Refactor d’une architecture de fichiers : retour d’expérience
20 janvier 2020
Voilà maintenant deux fois que j’ai pu faire l’expérience d’un lourd refactor : celui de l’architecture de fichiers de projets.
Le premier, et donc le plus ancien (en 2016), était sur un projet Symfony (PHP). Le deuxième était il y a quelques temps (fin 2018) sur un projet React Native (Javascript).
Vous allez me dire : “mais quel est le rapport entre ces deux technologies et leur architecture de fichiers ?”. Justement ! Leur documentation, la plupart des tutoriels et autres nous mènent sur la même route en termes d’organisation de fichiers.
Le but ici est de vous faire un retour d’expérience, ce que j’en ai tiré, et non pas de nourrir un débat sans fin pour savoir ce qu’est le mieux. Libre à vous de choisir ce qui vous convient. Je souhaite tout de même soulever le fait que même si cette partie ne semble pas très importante, elle est pourtant structurante et impacte le développement dans toute la vie d’un projet.
Etat des lieux
Nb : Ne pas prendre mes arbres projets pour argent comptant, ce ne sont que des exemples créés pour l’article.
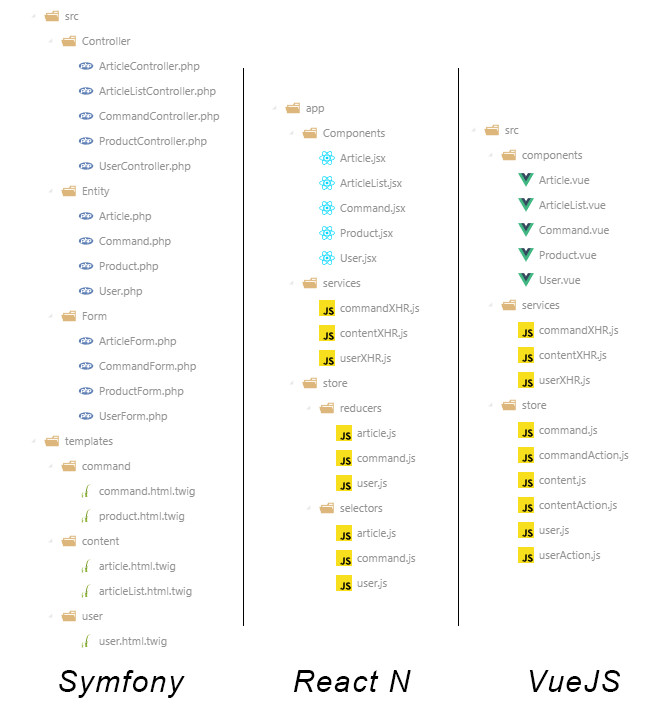
Dans les deux cas, que ce soit pour React Native ou Symfony, la potentielle problématique est la même pour l’un et pour l’autre, et il en va de même pour la solution. Jetons déjà un œil aux architectures proposées par ces frameworks.
Symfony : la documentation officielle et le code source standard nous proposent de ranger les fichiers par type. Par exemple, les contrôleurs seront dans un dossier Controller, les formulaires dans un dossier Form, etc.
React Native : tout comme Symfony, si vous commencez un projet React Native, l’architecture de base vous proposera d’organiser votre code lui aussi par type. Mettre tous les composants ensemble dans un dossier Components, et de même pour les autres comme les selectors, reducers, etc.
Ces propositions d’architecture s’appliquent aussi pour VueJS, framework frontend que j’affectionne particulièrement. Sur la même thématique, je vous invite à lire cet article sur la construction du CSS et la structuration HTML pour bien comprendre les conventions de travail mises en place par les frontends.

Architecture de fichier par type
On sera d’accord pour dire que cette architecture apporte une bonne lisibilité de la structure de fichiers car le regroupement est assez logique. Malgré tout, on ne la voit pas souvent car elle manque d’organisation et fait un peu “débutante”. Toutefois, cette architecture devient encore plus pratique si on ajoute des sous-dossiers pour chacun des types afin d’apporter un peu de valeur et de logique métier.
Ci dessous, vous pouvez voir une organisation standard qu’on trouve dans la plupart des projets.

