CMS headless : comprendre le concept et bien choisir
26 février 2024
Aujourd’hui, pour créer, gérer et mettre à jour un site Web ou une application mobile, l’utilisation d’un outil de gestion de contenu ou CMS (Content Management System) est devenue la norme.
Les CMS traditionnels, ou CMS couplés, hébergent dans un même système le front-office, ce que voient les visiteurs du site, et le back-office, ce qui permet d’administrer le site.
Dans cet article, nous explorerons en détail les avantages des CMS headless, mettant en lumière deux acteurs majeurs de ce domaine : Strapi et Contentful.
Si votre CMS manque de flexibilité, de scalabilité ou encore de personnalisation, cet article est fait pour vous !
Qu’est-ce qu’un CMS headless ?
Les CMS headless s’appuient sur une architecture qui ne comprend pas de front-office : le contenu est publié via des APIs ou des services web qui transmettent le contenu directement vers n’importe quel périphérique intelligent : site web, application, interface IoT…
WordPress, Joomla! et Drupal, ça vous parle ? Ces systèmes de gestion du contenu ont fièrement arboré de nombreux sites et blogs pendant de nombreuses années. Bien que ces solutions monolithiques aient offert des solutions clé en main, elles ont étroitement lié la gestion du contenu à la présentation, souffrant ainsi d’un cruel manque de flexibilité.
L’essor des applications mobiles et des dispositifs IoT a accentué la nécessité de séparer la gestion du contenu de la présentation. Cela permet de répondre à l’évolution des exigences en matière d’expérience utilisateur, et c’est justement ce qui a donné naissance aux CMS headless.
Cette approche offre ainsi une flexibilité inégalée, permettant aux développeurs de choisir n’importe quel framework front-end, (React, Vue.js, ou Angular par exemple), et de s’adapter à diverses plateformes, telles que la navigation web, les dispositifs IoT sans oublier les applications mobiles…
De plus, le fait de ne pas être lié à un framework front-end spécifique facilite l’existence des CMS headless en tant que services (SaaS), plutôt qu’en tant que plateforme (PaaS jusqu’ici). Cette approche permet aux développeurs de se concentrer sur le choix des technologies front-end, tout en s’affranchissant de la maintenance (mise à jour et sécurité). Celle-ci est prise en charge par le fournisseur, aussi bien pour la plateforme (PaaS), que pour le service (SaaS).
Les CMS headless ont gagné en popularité au cours de cette période, il n’y a donc rien d’étonnant à ce qu’ils fassent partie intégrante de nos projets chez Kaliop, en réponse aux besoins de nos clients.
3 conférences exclusives le 19 juin
Event 100% Contentful, 100% gratuit, 100% en ligne
S'inscrireLes solutions traditionnelles et headless se distinguent par leurs caractéristiques propres, de l’organisation de l’interface jusqu’au traitement des données. Dans cet article, nous vous proposons un tour d’horizon des différences substantielles entre ces deux types de solutions.
