How to use Vue.Js instead of jQuery
19 December 2018
If you want to understand all the content of this article, some knowledge of VueJs is required : https://vuejs.org/v2/guide/
Why work with Vue.js?
I discovered VueJs two years ago, and enjoyed to use it since then. I had the chance to work on three VueJs projects, mixed with other technologies. But after that, I came back to more classical “backend” project, with Symfony, eZPublish, even Drupal… and with jQuery to handle front click event sometimes.
We can create great things with that, but I was sad without VueJs, and work was less fun.
Until the moment I had to synchronize a lot of DOM elements together with jQuery, on an interactive basket for a e-commerce platform. I totally blew a fuse, deleted all my code, and I started all over again with VueJs in only one sleepless night. And you know what? My life is happier since then !
And from that moment, I just wanted to use VueJs everywhere, everytime ! And Iam going to show you how to achieve that.
Note : shown examples are not perfect, they could be refactored and improved, but I tried to stay as simple as possible. All the code and more is available here github.com/Erilan/replace-jQuery-by-vuejs
Comparison of simple examples between jQuery and Vue.js
First, let’s compare basic samples with jQuery and simple VueJs integration.
Simple integration
A simple VueJs integration is including the vue library (by CDN for example), a div, and a little piece of script :
See the Pen Simple Vue.js integration by Antonin Savoie (@Erilan) on CodePen.
Not more complicated than jQuery integration !
First, let’see a basic dropdown (display a list of item when clicking a button) :
See the Pen jQuery/VueJs – Dropdown by Antonin Savoie (@Erilan) on CodePen.
Here, the jQuery version is shorter than the VueJs one. It’s a very simple example, it only reacts on a click event, and we toggle a class (jQuery) or we toggle a boolean (Vue). The Vue version is not really better, but it’s a bit more logical : we have a value representing the state of our dropdown, not just a class.
Basic panels
Now, let’s take a look at basic panels (content displayed when clicking a button):
See the Pen jQuery/VueJs – Panels by Antonin Savoie (@Erilan) on CodePen.
Here again, the jQuery version is shorter than the VueJs one. Again, we react on a click event, and we play with classes (jQuery), or we set a variable (Vue). Like the previous example, the Vue version is not really better, but it’s more logical. Instead of adding/removing classes, we have a state value representing which content is displayed.
Serves calculator for a recipe
Ok, go on with a more complicated sample : a recipe serves calculator.
See the Pen jQuery/VueJs – Recipe calculator by Antonin Savoie (@Erilan) on CodePen.
Now, the Vue version is shorter than the jQuery one, and look smarter. In jQuery, we have to react on multiple event types, to read data from the DOM, to write innerHTML and to launch the compute at start.
In the VueJs solution, code is shorter, and embark more logic. We have a state value representing the serving number, and each ingredient line compute his amount. We are not reading and writing DOM anymore, we are just calculating interesting values when we have to, enjoying the reactivity of VueJs.
There is some cases where jQuery is shorted than Vuejs, but it’s easy to add true logic with Vue.js.
Use the potential of Vue.js
But now, if we want to use all the power of Vuejs and use components? We can!
See the Pen VueJs – Recipe calculator with components by Antonin Savoie (@Erilan) on CodePen.
We can create on the fly components, but writing html in a javascript string is often a bad idea, and not really reusable.
It’s time to go deeper with Webpack ! But it can be hard to use and configure, so we will use Webpack Encore (https://symfony.com/doc/current/frontend.html) which is a standalone Webpack wrapper created by SensioLab, the editor of Symfony.
We just have to install it, and some Vue related packages:
In the generated file webpack.config.js, we have to enable the Vue loader:
We can now create .vue files, and enjoy the strength of vue-template-loader:
To instantiate our vue, we simply add a div with a specific class and we handle mount in our javascript entry point:
It’s now time to go deeper and deeper!
The widget approach of Vue.js
What is the widget approach?
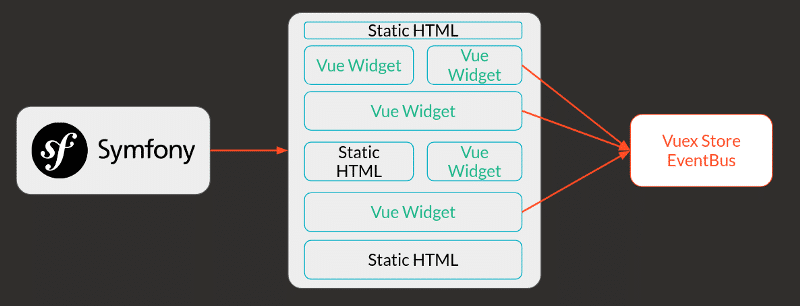
Let’s see what I call the widget approach. I show integration widgets in a Symfony application in this example, but it can work with any other tool.

The idea is to compose pages as usual, rendered from server with static HTML, and to enhance it with some Vue parts, called Widgets. A widget can be unique, or reused. It can be independent, or linked with others with an event bus or a Vuex store.
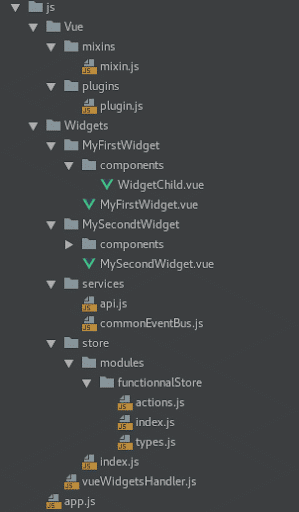
With this approach, we need to be more rigorous. Here is a proposition of file architecture to handle our widgets, and Vue related files:

In our js directory, we have one folder for vue utilities, like mixins, plugins, directives, etc..
We have a Widgets folder, which contain all our widgets. Each widgets has his own directory, with the root vue, and their components. We can have a Common directory with common vues.
There is also a directory for the store, and one for others services, like api, eventBus, etc.
Finally, we have our main Vue entrypoint : vueWidgetsHandler.
This file is in charge of creating our widgets. It can be very generic, or fully customized.
Instantiate a Vue with options
For each of our widget, we are going to instantiate a Vue, with various options, like a store, a router, or props.
In this example, we use the DOM element dataset as values for props. It’s compliant with HTML and easy to use.
With a good combination of widgets, you can build websites that look like an application ! You can find a real example here (the mobile version is better 😉 ): www.make-my-box.com.
This article is long enough, but there are a lot of possibilities to enhance this approach, by playing with Vuex store, or eventBus!
Finally, jQuery is well known, there is plenty of plugins and libraries that speed up your project, but using Vue is very fun, and give another way to enhance your website ! His approach is cleaner, simpler to maintain, and bring new features like native data binding!
All the code and more is available here : https://github.com/Erilan/replace-jQuery-by-vuejs

Lead Développeur Web
