Utiliser Vue.js à la place de jQuery
19 décembre 2018
Si vous voulez comprendre entièrement le contenu de cet article, il est recommandé d’avoir des bases sur l’utilisation de Vue.js, vous pouvez en trouver ici : vuejs.org/v2/guide
Pourquoi travailler avec Vue.js ?
J’ai découvert Vue.js il y a plus de deux ans, et j’ai beaucoup de plaisir à l’utiliser. J’ai eu la chance de travailler sur trois projets en Vue.js, associés à d’autres technologies. Mais après ça, je suis revenu sur des projects « backend » plus classique, avec Symfony, eZPublish, Drupal… et avec jQuery pour gérer les événements de clic.
Il est tout à fait possible de faire des beaux projets avec jQuery, mais j’étais triste de ne plus utiliser Vue.js, et travailler sans est moins fun.
Jusqu’au moment où j’ai eu besoin de synchroniser plusieurs éléments du DOM ensemble avec jQuery, sur un panier interactif pour un site e-commerce. Avant d’en devenir fou, j’ai supprimé tout mon code, et refait mon travail avec Vue.js en seulement une nuit blanche ! Et depuis, je suis heureux.
Depuis ce jour, j’ai juste envie d’utiliser Vue.js, partout, tout le temps ! Et je vais vous montrer comment procéder.
Note : les exemples montrés ici ne sont pas parfaits, ils pourraient largement être améliorés, mais j’ai essayé de rester le plus simple possible. Tout le code est disponible sur Github.
Comparaison d’exemples simples entre jQuery et Vue.js
Intégration simple
Une intégration simple de Vue.js est l’inclusion de la library Vue.js (via un CDN par exemple), une div, et un petit bout de javascript :
See the Pen Simple Vue.js integration by Antonin Savoie (@Erilan) on CodePen.
Cela ne semble pas plus compliqué que d’intégrer jQuery !
Voyons premièrement un dropdown très simple :
See the Pen jQuery/VueJs – Dropdown by Antonin Savoie (@Erilan) on CodePen.
Ici, la version jQuery est plus courte que celle en Vue.js. C’est un exemple très simple, qui réagit sur un événement de clic, et qui vient ajouter une classe (jQuery) ou inverser un booléen (Vue). La version en Vue.js n’est pas vraiment meilleure, mais elle est un peu plus logique : nous avons une valeur qui représente l’état de notre dropdown, et pas uniquement une classe qui évolue.
Panels basiques
Passons à un autre exemple simple, des panels basiques :
See the Pen jQuery/VueJs – Panels by Antonin Savoie (@Erilan) on CodePen.
Ici encore, la version jQuery est plus courte que celle en Vue.js. De nouveau, il s’agit d’une réaction à un événement de clic, et nous venons jouer avec des classes (jQuery) ou modifier une variable (Vue). Comme dans l’exemple précédent, la version en Vue n’est pas réellement meilleure, mais se montre plus logique. Au lieu d’ajouter/d’enlever des classes, nous avons une valeur qui représente quel contenu doit s’afficher.
Calculateur de portion pour une recette
Venons en à un exemple plus complexe, un calculateur de portion pour une recette de cuisine :
See the Pen jQuery/VueJs – Recipe calculator by Antonin Savoie (@Erilan) on CodePen.
Maintenant, la version Vue.js est plus courte que celle en jQuery, et semble plus intelligente. En jQuery, nous devons réagir à plusieurs types d’événements, lire des données dans le DOM, écrire en innerHTML, et lancer le calcul à l’exécution de la page.
Avec la solution en Vue.js, le code est plus court, et embarque plus de logique. Nous avons une valeur qui représente le nombre de portion, et chaque ligne d’ingrédient calcule sa valeur finale. Plus besoin de lire ou d’écrire du DOM, nous calculons juste les valeurs qui nous intéressent au moment où nous en avons besoin, grâce à la réactivité native de Vue.js.
Il y a des cas où du code jQuery est plus court à écrire que du code Vue.js, mais il est plus facile d’ajouter du sens, de la logique avec Vue.
Utiliser la puissance de Vue.js
Mais comment faire si nous voulons utiliser toute la puissance de Vue.js, et travailler avec des composants ? Assez simplement en fait :
See the Pen VueJs – Recipe calculator with components by Antonin Savoie (@Erilan) on CodePen.
Il est possible de créer des composants à la volée, mais écrire du HTML dans une chaîne de caractères Javascript est souvent une mauvaise idée, et avec cette méthode, le composant est difficilement réutilisable.
Il est temps d’aller encore plus loin, avec Webpack ! Mais il peut être compliqué à utiliser et à configurer, c’est pourquoi je conseille l’utilisation de Webpack Encore (https://symfony.com/doc/current/frontend.html). Webpack Encore est un composant standalone créé par SensioLab, les éditeurs de Symfony.
Il suffit de l’installer, avec quelques packages requis par Vue.js :
Dans le fichier généré webpack.config.js, il nous suffit d’activer le VueLoader :
Il est maintenant possible de créer des fichiers .vue, et d’apprécier les avantages de vue-template-loader :
Pour instancier notre Vue, il suffit d’ajouter une div dans notre HTML avec une classe spécifique, et de gérer la création de la Vue dans notre fichier javascript :
Et il est temps d’aller encore plus loin !
L’approche widget de Vue.js
Qu’est-ce que l’approche widget ?
Nous allons voir ce que j’ai appelé « l’approche widget ». Je vais montrer l’intégration de ces widgets dans une application Symfony pour l’exemple, mais cette approche peut fonctionner avec n’importe quel autre outil.