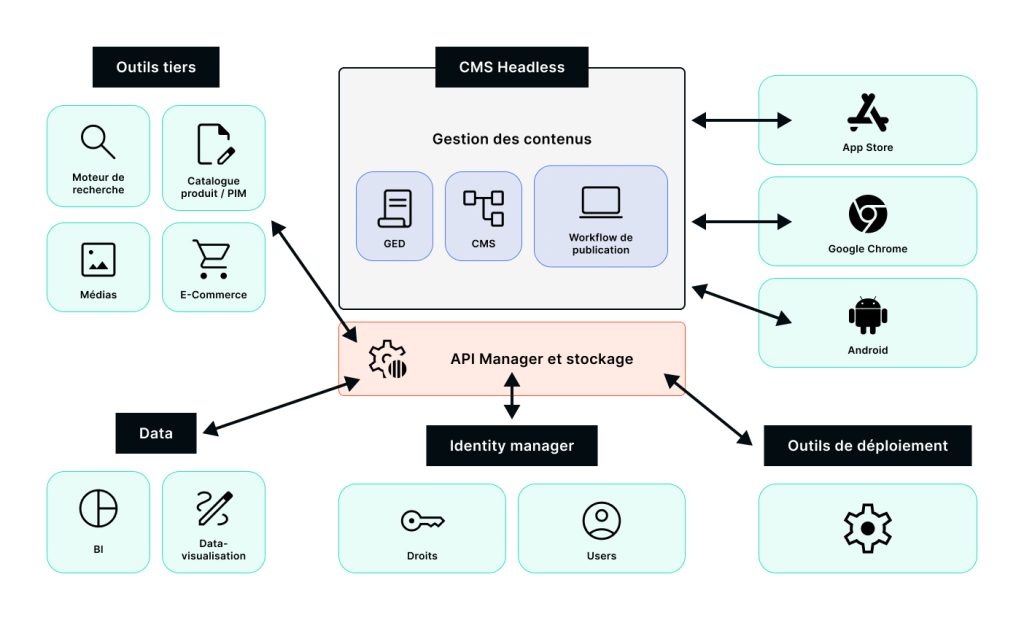
CMS headless : une conception en imbrication
Les CMS headless adoptent une approche modulaire de la gestion de contenu, où l’accent est mis sur la séparation entre la gestion du contenu et sa présentation.
Cette architecture permet une gestion efficace du contenu, tout en offrant la possibilité d’ajouter des fonctionnalités supplémentaires selon les besoins spécifiques du projet.
Au sein de cette architecture, il est possible d’imbriquer des modules spécialisés, tel que par exemple, un moteur de recherche, qui peuvent interagir directement avec le contenu stocké dans le CMS, enrichissant ainsi les capacités du système sans affecter sa structure de base.
Exemple d’un découpage CMS en briques

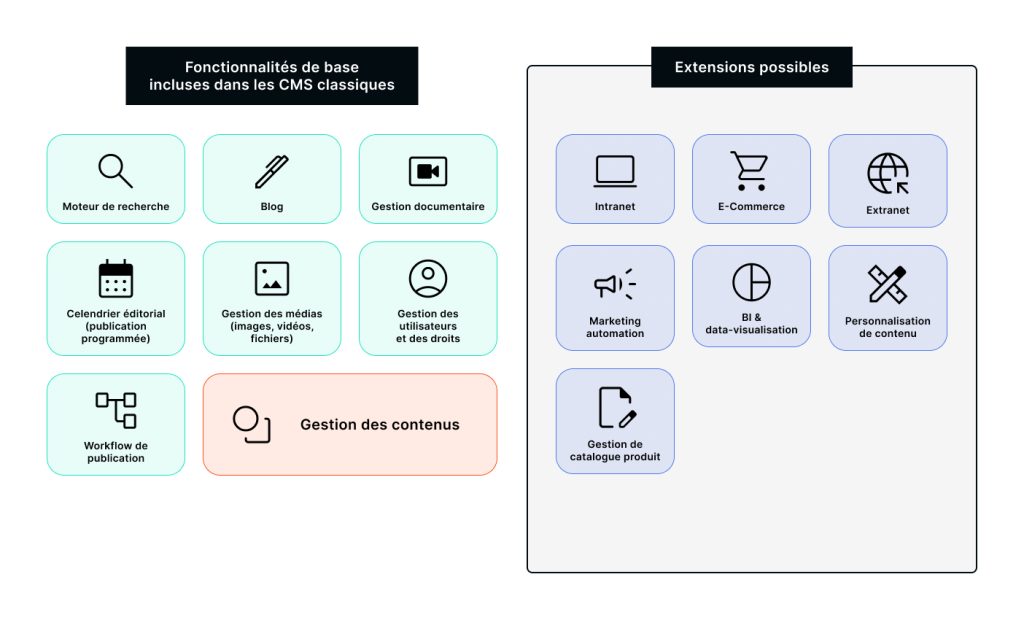
CMS classique : le choix du tout inclus et ses limites
Les CMS traditionnels sont conçus comme des solutions intégrées pour la création de sites internet, offrant une gamme étendue de fonctionnalités pour répondre à divers besoins. Typiquement, ces systèmes prennent en charge la gestion des utilisateurs, la bibliothèque de médias, l’interface utilisateur (à travers des gabarits et templates), et incluent des fonctionnalités telles que les moteurs de recherche internes et, dans certains cas, des outils pour le commerce électronique.
