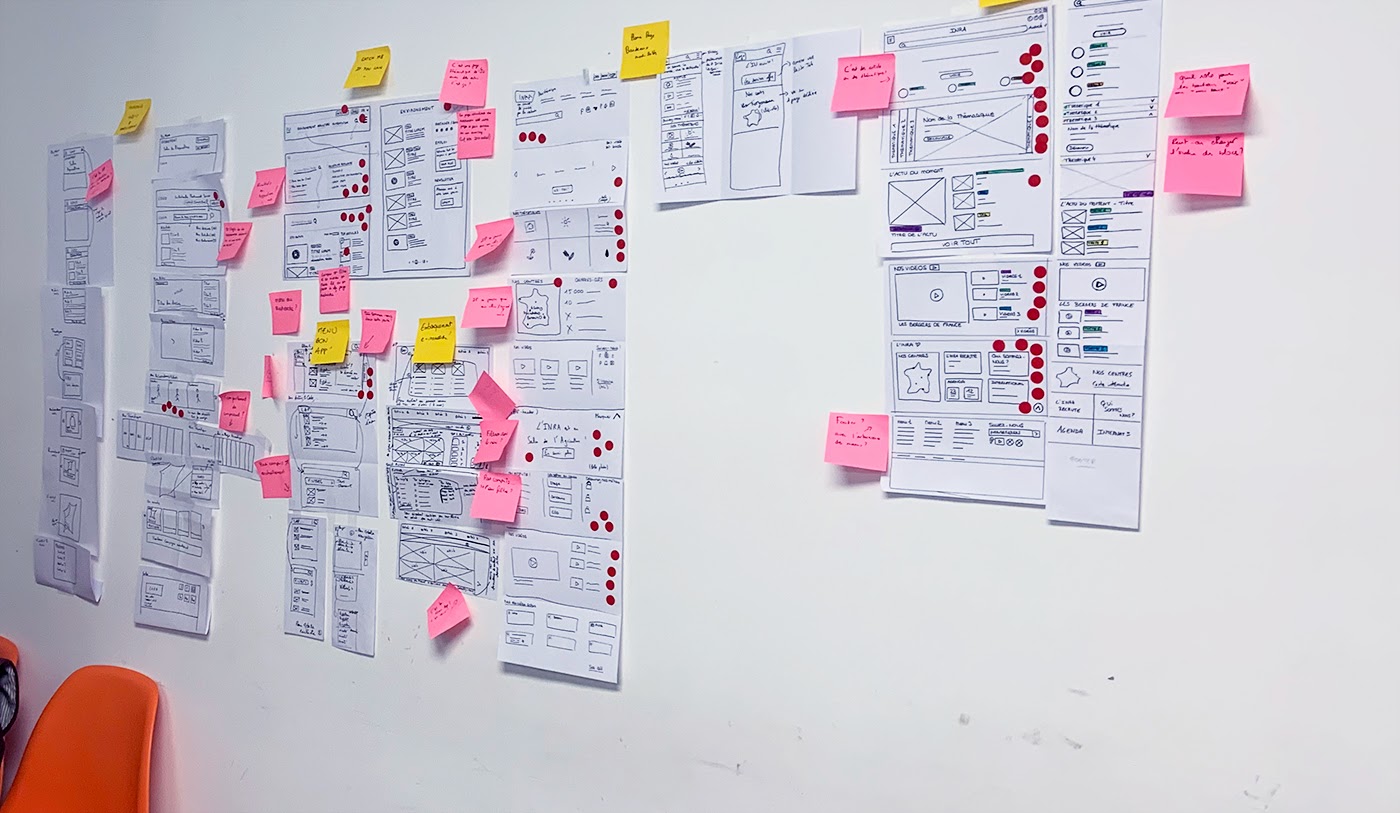
Nous avons affiché au mur le résultat de l’atelier de la veille. Après une session de speed critic, nous sommes passés aux votes. Les composants, morceaux de scénario et les pages ont ainsi été choisis pour construire le storyboard du prototype.
Ce fut la dernière étape de notre Design Sprint avec le client.
Après le Design Sprint
Le travail ne s’arrête pas à la création du storyboard, bien au contraire. Nous avons donc poursuivi la suite du Design Sprint de notre côté.
Le jour suivant, nous avons mis au propre les éléments du storyboard afin de créer ensuite un prototype animé. Une fois ce prototype créé, nous l’avons testé auprès de notre panel d’utilisateurs. Les retours ont ensuite été analysés puis intégrés à notre réflexion.
Résultats
Les différents ateliers menés durant ce Design Sprint ont permis plusieurs avancées :
- bien identifier les problématiques utilisateur et client,
- avoir une vision commune du projet,
- produire des idées différentes grâce à la variété des participants,
- avoir une réponse coconstruite et partagée avec tous le monde,
- créer une forte cohésion d’équipe, développer une véritable équipe produit.
Sans le Design Sprint, nous aurions mis trois fois plus de temps à produire le même résultat.
Bilan : les axes d’amélioration
Comme expliqué plus tôt, beaucoup de personnes étaient impliquées dans ce projet. Toutes les parties prenantes voulant être présentes, nous étions plus d’une dizaine. Dans ce genre de situation, il faut time boxer au maximum. Cela signifie limiter les débats trop longs et éviter les discussions qui ne portent pas directement sur le projet. Heureusement, nous avions un décideur qui a su jouer son rôle à merveille et couper court aux débats parasites.
En conclusion
Le Design Sprint est une méthode d’innovation efficace. Cependant il ne faut pas croire que c’est un remède magique pour tout résoudre en seulement quelques jours. Il ne s’agit pas d’un format rigide, gravé dans le marbre. Le choix de faire un Design Sprint, de sa durée doit être décidé en fonction du contexte, des besoins et objectifs du projet. Il s’adapte à chaque type de client afin d’avoir un rendu optimal.
Comment remettre ses clients au coeur de sa stratégie grâce au Design Sprint ?
Visionnez le webinar
Lead Product Designer