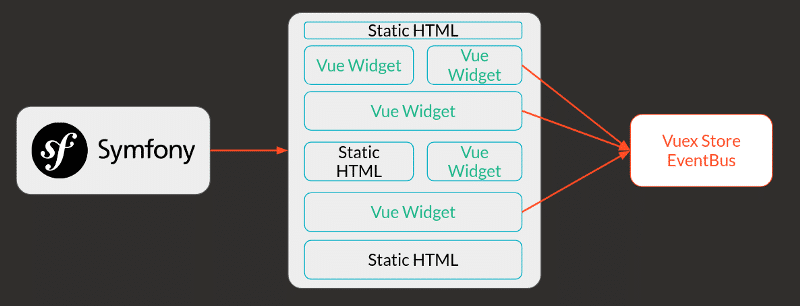
L’idée est de construire nos pages comme d’habitude, du HTML rendu depuis un serveur, et de venir les améliorer avec des blocs en Vue.js, appelés Widgets. Un widget peut être unique ou réutilisé, indépendant ou lié à d’autres widgets, à l’aide d’un eventBus ou d’un store Vuex par exemple.
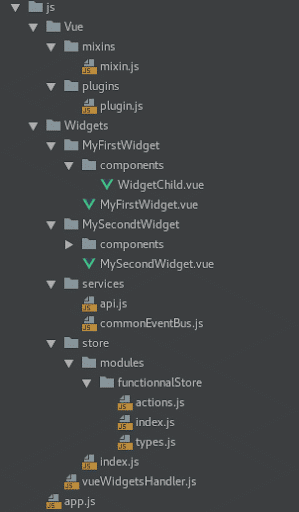
Avec cette approche, il est nécessaire d’être plus rigoureux afin de ne pas se perdre. Voici une proposition d’architecture de fichiers pour gérer nos widgets, et les fichiers vue associés.

Dans notre dossier js nous avons un dossier pour les annexes de Vue, comme les mixins, les plugins, les directives, etc..
Nous avons un dossier Widgets contenant tous nos widgets. Chaque widget possède son propre dossier, avec son composant Vue racine et ses composants enfants. Il est aussi possible d’avoir un dossier Common contenant les composants transverses à nos widgets.
Nous avons également un dossier pour le store Vuex, et un pour d’autres services, comme un fichier pour les api, l’eventBus, etc..
Enfin, nous avons notre fichier d’entrée principal : vueWidgetsHandler.
Ce fichier est en charge de la création de tous nos widgets. Il peut être très générique, ou très customisé en fonction des besoins.
Instancier une Vue avec des options
Pour chacun de nos widgets, on instancie une Vue, avec différentes options, comme un store, un router, ou des props.
Dans notre exemple, nous utilisons le dataset des éléments du DOM comme valeurs pour les props. Cela reste cohérent avec la structure HTML, et est facile d’utilisation.
Avec une combinaison de widgets, il est facilement possible de créer des sites web qui se rapprochent d’une application mobile. Vous trouverez ici un exemple de cas réel (la version mobile est assez parlante) : www.make-my-box.com
Cette article couvre de façon basique l’approche en widgets, mais il y a de multiples possibilités pour améliorer ce système, en jouant avec un store Vuex, un eventBus, ou même un router.
En conclusion, jQuery est très bien connu et de nombreux plugins et librairies permettent de faire de belles choses, mais utiliser Vue.js est tout de suite plus fun, et donne une nouvelle approche pour améliorer nos sites web ! Cette approche semble plus logique, plus simple à maintenir, et amène de nouvelles features comme la réactivité native de Vue.js !
Tout le code est disponible ici.

Lead Développeur Web