L’ambition des développeurs de CMS traditionnels a été de fournir un ensemble le plus complet possible de fonctionnalités pour satisfaire un large éventail d’applications, allant de la création de sites web à la gestion de catalogues de produits et au développement d’intranets, afin de maximiser leur applicabilité sur le marché.
Organisation d’un CMS classique

En quoi le CMS headless se distingue d’un CMS classique ?
Dans un projet utilisant un CMS traditionnel, l’objectif est de sélectionner le système qui répond le mieux aux exigences globales du projet, en tenant compte des objectifs à court, moyen et long terme. Il peut arriver que certaines demandes spécifiques nécessitent de dépasser les capacités standard d’un CMS classique, conduisant à l’intégration de composants externes pour compléter les fonctionnalités manquantes, bien que leur intégration puisse s’avérer complexe.
En ce qui concerne les projets basés sur un CMS headless, la priorité est donnée à la solution offrant les meilleures performances en termes de fonctionnalités intégrables et le modèle économique le plus adapté. Les CMS headless, souvent proposés comme des solutions en tant que service (SaaS), présentent une structure tarifaire variable, influencée par des facteurs tels que le nombre d’utilisateurs, de langues, d’espaces de travail et de contenus gérés, rendant leur coût plus variable. Pour approfondir la compréhension des particularités des CMS headless, je vous invite à visionner ce webinar : Prismic vs Contentful, comparatif fonctionnel et technique de deux CMS headless.
La décision finale doit donc se baser sur une évaluation minutieuse de la solution la plus efficace et économiquement viable pour le projet en question, en considérant les variations de coût qui peuvent être significatives. La sélection d’un CMS, qu’il soit traditionnel ou headless, devrait idéalement correspondre aux besoins spécifiques, à la structure organisationnelle et aux contraintes budgétaires du projet.
Pourquoi utiliser un CMS headless ?
Il est désormais temps de rentrer plus en détail dans les 3 principaux avantages des CMS headless.
- Flexibilité : L’atout principal des CMS headless réside dans leur flexibilité. En séparant la gestion du contenu de la présentation, ces systèmes offrent aux développeurs la liberté de choisir le framework front-end qui leur convient le mieux, ouvrant ainsi la voie à l’innovation et à l’expérimentation avec des technologies telles que React, Vue.js, ou Angular.
Considérez, par exemple, un site web construit avec NuxtJS pour le front-end, tandis que le back-office utilise React, et qu’une application mobile associée est développée en Flutter. Cette configuration reste transparente pour l’utilisateur final, qui bénéficie néanmoins d’une expérience fluide et cohérente. En somme, la modularité des CMS headless permet de concevoir des expériences utilisateur personnalisées, libérées des limitations inhérentes aux systèmes monolithiques. - Scalabilité : Gérer l’expansion d’un site web est un défi majeur, que les CMS headless parviennent à simplifier pour les développeurs et les entreprises. En dissociant le contenu de sa présentation, ils facilitent le maintien de performances élevées, y compris lors de l’agrandissement du site.
L’utilisation de technologies de conteneurisation, telles que Docker, joue un rôle crucial dans cette capacité à monter en charge. Ces outils permettent une extension rapide des CMS headless et une gestion efficace des ressources, assurant une performance constante, même lors de pics de trafic.
La haute disponibilité est un autre aspect essentiel. En répartissant stratégiquement les différentes parties du CMS sur divers serveurs ou zones géographiques, les CMS headless garantissent une résilience accrue. Ainsi, en cas de problème technique ou de défaillance matérielle, la continuité du service est maintenue.