Architecture de fichier par type et sous dossier
Maintenant, poussons cette logique plus loin, ou plutôt dans l’autre sens : mettre le métier au premier niveau et les types au second.
Passer le cap pour gagner en productivité et lisibilité
Plutôt que d’organiser les fichiers par type, essayez de mettre le métier de votre projet en avant. C’est cet aspect métier qui représente un projet, qui le structure.
Le discours de cette architecture peut se retrouver dans quelques documentations ou articles, mais est rarement mis en avant. Voici un exemple sur la documentation de Symfony, qui de base conseille de ne créer qu’un Bundle et qui au final suggère de mettre le métier en avant dans ses “best practices”.
Le but est donc de rassembler tous les fichiers liés aux “articles” de votre projet, ou tout ce qui touche à “l’utilisateur”, ou encore aux “produits”, par exemple.
Par mon expérience actuelle et après avoir testé les deux architectures, cette dernière (et je vais vous l’illustrer) est bien plus facile à utiliser, facilite la lisibilité et la logique de votre code, et donc la compréhension et la productivité dans votre projet.
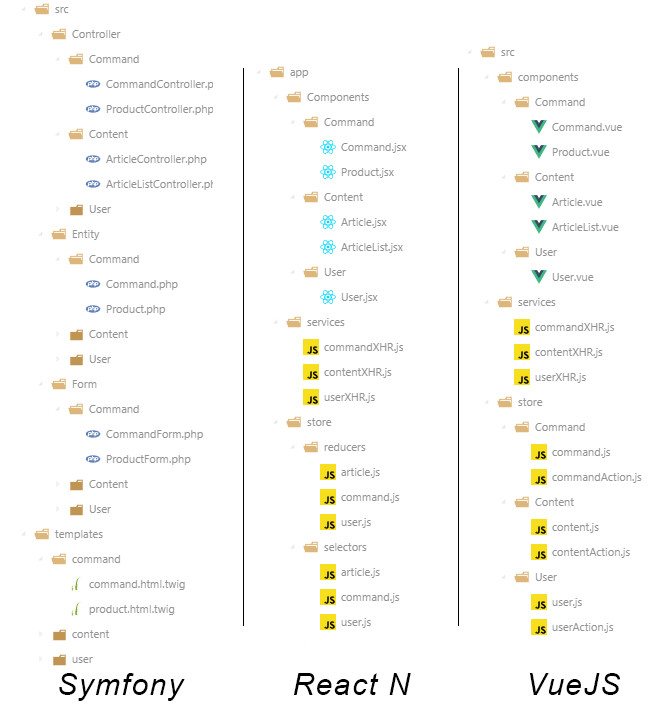
Voici ce que cela peut donc donner pour les frameworks cités aujourd’hui.

Architecture de fichier par métier
Comme vous pouvez le constater, c’est tout de même assez trivial et peut s’appliquer sur un large panel de frameworks.
Toutefois il faut savoir rester pragmatique. C’est pourquoi dans mon exemple précédent, il y a des fois où certains fichiers restent à la racine d’un dossier et n’ont pas de dossier “type” parent. C’est parce que s’ils sont seuls, cela est inutile de créer un dossier pour un fichier. Cette architecture s’applique très bien pour des projets assez conséquent. Elle apportera moins de lisibilité pour un micro projet avec une valeur métier assez faible.
Pour finir, je n’aurai davantage d’arguments que cette illustration ci-dessus vous démontrant le rendu final de ce type d’architecture, vous invitant à essayer afin de vous construire votre propre avis.
Pour aller plus loin, je vous invite à lire l’article de Pierre Cavalet qui vous explique comment réduire son Bundle JavaScript avec du code splitting : de quoi améliorer les performances de votre site.

Développeur FullStack
