Créez votre graphe SVG avec react-native-svg et D3.js
9 avril 2019
Générer un graphe avec React Native est plus facile à dire qu’à faire. Il y a plusieurs librairies qui proposent des graphes prêts à l’emploi, mais la plupart du temps, nous avons besoin d’un design spécifique. Le but de cet article est d’expliquer comment créer son propre graphe from scratch.
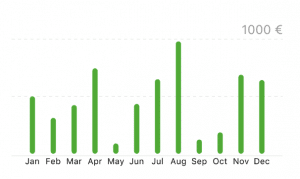
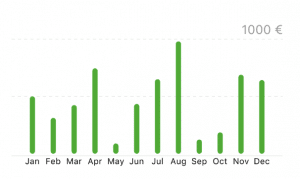
Le graphe construit dans cet article est le suivant :

Installation des dépendances
Nous allons utiliser les librairies react-native-svg et D3.js.
Let’s draw!
Le graphe précédent est un diagramme en bâtons. Plus la valeur est grande, plus la barre monte. Le sens positif de l’axe Y d’un SVG est vers le bas (donc dans l’autre sens). Nous allons utiliser une technique pour simplifier le dessin.
Nous utiliserons des coordonnées négatives pour l’axe Y. Par exemple, une valeur 5 sera représentée par une barre allant de 0 à -5. Le graphe sera donc en dehors du viewport du SVG (au-dessus).
Enfin, nous effectuerons une translation sur le graphe vers le bas pour le replacer dans le viewport.

Passons à la pratique.
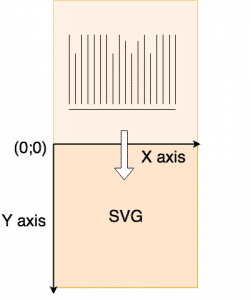
Le code suivant ajoute un rectangle dans le graphe afin de visualiser le résultat de la translation.
Le graphe subit un mouvement de translation sur l’axe Y de la hauteur du graphe (graphHeight). À noter que le Rect est placé à la coordonnée Y=-15. Il est donc, au départ, en dehors du viewport du SVG, puis il est placé dedans grâce à la translation.
Tracer l’axe sous le graphe
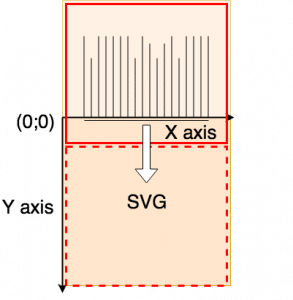
Le schéma que nous avons vu précédemment était volontairement simplifié pour comprendre la translation. Y=0 est la coordonnée de départ pour les bâtons. Il faut également définir les marges pour laisser la place à ce qui se trouve autour du graphe (les labels Jan, Feb, … par exemple).

Position du graphe avant la translation
L’axe sous le graphe est légèrement décalé en dessous. Les coordonnées Y sont négatives, donc pour se placer en dessous du graphe, il faut une coordonnée Y positive. Y=2.
Génération des barres
Les barres du graphe sont de simples Rect avec des border radius. Pour générer les barres, ils nous faut des données. Nous allons utiliser une liste ordonnée de paires clé-valeur. En JavaScript, nous utiliserons un tableau d’objets.
Note : je saute volontairement la validation des props pour faire au plus simple.
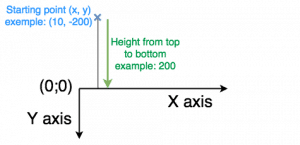
Comment décider des paramètres x, y, height et width d’un Rect ?
La propriété height d’un Rect fonctionne de haut en bas. Le haut de la barre est donc le point de départ, et la propriété height représente la distance entre le point de départ et Y=0. Voici une illustration pour mieux comprendre le calcul :

Position et taille des barres
Il faut maintenant determiner x et y. La barre de la plus grande valeur doit être en haut du graphe. Les autres valeurs doivent avoir des barres de tailles proportionnelles.
Les Point scales et les Linear scales de d3-scale permettent de déterminer ces coordonnées plus facilement. Une scale permet de déterminer une coordonnée à partir d’un domaine (domain) et d’un intervalle (range). Nous allons également retirer la moitié de la largeur d’une barre à la coordonnée x. Les point scales sont prévus pour des points et n’ont donc normalement pas de largeur, il faut donc adapter.
Note : je n’utilise pas de band scales, car elles utilisent un padding fixe et une largeur variable. Dans notre graphe, nous utilisons un padding variable, et une largeur de barres fixes. Pour un histogramme où les barres sont de largeurs variables, une band scale est plus pratique.
Avec ce code, nous avons créé le graphe suivant :

Diagramme en bâtons
Ajouter du détail
Pour rendre ce graphe plus agréable à lire, nous allons ajouter deux lignes (Line), une en haut du graphe et une au milieu. Il faudra également mettre un label au-dessus de la ligne du haut avec la plus haute valeur arrondie, ainsi qu’une unité. Round and unit seront deux nouvelles props.
Le code suivant ré-utilise les composants vu dans cet article, il n’y a rien de nouveau, à part la propriété de Line strokeDasharray qui permet de faire les traits pointillés.
Voici le code final :
Voici le résultat final :

D3.js et react-native-svg permettent d’aller bien plus loin. Cet article introduit les bases de ce que l’on peut faire avec ces librairies et devrait vous permettre de créer vos propres graphes.
Pour aller plus loin :
Vous souhaitez booster la performance de vos projets avec JavaScript ?
Visionner le webinar
Expert technique