Kaliop intègre régulièrement ces principes de scalabilité dans les projets e-commerce, garantissant l’accès et la transaction sans interruption pour les utilisateurs, même en période de forte sollicitation.
La combinaison de ces éléments fait des CMS headless une solution durable pour les projets en développement, offrant une performance optimale et une disponibilité continue. - Personnalisation : Les CMS headless jouent un rôle clé dans la facilitation de la personnalisation, en permettant aux développeurs de concevoir librement la logique de présentation pour générer des expériences utilisateur sur mesure.
Ils ouvrent la porte à une large gamme de personnalisations, des contenus éditoriaux complexes aux sites e-commerce élaborés et applications interactives. Par exemple, un site dédié au patrimoine français pourrait proposer des recommandations de visite ajustées aux intérêts spécifiques de l’utilisateur, tandis qu’une boutique en ligne pourrait afficher des produits basés sur les préférences d’achat antérieures. Les plateformes peuvent ainsi offrir du contenu personnalisé qui augmente l’engagement et l’intérêt des utilisateurs.
En outre, les CMS headless simplifient l’élaboration de parcours de conversion personnalisés pour les sites e-commerce, permettant des ajustements de contenu basés sur le niveau de compétence de l’utilisateur ou offrant des expériences multilingues qui s’adaptent automatiquement à la langue et aux préférences régionales de l’utilisateur. Cette flexibilité répond aux exigences particulières des utilisateurs et des entreprises, favorisant des interactions plus pertinentes et efficaces.
Quel CMS headless choisir ?
Outre Contentful et Strapi, d’autres CMS headless comme Prismic, Sanity, et Hygraph offrent des fonctionnalités uniques, telles que le support natif de GraphQL par Hygraph ou la collaboration simultanée sans conflit de Sanity. Le choix d’un CMS headless doit se baser sur des critères clés tels que le coût, l’évolutivité, la qualité du service client, et les besoins spécifiques du projet, incluant la flexibilité et la gestion multicanale.
Il est important de considérer l’interface utilisateur et la courbe d’apprentissage; certains systèmes, comme Prismic, sont réputés pour leur facilité d’utilisation, tandis que d’autres, comme Strapi, offrent une grande flexibilité mais peuvent nécessiter une période d’adaptation plus longue. Les coûts indirects, tels que le développement personnalisé, la maintenance, et potentiellement la formation, ainsi que le choix de l’hébergement, influencent également le coût total.
En définitive, sélectionner le CMS headless approprié implique d’évaluer soigneusement vos exigences, la compatibilité technologique avec votre équipe, et le budget global pour garantir une intégration réussie et efficace dans votre écosystème numérique.
Strapi : Le CMS headless Open Source
Strapi, en tant que système de gestion du contenu (CMS) headless, a émergé comme une solution polyvalente et puissante pour les développeurs et les entreprises qui cherchent à repousser les limites de la gestion du contenu en ligne. Voici quelques-unes de ses caractéristiques :
- Open-source : En tant que solution open-source, Strapi offre un contrôle total sur le contenu et l’architecture, permettant l’inspection et la modification du code source selon les besoins, une flexibilité non disponible avec les solutions SaaS.
Flexibilité étendue : Strapi se distingue par sa capacité à s’adapter grâce à un système de plugins, permettant une personnalisation poussée au-delà des fonctionnalités de base. Il est également possible d’étendre son noyau, basé sur le framework Koa, pour des besoins spécifiques. - Gestion intuitive du contenu : Avec son interface utilisateur claire, Strapi facilite la création, la modification et l’organisation du contenu, favorisant une collaboration efficace entre les équipes éditoriales et les développeurs.
- Scalabilité : La structure distribuée de Strapi facilite son extension par l’ajout de serveurs, assurant une haute disponibilité et une performance soutenue, contrairement aux solutions cloud centralisées.
- Personnalisation avancée : Strapi permet de développer des expériences utilisateur uniques grâce à des fonctionnalités de personnalisation avancées, y compris les zones dynamiques pour des projets variés, des sites vitrines aux plateformes e-commerce.
- Communauté et support : Strapi bénéficie d’une communauté active et d’une documentation riche, assurant un support continu et l’amélioration constante de la plateforme.
- Self-hosting : La possibilité d’auto-hébergement attire particulièrement ceux qui cherchent à éviter les coûts de licence, bien que cela implique la gestion de la sécurité et de la maintenance des serveurs.
En résumé, Strapi s’impose comme un choix de premier plan pour ceux qui recherchent une gestion du contenu moderne, flexible et performante. Que ce soit pour des projets de petite envergure ou des applications d’entreprise complexes, Strapi offre les outils nécessaires pour concrétiser des idées novatrices avec agilité et efficacité.
Contentful : le couteau-suisse
Avec une vaste gamme de fonctionnalités intégrées, comme la gestion des versions, la publication de contenu dans différents états, la synchronisation des données et la gestion de contenu hors ligne, Contentful se distingue. Là où d’autres CMS nécessitent des extensions ou du développement personnalisé, Contentful offre ces capacités de base.
- Sécurité : En tant que solution cloud, Contentful accorde une importance primordiale à la sécurité, proposant l’authentification multifactorielle, le cryptage des données et une protection contre les attaques DDoS.
- Fonctionnalités de recherche : Les outils de recherche de Contentful permettent une exploration détaillée grâce à la recherche plein texte, à facette et géolocalisée, facilitant l’organisation et la pertinence du contenu.
- Gestion de contenu intuitive : L’interface utilisateur de Contentful simplifie la création, l’organisation et la publication de contenu, rendant la collaboration entre les équipes éditoriales et les développeurs fluide et sans nécessité de compétences techniques avancées.
- Scalabilité : Contentful permet l’ajout facile de nouveaux types de contenus et de champs pour accompagner la croissance des projets sans contraintes, assurant une performance stable même sous forte charge.
- Personnalisation avancée : les développeurs définissent des modèles de contenus complexes pour s’adapter aux besoins spécifiques des projets, que ce soit pour des sites web, des applications mobiles ou encore des plateformes e-commerce.
- Écosystème dynamique : avec une communauté active, une documentation complète et des mises à jour régulières, Contentful s’appuie sur un écosystème solide. La plateforme évolue constamment pour intégrer de nouvelles fonctionnalités et répondre continuellement aux nouvelles exigences du secteur numérique.
En résumé, Contentful se distingue grâce à sa richesse de fonctionnalités par défaut, son modèle de contenu flexible et ses fonctionnalités de recherche avancées. Son adaptabilité et son intégration aisée, le positionnent comme un excellent choix pour des projets hautement personnalisés.
L’adoption d’un CMS headless représente une évolution significative dans la gestion de contenu numérique, qu’il s’agisse de Strapi, Contentful, Prismic, ou autre. Chacun de ces systèmes offre des avantages uniques, mais le choix ultime dépend des besoins spécifiques de votre projet. Alors que Contentful se distingue par sa gestion multicanale robuste, Strapi brille par sa personnalisation approfondie, et Prismic par sa simplicité d’utilisation.
Chez Kaliop, notre critère de sélection ne se base pas sur les préférences et les affinités de nos développeurs. Le choix du CMS ne doit pas se faire arbitrairement pour ne pas prendre le risque d’un CMS qui ne répond que partiellement aux attentes. Nous préférons donc analyser au cas par cas le besoin exprimé du client, le contexte et les enjeux de celui-ci. Par la suite, nous recommandons le CMS headless qui nous semble le plus adapté à leurs besoins et qui permet de garantir une flexibilité dans le futur.
Si vous souhaitez échanger avec un expert des solutions CMS, prenez contact directement via ce formulaire.
Headless Experience Conf' - Strapi, un CMS innovant
CMS headless, ou le pouvoir de la conception par Imbrication

Expert mobile et lead dev
